Rumah >hujung hadapan web >tutorial js >Analisis ringkas tentang cara menggunakan proksi Api dalam Angular
Analisis ringkas tentang cara menggunakan proksi Api dalam Angular
- 青灯夜游ke hadapan
- 2022-04-18 10:54:072565semak imbas
Artikel ini akan memperkenalkan kepada anda cara menggunakan proksi Api dalam Angular, dan bercakap tentang penggunaan angualr untuk menerangkan topik dok api proksi saya harap ia akan membantu semua orang.

Sebagai pembangun bahagian hadapan, kami sering bersambung dengan bahagian belakang Walau bagaimanapun, kami sentiasa menghadapi masalah merentas domain semasa proses dok penyelesaiannya?
Artikel ini menggunakan angualr untuk menerangkan topik ejen api dok. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Pertama sekali, mari kita fahami apa itu merentas domain.
Rentas domain
Pemahaman mudah: Apabila 协议、域名(ip地址)、端口 tiga bahagian permintaan任意一个url daripada halaman semasa Perbezaannya ialah merentas domain .
Ambil tapak saya https://jimmyarea.com sebagai contoh:
| 被请求的地址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | 协议不同 |
| jimmyarea.cn | 是 | 地址不同 |
| https://127.0.0.1:9000 | 是 | 地址和端口号不同 |
Agen
Pada masa ini, kita boleh lulus Ejen, penyahpepijatan bersama setempat api alamat dalam persekitaran yang berbeza.
Pertama, kami mencipta fail baharu proxy.conf.json dalam direktori akar projek.
Kami mengambil permintaan antara muka https://jimmyarea.com/api/public/article?page=-1 sebagai contoh:
{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}target ialah alamat proksi dan pathRewrite ialah penulisan semula awalan proksi .
Selepas melengkapkan fail proksi, anda perlu mendayakan proksi. Kami menambah satu lagi baris arahan dalam package.json untuk menunjukkan bahawa ia digunakan untuk penyahpepijatan dalam persekitaran pembangunan.
"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}Laksanakan npm run dev untuk memulakan projek dan membawa ejen. Setiap kali fail proksi berubah, anda perlu memulakan semula baris arahan~
Pengesahan
Kami mencipta perkhidmatan article baharu, di mana article.service.ts Kandungan fail adalah seperti berikut:
import { Injectable } from '@angular/core';
// http 客户端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回类型
responseType: 'json',
// 请求的参数
params: {
page: -1
}
})
}
}Permintaan di atas, alamat pada halaman adalah http://localhost:4200/api/public/article?page=-1, tetapi alamat yang sebenarnya diakses ialah https://jimmyarea.com/api/public/article?page=-1. Kami boleh memanggilnya dalam user-list.component.ts untuk mengesahkan:
ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
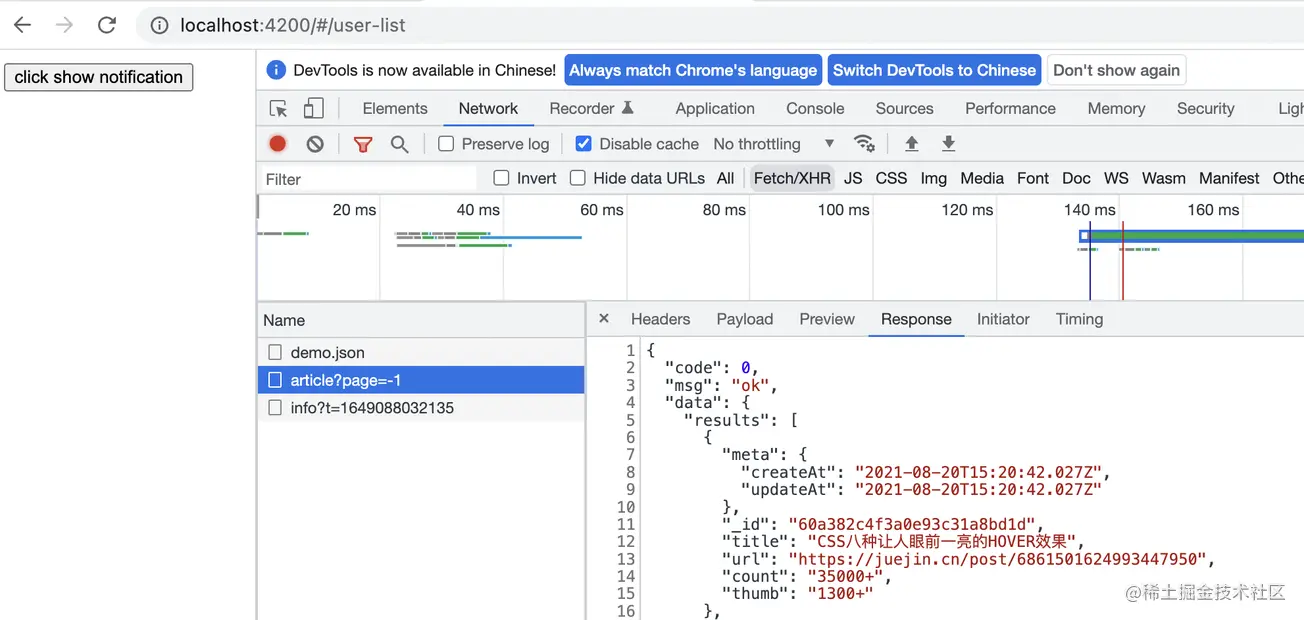
}Selepas program berjalan, anda boleh melihat permintaan rangkaian berikut pada konsol:

Good Job, Bro. Kami boleh memproksi dengan sempurna alamat yang diberikan oleh bahagian belakang dan menyahpepijatnya, dan proksi boleh memproksi lebih daripada satu alamat. Pembaca boleh menulis berbilang alamat proksi untuk mengesahkan~
[Tamat]
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan proksi Api dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- 用AngualrJs使用定时器
- Mari kita bincangkan tentang beberapa definisi yang berkaitan dengan pandangan dalam Angular
- Mari kita bincangkan tentang konsep asas dalam sistem suntikan kebergantungan Angular
- Mari kita bincangkan tentang cara memindahkan tslint ke eslint dalam Angular
- Pembelajaran sudut menggunakan Petua Alat sebagai contoh untuk memahami arahan tersuai

