Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan flat dalam es6
Apakah kegunaan flat dalam es6
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-31 15:52:483585semak imbas
Dalam es6, kaedah flat() digunakan untuk merentasi tatasusunan secara rekursif mengikut kedalaman yang ditentukan, dan menggabungkan semua elemen dengan elemen sub-tatasusunan yang dilalui ke dalam tatasusunan baharu dan mengembalikannya, iaitu , tatasusunan direndahkan Dimensi, sintaksnya ialah "Array.prototype.flat()".

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Apakah penggunaan flat dalam es6?
Array.prototype.flat()
Kaedah flat() akan merentasi tatasusunan secara rekursif mengikut kedalaman yang ditentukan dan menggabungkan semua elemen dengan elemen dalam sub yang dilalui -array Digabungkan dan dikembalikan sebagai tatasusunan baru.
Inilah yang kami panggil pengurangan dimensi tatasusunan.
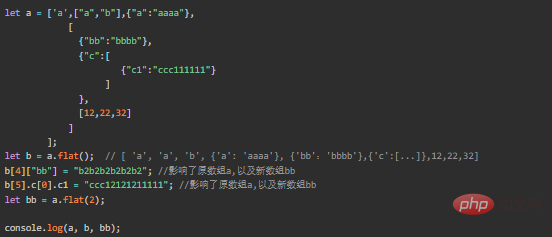
Fungsi: Ratakan tatasusunan dan gelung melalui nilai setiap item Jika nilai item itu juga tatasusunan, keluarkannya (bersamaan dengan mengalihkan kurungan [] tatasusunan)
<.>flat(n)Ratakan tatasusunan setiap item Nilai lalai bagi n ialah 1, menunjukkan kedalaman meratakan Pendek cerita, ia adalah untuk melakukan operasi mengalihkan kurungan pada Tatasusunan. mengikut parameter dalam rata Nilai lalai ialah 1. lapisan. Berikut ialah pelaksanaan yang mudah.
```
Array.prototype.myFlat = function (num = 1) {
if (num < 1) {
return this
}
const res = []
for (let i = 0; i < this.length; i++) {
if (Array.isArray(this[i])) {
res.push(...this[i].myFlat(num - 1))
} else {
res.push(this[i])
}
}
return res
}
```Ideanya agak mudah. Jika ia bukan tatasusunan, tolaknya secara langsung diproses dengan lapisan kurungan. Jika anda ingin membuang kurungan N kali, hanya panggil kaedah myFlat N kali.

tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah kegunaan flat dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

