Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud tugasan memusnahkan es6?
Apakah maksud tugasan memusnahkan es6?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-01 11:00:042622semak imbas
Dalam es6, tugasan memusnahkan bermaksud melaksanakan pemadanan corak pada tatasusunan atau objek, dan kemudian memberikan nilai kepada pembolehubah di dalamnya; . Matlamat memusnahkan = memusnahkan sumber;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Apakah maksud tugasan memusnahkan es6?
Gambaran Keseluruhan
Tugasan memusnahkan ialah lanjutan daripada pengendali tugasan.
Ia ialah padanan corak untuk tatasusunan atau objek, dan kemudian memberikan nilai kepada pembolehubah di dalamnya.
Penulisan kod ringkas dan mudah dibaca, dan semantiknya lebih jelas; ia juga memudahkan pemerolehan medan data dalam objek kompleks.
Model dekonstruksi
Dalam dekonstruksi, dua bahagian berikut terlibat:
Punca dekonstruksi, tugasan dekonstruksi ungkapan bahagian kanan.
Matlamat memusnahkan adalah untuk menyahbina bahagian kiri ungkapan tugasan.
Penyahbinaan model tatasusunan (Array)
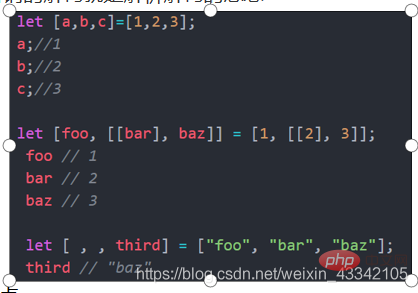
Asas
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
Nestable
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
Tidak boleh diabaikan
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
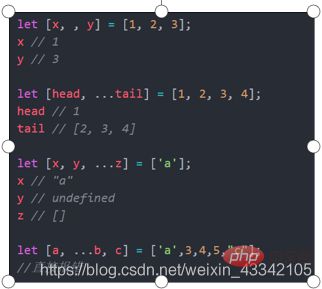
Penyahbinaan tidak lengkap
let [a = 1, b] = []; // a = 1, b = undefined
Baki operator
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
Contohnya adalah seperti berikut:


Nota:
Struktur tatasusunan di sebelah kiri dan kanan tugasan perlu konsisten. Ini dipanggil ". padanan corak" ”
Jika bilangan pembolehubah di sebelah kiri dan kanan tidak sepadan dengan bilangan nilai berangka, maka langkau sahaja bahagian yang hilang (ingat, yang di sebelah kiri dilangkau, dan yang di sebelah kanan berada dalam kedudukan yang sepadan Juga langkau)
Jika terdapat tiga titik sebelum pembolehubah di sebelah kiri, ini bermakna semua nilai di kedudukan yang sepadan di sebelah kanan dan selepas itu akan digabungkan menjadi tatasusunan dan ditugaskan ke kiri Pembolehubah di sebelah, dan sebelah kiri mestilah pembolehubah terakhir sebelum anda boleh menambah tiga titik di hadapan, jika tidak, ralat akan dilaporkan
[Cadangan berkaitan: tutorial video javascript , bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud tugasan memusnahkan es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

