Rumah >hujung hadapan web >View.js >Perkara yang perlu dimasukkan ke dalam direktori pandangan dalam vue
Perkara yang perlu dimasukkan ke dalam direktori pandangan dalam vue
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-08 16:31:588466semak imbas
Direktori paparan dalam Vue mengandungi komponen peringkat halaman, iaitu pelbagai halaman yang telah ditulis, juga dipanggil direktori halaman komponen halaman yang terletak dalam direktori paparan akan digunakan oleh sekurang-kurangnya satu laluan, dan boleh digunakan oleh Komponen yang diakses oleh penghalaan dialihkan ke direktori pandangan.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi Vue 2.9.6, komputer DELL G3.
Apa yang perlu dimasukkan ke dalam direktori pandangan dalam vue
pandangan ialah direktori halaman
src/views: digunakan untuk menyimpan pelbagai halaman yang telah kami tulis, seperti log masuk, utama , dsb.
komponen peringkat halaman view1.vue diletakkan dalam direktori paparan Apabila terdapat sub-komponen, anda boleh mencipta sub-direktori
Kembangkan pengetahuan:
Dua direktori Kedua-dua src/komponen dan src/views mengandungi komponen Vue. Perbezaan utama ialah beberapa komponen Vue memainkan peranan pandangan dalam penghalaan. Penghala Vue biasanya digunakan untuk mengendalikan penghalaan Vue adalah untuk menukar paparan semasa komponen
- awam: digunakan untuk menyimpan Fail statik.
- public/index.html: ialah fail templat, yang digunakan untuk menjana fail kemasukan projek Js dan css yang dibungkus oleh webpack juga akan disuntik secara automatik ke dalam halaman . Apabila penyemak imbas kami mengakses projek, ia akan membuka index.html yang dijana secara lalai
- src: tempat kami menyimpan pelbagai fail vue
- src /assets: digunakan untuk menyimpan pelbagai fail statik, seperti gambar, dsb.
- src/komponen: digunakan untuk menyimpan komponen awam kami, seperti pengepala, pengaki, dll.
- src/views: digunakan untuk menyimpan pelbagai halaman yang telah kami tulis, seperti log masuk, utama, dll.
- src/APP.VUE: Utama modul vue memperkenalkan Modul lain, app.vue ialah komponen utama projek, semua halaman dialihkan di bawah app.vue
- src/main.js: fail kemasukan, fungsi utama ialah untuk memulakan instance vue Pada masa yang sama, anda boleh merujuk beberapa pustaka komponen atau menggantung beberapa pembolehubah secara global dalam fail ini
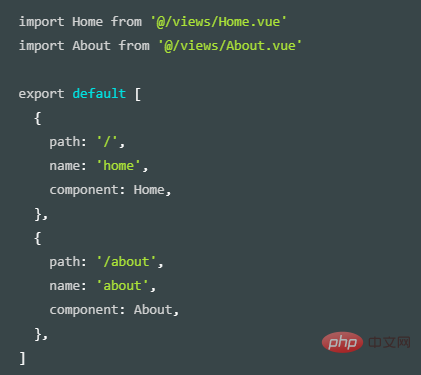
- src/router.js: Fail penghalaan, yang boleh difahami sebagai laluan alamat setiap halaman, gunakan Untuk akses kami, kami boleh menulis pengawal penghalaan terus di dalamnya
- src/store.js: terutamanya digunakan untuk menyimpan beberapa negeri dalam projek, simpan negeri di negeri itu, dan tuliskannya dalam mutasi Untuk mengubah suai keadaan di negeri itu, tindakan belum dilaksanakan buat masa ini. Saya tidak tahu cara menggunakannya secara khusus >
package.json: Maklumat modul asas, versi dan nama projek diperlukan untuk pembangunan projek
-
[Cadangan berkaitan: "
tutorial vue.js "]
Atas ialah kandungan terperinci Perkara yang perlu dimasukkan ke dalam direktori pandangan dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan dan perkongsian: 10 pengoptimuman yang mesti dilakukan selepas menubuhkan blog VuePress!
- Bandingkan arahan Vue v-show dan v-if, dan bincangkan tentang senario penggunaan
- Biar saya tunjukkan cara menggunakan penapis dalam Vue? Analisis ringkas 2 kegunaan
- [Ringkasan Hematemesis] 20 perpustakaan komponen Vue yang berguna, datang dan kumpulkan!
- Komponen skrol tak terhingga vue3 ini menyokong berjuta-juta tahap!

