Rumah >hujung hadapan web >View.js >Apakah Mixins? Membawa anda memahami percampuran Mixin dalam Vue
Apakah Mixins? Membawa anda memahami percampuran Mixin dalam Vue
- 青灯夜游ke hadapan
- 2022-03-21 11:42:1316327semak imbas
Apa itu Mixin? Artikel ini akan membawa anda melalui campuran Mixin dalam Vue, memperkenalkan perbezaan antara Mixin dan Vuex, dan cara menggunakan Mixin saya harap ia akan membantu anda!

Rangka kerja Vue kini pada asasnya menduduki separuh daripada bahagian hadapan, dan idea berasaskan data dan berasaskan komponen Vue berakar umbi dalam hati orang ramai. Vue Family Bucket mungkin biasa kepada ramai rakan, dan ia juga agak mudah digunakan di tempat kerja. Tetapi saya percaya bahawa masih ramai rakan yang tidak tahu atau belum menggunakan Mixin dalam Vue yang saya bincangkan hari ini Atau beberapa rakan melihat folder Mixin di dalamnya apabila mereka mengambil alih projek Vue orang lain, dan mereka juga menggunakannya, tetapi mereka sentiasa menggunakannya. Ini adalah keadaan kekeliruan Hari ini kita akan bercakap tentang Mixin dan cuba mengelakkan kekeliruan pada masa hadapan. [Cadangan berkaitan: tutorial video vuejs]
1.
Sekiranya kita ingin menggunakan sesuatu benda atau alat, kita mesti faham dahulu apa itu, supaya kita boleh memberi ubat yang betul.
Malah, Mixin bukan eksklusif untuk Vue Ia boleh dikatakan sebagai idea, atau ia bermaksud pencampuran. Mixin (campuran dalam) dilaksanakan dalam banyak rangka kerja pembangunan Mixin masuk.
Peraturan lama, baca dokumentasi rasmi dahulu.
Penjelasan rasmi:
Mixin menyediakan cara yang sangat fleksibel untuk mengedarkan fungsi boleh guna semula dalam komponen Vue. Mixin boleh mengandungi pilihan komponen sewenang-wenangnya. Apabila komponen menggunakan mixin, semua pilihan mixin akan "bercampur" ke dalam pilihan komponen itu sendiri.
Penjelasan rasmi biasanya tidak jelas kerana ia perlu profesional dan tepat!
Kita boleh menggunakan perkataan kita sendiri yang mudah difahami untuk menyatakan apa itu Mixin dalam Vue.
Penjelasan rakyat:
Ekstrak logik awam atau konfigurasi komponen apabila komponen mana yang perlu digunakan, hanya campurkan bahagian yang diekstrak ke dalam komponen. Ini bukan sahaja dapat mengurangkan lebihan kod, tetapi juga memudahkan penyelenggaraan kemudian.
Apa yang perlu diperhatikan di sini ialah: apa yang diekstrak ialah logik atau konfigurasi, bukan kod HTML dan kod CSS. Malah, anda juga boleh mengubah fikiran anda ialah komponen dalam komponen Vue menjadikan kod kami lebih boleh digunakan semula.
2. Apakah perbezaan antara Mixin dan Vuex?
Perkara di atas mengatakan bahawa Mixin ialah fungsi yang mengekstrak bahagian awam. Dalam Vue, pengurusan negeri Vuex nampaknya melakukan perkara yang sama Ia juga mengekstrak data yang mungkin dikongsi antara komponen. Kedua-duanya kelihatan sama, tetapi sebenarnya terdapat perbezaan yang ketara Perbezaannya adalah seperti berikut:
- Pengurusan negeri awam Vuex, jika data tertentu dalam Vuex diubah dalam satu komponen, maka semua. komponen lain akan merujuk Vuex Komponen dalam data juga akan berubah dengan sewajarnya.
- Data dan kaedah dalam Mixin adalah bebas, dan komponen tidak menjejaskan satu sama lain selepas digunakan.
3.
Kami faham konsep Mixin, jadi bagaimana cara menggunakannya? Ini tumpuan kami.
3.1 Penyediaan
Seterusnya, mixin kami akan ditunjukkan dalam projek perancah Vue2.x.
Gunakan Vue-cli untuk memulakan projek paling mudah:

3.1 takrifan campuran
takrifkan campuran juga Sangat mudah, ia hanyalah objek, tetapi objek ini boleh mengandungi beberapa konfigurasi biasa dalam komponen Vue, seperti data, kaedah, dicipta, dsb.
Buat folder mixin baharu dalam direktori src projek kami, dan kemudian buat fail index.js baharu, yang menyimpan kod mixin kami.
Kodnya adalah seperti berikut:
// src/mixin/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};
Anda dapat melihat bahawa mixin kami sangat mudah dan terutamanya mengandungi Vue struktur logik biasa.
Seterusnya mari kita tulis sesuatu dalam mixin Kodnya adalah seperti berikut:
export const mixins = {
data() {
return {
msg: "我是小猪课堂",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};3.2 Pencampuran setempat
Selepas mixin awam kami ditakrifkan, perkara yang paling penting ialah cara menggunakannya. Mengikut senario perniagaan yang berbeza, kita boleh membahagikannya kepada dua jenis: pencampuran tempatan dan pencampuran global. Seperti namanya, pencampuran tempatan agak serupa dengan pemuatan komponen atas permintaan Iaitu, apabila kod dalam mixin perlu digunakan, kami akan memperkenalkannya dalam bab komponen. Percampuran global bermakna saya boleh menggunakan mixin dalam mana-mana komponen projek.
Memperkenalkan mixin ke dalam komponen juga sangat mudah. Mari kita ubah suai sedikit komponen App.vue.
Kodnya adalah seperti berikut:
// src/App.vue
<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<button @click="clickMe">点击我</button>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
export default {
name: "App",
mixins: [mixins],
components: {},
created(){
console.log("组件调用minxi数据",this.msg);
},
mounted(){
console.log("我是组件的mounted生命周期函数")
}
};
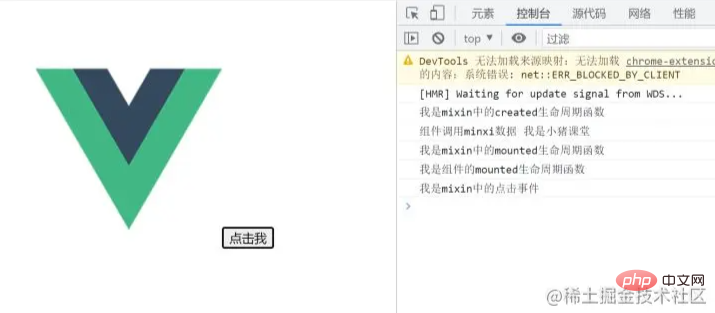
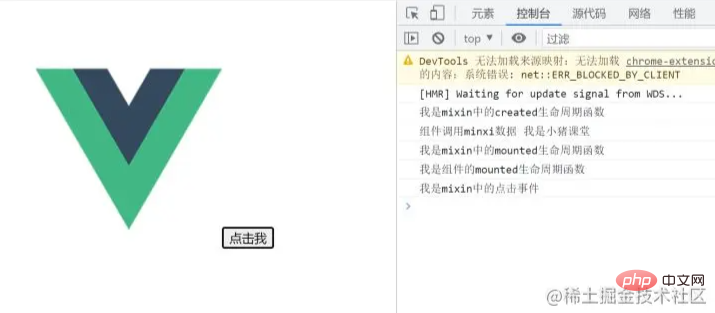
</script>Kesannya adalah seperti berikut:
上段代码中引入mixin的方法也非常简单,直接使用vue提供给我们的mixins属性:mixins:[mixins]。
通过上面的代码和效果我们可以得出以下几点:
- mixin中的生命周期函数会和组件的生命周期函数一起合并执行。
- mixin中的data数据在组件中也可以使用。
- mixin中的方法在组件内部可以直接调用。
- 生命周期函数合并后执行顺序:先执行mixin中的,后执行组件的。
问题提出:
这里我们就提出了一个问题:一个组件中改动了mixin中的数据,另一个引用了mixin的组件会受影响吗?
答案是不会的!
我们可以尝试一下:
在src下的components文件夹下新建demo组件,代码如下:
// src/components/demo.vue
<template>
<div>mixin中的数据:{{ msg }}</div>
</template>
<script>
import { mixins } from "../mixin/index";
export default {
mixins: [mixins],
};
</script>然后在App.vue组件中引入demo组件,代码如下:
<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>代码解释:
- 我们在demo组件中引入了mixin,且使用了mixin中的msg数据。
- 在App.vue中同样引入了mixin,且设置了点击事件更改msg
- 点击按钮,更改msg,查看demo组件中显示是否有变化。
效果如下:
可以看到我们在App.vue组件中更改了msg后,demo组件显示没有任何变化,所以这里我们得出结论:不同组件中的mixin是相互独立的!
3.3 全局混入
上一点我们使用mixin是在需要的组件中引入它,我们也可以在全局先把它注册好,这样我们就可以在任何组件中直接使用了。
修改main.js,代码如下:
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");然后把App.vue中引入mixin的代码注释掉,代码如下:
<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
// import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
// mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>效果如下:

可以发现效果上和局部混入没有任何区别,这就是全局混入的特点。
虽然这样做很方便,但是我们不推荐,来看看官方的一段话:
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。
3.4 选项合并
上面的列子中我们仔细看会发现一个问题:mixin中定义的属性或方法的名称与组件中定义的名称没有冲突!
那么我们不禁会想,如果命名有冲突了怎么办?
我们使用git合并代码的时候经常会有冲突,有冲突了不要怕,我们合并就好了。这里的冲突主要分为以下几种情况:
(1)生命周期函数
确切来说,这种不算冲突,因为生命周期函数的名称都是固定的,默认的合并策略如下:
- 先执行mixin中生命周期函数中的代码,然后在执行组件内部的代码,上面的例子其实就很好的证明了。

(2)data数据冲突
当mixin中的data数据与组件中的data数据冲突时,组件中的data数据会覆盖mixin中数据,借用官方的一段代码:
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})可以看到最终打印的message是组件中message的值,其它没有冲突的数据自然合并了。
(3)方法冲突
这种冲突很容易遇到,毕竟大家命名方法的名字很容易一样,这里同样借用官方的一段代码:
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"上段代码中mixin和组件中都有conficting方法,但是最终在组件中调用时,实际调用的是组件中的conflicting方法。
当然,如果你要自定义合并规则也不是不可以,但是我觉得没有必要,项目中无需做这么复杂。
4. mixin的优缺点
从上面的例子看来,使用mixin的好处多多,但是凡是都有两面性,这里总结几点优缺点供大家参考:
4.1 Kelebihan
- Meningkatkan kebolehgunaan semula kod
- Tidak perlu memindahkan status
- Mudah diselenggara, hanya perlu mengubah suai satu tempat
4.2 Kelemahan
- Konflik nama
- Jika disalahgunakan, sukar untuk dikekalkan nanti
- Sukar untuk mengesan sumber , menyelesaikan masalah adalah sedikit menyusahkan
- Tidak boleh mengulang kod dengan mudah
Ringkasan
mixin memberikan kita kemudahan tetapi juga membawa kita bencana, jadi Terdapat banyak kali apabila ia tidak disyorkan untuk menyalahgunakannya, tetapi dalam beberapa senario ia sangat sesuai untuk menggunakannya, jadi anda perlu membuat pilihan berdasarkan diri anda sendiri. Jadi dalam banyak kes kita perlu mempertimbangkan sama ada untuk menggunakan komponen awam atau mixin.
(Mempelajari perkongsian video: tutorial vuejs, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah Mixins? Membawa anda memahami percampuran Mixin dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan dan perkongsian 10 soalan wawancara klasik Vue, datang dan cuba!
- Barang harta karun! Kongsi perpustakaan komponen Vue3 yang luar biasa: Varlet
- Perkongsian pemalam VSCode: pemalam untuk pratonton masa nyata komponen Vue/React
- Bagaimana untuk bermula dengan pengurusan negeri baharu Vue, Pinia, baca artikel ini!
- Bagaimana untuk bermula dengan vue3 dengan cepat, pelajari API ini!



