Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membatalkan titik peluru dalam senarai dengan css
Bagaimana untuk membatalkan titik peluru dalam senarai dengan css
- 青灯夜游asal
- 2022-03-15 19:04:468849semak imbas
Cara membatalkan mata bullet: 1. Gunakan atribut gaya senarai, cuma tambah gaya "list-style:none;" pada elemen li 2. Gunakan atribut jenis-gaya senarai tambah Hanya tambahkan gaya "list-style-type:none;" pada elemen li.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Senarai HTML (Senarai) boleh menyusun beberapa bahagian kandungan yang berkaitan untuk menjadikan kandungan kelihatan lebih teratur. Dalam senarai anda boleh meletakkan teks, imej, pautan, dll. Anda juga boleh menentukan senarai dalam senarai lain (senarai bersarang).
HTML memberikan kami tiga bentuk senarai yang berbeza:
Senarai yang dipesan, menggunakan teg
Senarai tidak tersusun, gunakan
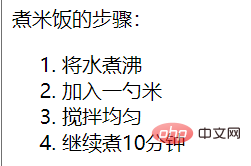
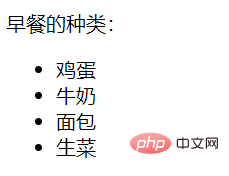
- 🎜> Antara senarai tersusun dan senarai tidak tersusun, item dalam senarai lalai mesti didahului dengan simbol:
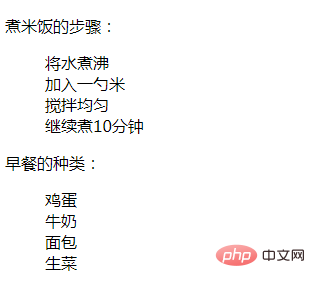
Jadi bagaimana untuk membatalkan? Titik peluru untuk senarai?
boleh menggunakan atribut gaya senarai atau jenis gaya senarai dan tetapkan nilai atributnya kepada  .
. 
none (Mempelajari perkongsian video:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>, bahagian hadapan web )
)
Atas ialah kandungan terperinci Bagaimana untuk membatalkan titik peluru dalam senarai dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

