Rumah >hujung hadapan web >View.js >Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?
Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?
- 青灯夜游ke hadapan
- 2022-04-01 20:15:073163semak imbas
Artikel ini akan membincangkan tentang DOM maya dalam vue, memperkenalkan apa itu dom maya, faedah memperkenalkan vdom, dan sebab vue menggunakan vdom, saya harap ia akan membantu semua orang.

Hampir semua rangka kerja sedia ada memperkenalkan DOM maya untuk mengabstrakkan DOM sebenar, yang kini dikenali sebagai VNode dan VDOM Jadi mengapa kita perlu memperkenalkan DOM maya? Artikel ini akan menjawab soalan ini! (Belajar perkongsian video: Tutorial pengenalan Vuejs)
1 Apakah itu dom maya
Dom mayaSeperti namanya, ia adalah maya. objek dom, sendiri Ia adalah objek JavaScript, tetapi ia menerangkan struktur paparan melalui atribut yang berbeza.
2. Faedah memperkenalkan vdom
1. Abstrak nod elemen sebenar ke dalam VNode, dengan berkesan mengurangkan bilangan operasi langsung pada dom, dengan itu meningkatkan prestasi program
- Kos untuk mencipta DOM sebenar adalah tinggi: Terdapat had untuk mengendalikan DOM secara langsung, seperti operasi diff, klon dan lain-lain. Terdapat banyak kandungan pada elemen sebenar . Jika anda melakukan operasi diff secara langsung padanya, beberapa kandungan yang tidak perlu akan dibezakan secara tambahan, jika anda perlu mengklon, anda perlu menyalin keseluruhan kandungan, yang juga tidak diperlukan. Walau bagaimanapun, jika anda mengalihkan operasi ini ke objek JavaScript, ia menjadi lebih mudah.
- Cetuskan berbilang penyemak imbas lukis semula dan aliran semula: Operasi dom adalah operasi yang agak mahal dengan mudah boleh menyebabkan lukis semula dan aliran semula halaman, tetapi VNode abstrak digunakan untuk pemprosesan perantaraan mengurangkan bilangan operasi langsung pada DOM secara berkesan, dengan itu mengurangkan lukisan semula halaman dan aliran semula.
2 Mudah untuk pelaksanaan merentas platform
- Nod VNod yang sama boleh dijadikan kandungan yang sepadan pada platform yang berbeza, contohnya: diberikan dalam penyemak imbas Ia ialah nod elemen dom yang diberikan kepada kawalan yang sepadan dalam Native (iOS, Android Ia boleh melaksanakan
SSR(Nuxt.js/Next.js), aplikasi asli (Weex/React Native), program kecil (mpvue/uni-app), dsb., dan render ke dalam WebGL dan sebagainya. - Vue3 membenarkan pembangun melaksanakan pemapar tersuai berdasarkan VNode untuk memudahkan pemaparan untuk platform berbeza
Tambahan: Mengapa vue menggunakan vdom?
-
Pengenalan
Virtual DOMhanyalah satu aspek pertimbangan prestasi.Prestasi sangat dipengaruhi oleh senario yang berbeza mungkin menyebabkan jurang prestasi eksponen antara penyelesaian pelaksanaan yang berbeza, jadi ia bukan persoalan prestasi yang lebih baik bergantung pada pengikatan terperinci dan
Virtual DOMSoalan mudah untuk membuat kesimpulan. -
VueSebab yang lebih penting mengapaVirtual DOMdiperkenalkan adalah untuk memisahkanHTMLkebergantungan, yang membawa dua faedah yang sangat penting:- tidak lebih lama bergantung pada penghurai
HTMLuntuk penghuraian templat, dan boleh melakukan lebih banyak kerjaAOTuntuk meningkatkan kecekapan masa jalan: melalui kompilasi templatAOT, volum masa jalanVueboleh dimampatkan lagi kecekapan masa jalan ; - boleh diberikan kepada platform selain
DOMuntuk melaksanakan ciri lanjutan sepertiSSRdan pemaparan isomorfik, yang digunakan oleh rangka kerja sepertiWeex.
- tidak lebih lama bergantung pada penghurai
Ringkasnya, peningkatan prestasi
Virtual DOMbukanlah yang paling penting ialah ia menjadikanVuemempunyai ciri-ciri itu rangka kerja moden harus mempunyai ciri-ciri canggih.
3. Bagaimana vdom dijana dan bagaimana ia menjadi dom sebenar
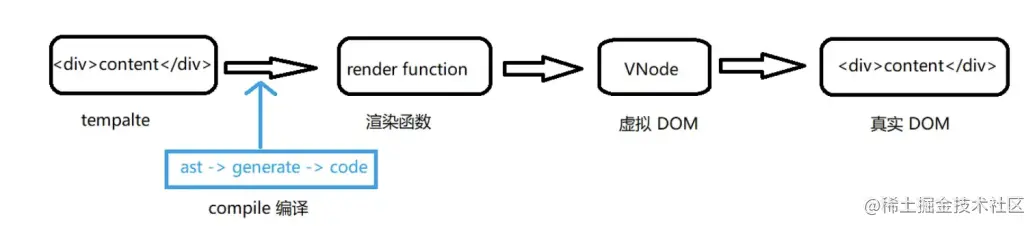
Dalam vue kita sering menulis templat untuk komponen, templat ini akan disusun oleh pengkompil untuk fungsi rendering, fungsi render akan dipanggil semasa proses pemasangan seterusnya, dan objek yang dikembalikan ialah dom maya. Tetapi mereka bukan DOM sebenar lagi, jadi mereka akan ditukar lagi menjadi DOM dalam proses tampalan seterusnya.

4. Peranan dalam perbezaan berikutnya
Selepas proses pemasangan selesai, program vue memasuki proses kemas kini. Jika beberapa data responsif berubah, ia akan menyebabkan komponen dipaparkan semula Pada masa ini, vdom baharu akan dijana dan perubahan akan diperoleh dengan membezakan hasil pemaparan terakhir, sekali gus menukarnya kepada jumlah minimum DOM. operasi dan kemas kini yang cekap.
Kod sumber langsung
definisi vnode: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L127-L128
[Buat vnode]:
buatElementBlock: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode. ts #L291-L292
createVnode: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487
Masa panggilan pertama: https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
lekapkan: https:/ / github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(Mempelajari perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Mari kita bercakap tentang apa itu dom maya? Mengapa vue menggunakan vdom?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan dan perkongsian: 10 pengoptimuman yang mesti dilakukan selepas menubuhkan blog VuePress!
- Bandingkan arahan Vue v-show dan v-if, dan bincangkan tentang senario penggunaan
- Biar saya tunjukkan cara menggunakan penapis dalam Vue? Analisis ringkas 2 kegunaan
- [Ringkasan Hematemesis] 20 perpustakaan komponen Vue yang berguna, datang dan kumpulkan!
- Komponen skrol tak terhingga vue3 ini menyokong berjuta-juta tahap!

