Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud kata kunci es6 super?
Apakah maksud kata kunci es6 super?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-31 17:28:293031semak imbas
Dalam es6, super bermaksud "super". Kata kunci ini boleh digunakan sebagai fungsi atau objek: 1. Apabila digunakan sebagai fungsi, ia mewakili pembina kelas induk, dan sintaksnya ialah: " constructor(){super();}"; 2. Apabila digunakan sebagai objek, ia mewakili objek prototaip kelas induk.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Apakah maksud kata kunci super es6?
ES6 melaksanakan semula warisan kelas, dan dalam proses pewarisan, kata kunci super memainkan peranan penting. Boleh dikatakan bahawa super tidak boleh memahami kata kunci, anda tidak boleh menguasai warisan kelas Hari ini kita akan membincangkan kata kunci super bersama-sama
Pertama sekali, mari kita buang konsep: Kata kunci super boleh kedua-duanya. digunakan sebagai fungsi atau sebagai objek
Kes pertama: apabila super digunakan sebagai fungsi, ia mewakili pembina kelas induk
ES6 memerlukan pembina subkelas mesti melaksanakan fungsi super sekali
class A {}class B extends A {
constructor() {
super();//子类的构造函数,必须执行一次super函数,代表父类的构造函数
}}
Nota: Walaupun super mewakili pembina kelas induk, contoh yang dikembalikan pada masa ini ialah contoh B. Iaitu, super dalam ini merujuk kepada contoh B, jadi super() bersamaan dengan A.prototype.constructor.call(this)

Dalam kod di atas, new.target menunjuk kepada fungsi yang sedang dilaksanakan, Apabila super() dilaksanakan, ia menunjuk kepada pembina subkelas B, bukan pembina kelas induk A. Maksudnya, ini di dalam super() menunjuk kepada B
Kes kedua: apabila super digunakan sebagai objek, dalam kaedah biasa, ia menunjuk kepada objek prototaip kelas induk, dan dalam kaedah statik, ia menunjuk kepada kelas induk
class A {
p() {
return 2;
}}class B extends A {
constructor() {
super();//父类的构造函数
console.log(super.p()); // 2
}}let b = new B();
Dalam kod di atas, super, apabila digunakan sebagai fungsi, mewakili pembina kelas induk Apabila digunakan sebagai objek, ia menunjuk kepada objek prototaip kelas induk, iaitu, A.prototype, jadi super.p() bersamaan dengan A.prototype.p()
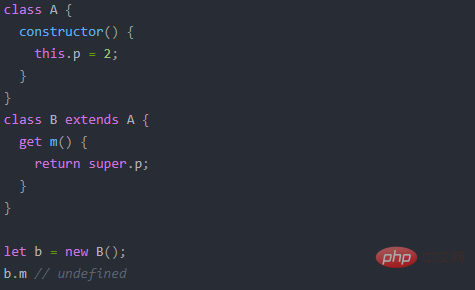
Ia juga penting untuk diperhatikan di sini bahawa sejak super指向父类的原型,所以在父类实例上的属性或者方法,并不能通过super调用

Dalam kod di atas, p ialah atribut bagi contoh kelas induk A, super.p Anda tidak boleh merujuknya
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud kata kunci es6 super?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

