Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud peta dalam es6?
Apakah maksud peta dalam es6?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-30 18:41:324342semak imbas
Dalam es6, peta ialah struktur data, koleksi "kunci-nilai". pelaksanaan struktur, sintaksnya ialah "Peta baharu([iterable])".

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Apakah yang dimaksudkan dengan peta dalam es6?
Apakah itu Peta Ditambah?
Peta ialah himpunan nilai kunci Kuncinya boleh berupa sebarang jenis data, serupa dengan objek, tetapi kunci objek hanya boleh berupa rentetan. ES6 menyediakan struktur data Peta. Ia serupa dengan objek dan juga merupakan koleksi pasangan nilai kunci, tetapi skop "kunci" tidak terhad kepada rentetan Pelbagai jenis nilai (termasuk objek) boleh digunakan sebagai kunci. Dalam erti kata lain, struktur Objek menyediakan surat-menyurat "nilai-rentetan", dan struktur Peta menyediakan surat-menyurat "nilai-nilai", yang merupakan pelaksanaan yang lebih lengkap bagi struktur Hash. Jika anda memerlukan struktur data "pasangan nilai kunci", Map lebih sesuai daripada Object.Syntax
Iterable boleh menjadi tatasusunan atau objek lelaran lain yang elemennya adalah pasangan nilai kunci (susunan dua elemen, contohnya: [[ 1 , 'satu' ],[ 2, 'dua' ]]).
new Map([iterable])Setiap pasangan nilai kunci ditambahkan pada Peta baharu. null akan dianggap sebagai tidak ditentukan.
Perbandingan Objek dan Peta:
Objek dan Peta adalah serupa kerana kedua-duanya membenarkan anda mengakses nilai mengikut kunci, memadamkan kunci dan mengesan sama ada kunci terikat. Oleh itu (dan tiada alternatif terbina dalam) kami sentiasa menganggap objek sebagai Peta. Walau bagaimanapun, terdapat beberapa perbezaan penting antara Peta dan Objek Menggunakan Peta akan menjadi pilihan yang lebih baik dalam situasi berikut
Kunci Objek hanya boleh menjadi rentetan atau Simbol, tetapi kunci Kekunci Peta boleh berupa sebarang nilai, termasuk fungsi, objek dan jenis primitif.- Nilai utama dalam Peta disusun, tetapi kunci yang ditambahkan pada objek tidak. Oleh itu, apabila mengulanginya, objek Peta mengembalikan nilai utama dalam susunan sisipan.
- Anda boleh mendapatkan terus bilangan pasangan nilai kunci Peta melalui atribut saiz, manakala bilangan pasangan nilai kunci Objek hanya boleh dikira secara manual.
- Peta boleh diulang secara langsung, manakala lelaran Objek memerlukan mula-mula mendapatkan tatasusunan kuncinya dan kemudian lelaran.
- Objek mempunyai prototaip sendiri, dan nama kunci pada rantai prototaip mungkin bercanggah dengan nama kunci yang anda tetapkan pada objek. Walaupun ES5 boleh menggunakan map = Object.create(null) untuk mencipta objek tanpa prototaip, penggunaan ini kurang biasa.
- Peta akan mempunyai beberapa kelebihan prestasi dalam senario yang melibatkan penambahan dan pemadaman pasangan nilai kunci yang kerap.
- Contoh adalah seperti berikut:
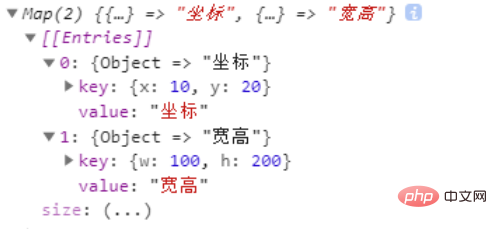
Keputusan:
// 字符串作为key,和JS对象类似
var map = new Map()
// set
map.set('name', 'John')//两个参数,分为对应map中key,value, 推进去的时候会自动检查类型,Object,String,Array等l
map.set('age', 29)
// get
map.get('name') // John
map.get('age') // 29
这么对代码,看起来确实没有JS对象简洁
但Map的强大之处在于它的key可以是任意类型
// 对象作为key演示
var xy = {x: 10, y: 20} // 坐标
var wh = {w: 100, h: 200} // 宽高
var map = new Map()
// set
map.set(xy, '坐标')
map.set(wh, '宽高')
// get
map.get(xy) // '坐标'
map.get(wh) // '宽高'【 Cadangan berkaitan : tutorial video javascript
tutorial video javascript
bahagian hadapan web】
Atas ialah kandungan terperinci Apakah maksud peta dalam es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

