Rumah >hujung hadapan web >View.js >Ringkasan dan perkongsian: 10 pengoptimuman yang mesti dilakukan selepas menubuhkan blog VuePress!
Ringkasan dan perkongsian: 10 pengoptimuman yang mesti dilakukan selepas menubuhkan blog VuePress!
- 青灯夜游ke hadapan
- 2022-03-24 20:07:132850semak imbas
Selepas membina blog VuePress, sebenarnya terdapat banyak kerja pengoptimuman yang perlu dilakukan.

[Cadangan berkaitan: tutorial video vuejs]
1. Hidupkan HTTPS
Terdapat banyak faedah untuk menghidupkan HTTPS , sebagai contoh, ia boleh merealisasikan penghantaran penyulitan data, dsb., dan SEO juga akan lebih mudah untuk disertakan:
Google akan memberi keutamaan kepada halaman web HTTPS (bukan web HTTP yang setara halaman) sebagai halaman web berkanun
Untuk mendayakan HTTPS, langkah asas kami ialah:
Sijil muat turun beli
Muat naik ke pelayan
-
Dayakan konfigurasi Nginx
Untuk langkah tertentu, sila rujuk "Pengoptimuman Blog VuePress: Menghidupkan HTTPS "
https://github.com/ mqyqingfeng/Blog/issues/246
2. Pemampatan Gzip
Mendayakan pemampatan Gzip akan meningkatkan pemuatan tapak web dengan ketara kelajuan, terutamanya jika pelayan menggunakan bayar setiap lalu lintas.
Jika anda menggunakan Nginx, memandangkan Nginx mempunyai modul pemampatan Gzip terbina dalam, ia boleh dihidupkan terus:
server {
# 这里是新增的 gzip 配置
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
}Untuk maklumat lanjut tentang pemampatan Gzip, sila rujuk "Pengoptimuman Blog VuePress: Menghidupkan Mampatan Gzip》
https://github.com/mqyqingfeng/Blog/issues/248
3. Statistik Data
Selepas menambah statistik data, anda boleh melihat Untuk lawatan tapak web dan sumber, Statistik Baidu dan Statistik Google sering ditambah Di China, adalah disyorkan untuk menggunakan Statistik Baidu.
Menambah kod statistik selalunya hanya digunakan selepas platform statistik menjana kod dan kemudian menambahkannya ke tapak. Contohnya, kod statistik Baidu ialah:
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?82a3f80007c4e88c786f3602d0b8a215";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>Hanya berhati-hati, kerana VuePress Ia adalah aplikasi satu halaman Semasa proses penukaran halaman, halaman tidak akan dimuatkan semula dan statistik Baidu tidak akan dicetuskan. Jadi kami hanya boleh mengira halaman yang dilawati oleh pengguna, tetapi kami tidak tahu artikel mana yang diklik atau laluan mana yang diubah hala. Untuk melaksanakan statistik data semasa penukaran laluan, kami juga perlu memantau perubahan laluan dan melaporkan data secara manual.
Untuk langkah yang lebih khusus, sila rujuk "Pengoptimuman Blog VuePress: Menambah Fungsi Statistik Data"
https://github.com/mqyqingfeng/Blog/issues/245
4. Fungsi plug-in
Jika anda ingin menambah pelbagai fungsi pada tapak, anda tidak semestinya perlu menulis sendiri pelbagai kod, anda juga boleh terus menggunakan sedia -pemalam yang dibuat.
Sebagai contoh, pemalam pengumuman:

Pemalam salin kod:
Pemalam muzik latar belakang:

Pemalam Board Girl:

Untuk lebih banyak pemalam dan kesan, sila rujuk "Membina Blog VuePress, Anda Mungkin Beberapa pemalam digunakan》
https://github.com/mqyqingfeng/Blog/issues/261
5. Fungsi ulasan
Jika tapak web mempunyai Fungsi ulasan boleh mewujudkan komunikasi dengan pembaca, mengoptimumkan tapak dan mengemas kini ralat dalam artikel tepat pada masanya.
Tambah fungsi komen, arus perdana adalah menggunakan Valine dan Vssue.
Valine ialah sistem ulasan tanpa hujung belakang yang pantas, ringkas dan cekap berdasarkan LeanCloud, iaitu perkhidmatan awan Tanpa Pelayan yang menyediakan perkhidmatan bahagian belakang sehenti seperti storan data dan pemesejan segera dll. Untuk menggunakan Valine, anda perlu mendaftar untuk LeanCloud Mendaftar untuk LeanCloud dan menggunakan perkhidmatan memerlukan pengesahan nama sebenar Kesan akhir adalah seperti berikut:
Untuk. langkah operasi tertentu, sila rujuk kepada "Pengoptimuman Blog VuePress" Menambah fungsi ulasan Valine》
https://github.com/mqyqingfeng/Blog/issues/268
Dan Vssue ialah pemalam ulasan berasaskan Isu berasaskan Vue Walaupun terdapat berbilang platform pengehosan yang tersedia, di sini saya menggunakan GitHub dan saya telah mencapai penyegerakan dengan isu artikel GitHub saya. Kesan akhir adalah seperti berikut:

Untuk langkah operasi tertentu, sila rujuk "Pengoptimuman Blog VuePress: Menambah Fungsi Komen Vssue"
https ://github.com/mqyqingfeng/Blog/issues/270
6 Carian teks penuh
Carian terbina dalam VuePress hanya akan membina indeks carian untuk tajuk, h2. , h3 dan teg halaman. Jika anda memerlukan carian teks penuh, anda boleh menggunakan carian Algolia.
Algolia 是一个数据库实时搜索服务,能够提供毫秒级的数据库搜索服务,并且其服务能以 API 的形式方便地布局到网页、客户端、APP 等多种场景。
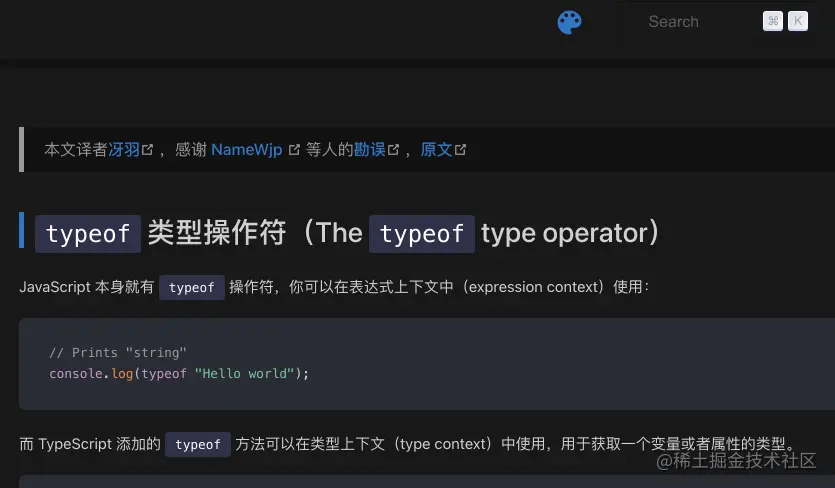
像 VuePress 官方文档就是使用的 Algolia 搜索,使用 Algolia 搜索最大的好处就是方便,它会自动爬取网站的页面内容并构建索引,你只用申请一个 Algolia 服务,在网站上添加一些代码,就像添加统计代码一样,然后就可以实现一个全文搜索功能:

具体的步骤参考 《VuePress 博客优化之开启 Algolia 全文搜索》
https://github.com/mqyqingfeng/Blog/issues/267
7. SEO
如果希望自己的站点能被搜索引擎做到,就要做好 SEO,而 SEO 牵涉的地方有很多,新手建议先看下基础的文档进行学习:
《百度搜索引擎优化指南2.0》
https://ziyuan.baidu.com/college/courseinfo?id=193&page=3
Google 搜索中心《搜索引擎优化 (SEO) 新手指南 》
https://developers.google.com/search/docs/beginner/seo-starter-guide?hl=zh-cn
很多事情是一定要做的,比如自定义标题、描述、关键词,优化链接、重定向、生成 sitemap,并提交到搜索引擎平台,再辅助使用多个站长平台,及时发现和优化问题。
具体可以参考:
8. PWA 兼容
PWA,英文全称:Progressive Web Apps, 中文翻译:渐进式 Web 应用。
实现 PWA,可以方便的让我们的网站实现桌面图标、离线缓存、推送通知等功能。
要实现 PWA 参考 《VuePress 博客优化之兼容 PWA》
https://github.com/mqyqingfeng/Blog/issues/263
9. 修改样式
网站样式总有一些不满足你期望的地方,有的时候,就需要自己修改代码。
如果你要修改主题色,VuePress 定义一些变量供以后使用,你可以创建一个 .vuepress/styles/palette.styl 文件:
// 颜色 $accentColor = #3eaf7c $textColor = #2c3e50 $borderColor = #eaecef $codeBgColor = #282c34 $arrowBgColor = #ccc $badgeTipColor = #42b983 $badgeWarningColor = darken(#ffe564, 35%) $badgeErrorColor = #DA5961 // 布局 $navbarHeight = 3.6rem $sidebarWidth = 20rem $contentWidth = 740px $homePageWidth = 960px // 响应式变化点 $MQNarrow = 959px $MQMobile = 719px $MQMobileNarrow = 419px
如果你要自定义样式,你可以创建一个 .vuepress/styles/index.styl 文件。这是一个 Stylus文件,但你也可以使用正常的 CSS 语法。
更多的颜色修改参考 VuePress 的 palette.styl。
https://vuepress.vuejs.org/zh/config/#palette-styl
10. 手写插件
有的时候,现有的插件实在满足不了要求,你就需要自己写一个插件了,但是你还要注意,我们写的是一个 VuePress 插件还是一个 markdown-it 插件,比如我们复制代码,我们可以使用 VuePress 插件来实现,但是如果我们要给代码块加一个 try 按钮,点击跳转到对应的 playground 页面,那就是拓展 markdown 语法了,就需要写一个 markdown-it 插件了。
但无论你写哪种插件,都提供了文章:
Atas ialah kandungan terperinci Ringkasan dan perkongsian: 10 pengoptimuman yang mesti dilakukan selepas menubuhkan blog VuePress!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk bermula dengan vue3 dengan cepat, pelajari API ini!
- Apakah Mixins? Membawa anda memahami percampuran Mixin dalam Vue
- Berkongsi maklumat berguna untuk membantu anda memahami Vue.nextTick dalam Vue
- Bermula dengan cepat dengan VUE3 dan ringkaskan fungsi API biasa!
- Analisis ringkas tentang cangkuk kitaran hayat yang dipasang dalam vue



