Rumah >hujung hadapan web >View.js >Bagaimana untuk mengubah suai nombor port dalam projek vue
Bagaimana untuk mengubah suai nombor port dalam projek vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-08 16:41:2227606semak imbas
Kaedah: 1. Ubah suai kandungan item "port" dalam folder "configindex.js" bermaksud nombor port ini boleh mengubah suai nombor port permulaan projek VUE secara kekal. Gunakan "module.exports={devServer:{port:port number,}" diubah suai.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Cara mengubah suai nombor port projek vue
1.Vue 2.x
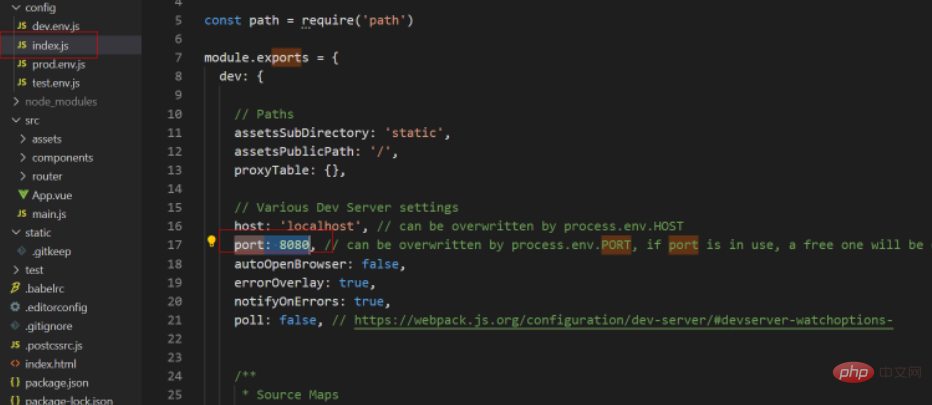
Terdapat index.js dalam folder konfigurasi, sebahagian daripadanya adalah seperti berikut, port adalah nombor port, anda boleh menukarnya di sini.
module.exports = {
dev: {
env: require('./dev.env'),
port: 8080, // 端口号
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false,
}
};
2.Vue 3.x
Ubah suai nombor port dalam Vue 3. x Anda perlu mencipta vue.config.js dalam direktori akar projek dengan kandungan berikut.
module.exports = {
devServer: {
port: 8080, // 端口号
}
};[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nombor port dalam projek vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- [Ringkasan Hematemesis] 20 perpustakaan komponen Vue yang berguna, datang dan kumpulkan!
- Komponen skrol tak terhingga vue3 ini menyokong berjuta-juta tahap!
- Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?
- Kenali sintaks templat dalam Vue dan bincangkan tentang hubungan antara bekas dan kejadian
- Versi rasmi Ant Design Vue 3 dikeluarkan, datang dan naik taraf!

