Rumah >hujung hadapan web >tutorial css >Analisis mendalam Tailwind CSS (perkongsian ringkasan)
Analisis mendalam Tailwind CSS (perkongsian ringkasan)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-02-23 18:18:054339semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Tailwind css ialah rangka kerja CSS Seperti bootstrap, elemen ui, Antd dan bulma, ia merangkumi beberapa gaya css untuk pecutan, kami semoga ianya bermanfaat kepada semua.

(Belajar perkongsian video: tutorial video css) Apakah perbezaan antara
dengan rangka kerja CSS yang lain?
Pembangunan CSS pada asasnya telah melalui tiga peringkat.
Pada peringkat pertama, kaedah penulisan asli
adalah serupa dengan kaedah penulisan berorientasikan proses dalam pengaturcaraan Gaya apa yang diperlukan dan gaya apa yang ditulis dalam css. Pengaturcara yang terobsesi dengan kod akan menggunakan semula css mudah. Tetapi ia hanya penggunaan semula yang mudah Selalunya, anda masih menulis apa yang anda perlukan dan bagaimana anda mahu menulis.
Peringkat kedua ialah komponenisasi CSS.
Sama seperti penulisan berorientasikan objek dalam pengaturcaraan, UI visual yang sama dikapsulkan ke dalam komponen. Sebagai contoh, butang digunakan berkali-kali sepanjang projek dan mempunyai gaya yang sama. Kemudian ia boleh dirangkumkan ke dalam kelas butang. Hanya gunakan nama kelas ini secara langsung apabila menggunakannya.
Ini juga yang dilakukan oleh bootstrap,element ui,Antd,bulma.
Kelebihan rangka kerja ini ialah, 封装了大量常见的UI. Contohnya, anda memerlukan borang, navigasi, tetingkap timbul atau kad. Terdapat kelas yang telah siap. Hanya ambil dan gunakan untuk mendapatkan kesan dengan cepat. Tidak perlu menulis css dengan tangan sama sekali.
Ini juga merupakan kaedah yang popular pada masa ini. Dalam beberapa tahun kebelakangan ini, terdapat sangat sedikit projek di mana saya menulis gaya sedikit demi sedikit, dan lebih kurang menggunakan beberapa rangka kerja CSS.
Untuk beberapa projek yang perlu dihantar dengan cepat, rangka kerja CSS berkomponen ini sangat sesuai.
Peringkat ketiga ialah komponenisasi CSS.
juga dipanggil CSS原子化. Terdapat persamaan dengan peringkat pertama dan kedua di atas. Mereka masih merupakan komponen, tetapi setiap komponen adalah sifat css satu fungsi.
Dalam peringkat pertama di atas, kami menyebut bahawa sesetengah orang yang meminati kod akan mula menggunakan semula CSS.
Contohnya, float:left digunakan secara meluas dalam halaman. Kemudian anda boleh merangkum kelas, seperti ini
.left {float:left}
dan kemudian apabila anda perlu menggunakan float:left, hanya gunakan .left terus.
Tetapi apabila kami menulis CSS sendiri, kami hanya merangkum beberapa kelas mudah yang biasa digunakan Kebanyakan CSS memerlukan penulisan manual CSS. Sebagai contoh, jika anda ingin menulis lebar 12 piksel. Anda perlu menulis width:12px secara jujur, tiada cara untuk melepaskannya, tetapi saya rasa tiada siapa yang terfikir untuk melepaskannya.
Tailwind CSS ialah hasil daripada peringkat ketiga.
Ia merangkum semua atribut CSS ke dalam kelas semantik Contohnya, jika anda mahu float:left, ia telah merangkumkannya untuk anda.
Anda memerlukan lebar 12 piksel, hanya tulis w-3.
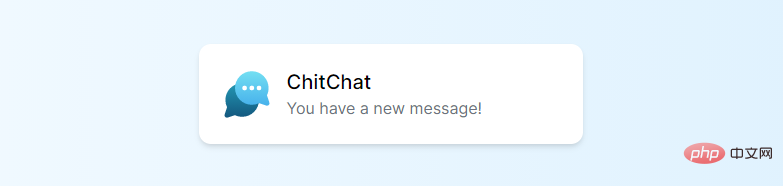
Untuk memberikan contoh lengkap, anda mungkin perlu mencapai kesan berikut:

Mengikut kaedah penulisan biasa kami, anda perlu menulis seperti ini
<p>
</p><p>
<img class="chat-notification-logo lazy" src="/static/imghwm/default1.png" data-src="/img/logo.svg" alt="Analisis mendalam Tailwind CSS (perkongsian ringkasan)" >
</p>
<p>
</p><h4>ChitChat</h4>
<p>You have a new message!</p>
<style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}</style>
Tetapi menggunakan Tailwind CSS, anda hanya perlu menulis seperti ini
<p> </p><p> <img class="h-12 w-12 lazy" src="/static/imghwm/default1.png" data-src="/img/logo.svg" alt="Analisis mendalam Tailwind CSS (perkongsian ringkasan)" > </p> <p> </p><p>ChitChat</p> <p>You have a new message!</p>
yang sangat mengurangkan jumlah kod.
Cara penulisan ini sebenarnya bukan luar biasa Seperti yang dinyatakan dalam peringkat pertama di atas, apabila kita menulis CSS sendiri, kita juga akan melakukan perkara seperti Tailwind CSS untuk merangkumkan beberapa sifat CSS.
Sina melakukan ini lebih daripada sepuluh tahun yang lalu, dan ACSS juga mempunyai prinsip yang sama. Ia hanya disembur ke dalam penapis oleh semua orang. Jika anda melakukan perkara yang betul pada masa yang salah, anda pasti akan membayar harganya.
Kembali kepada topik, tetapi apakah bezanya dengan rangka kerja CSS seperti bootstrap?
Perbezaannya ialah bootstrap membantu anda merangkum beberapa gaya, seperti kad, borang, butang, navigasi, dsb.
Tailwind CSS tidak merangkum sebarang gaya, walaupun sedikit.
bootstrap降低了定制性, sukar untuk anda bergantung pada bootstrap untuk menyesuaikan kelas anda sendiri, walaupun bootstrap也有部分原子化的类名, itu hanyalah beberapa atribut css yang biasa digunakan.
Tailwind CSS完全自由, anda boleh bermain helah anda sendiri, malah anda boleh menggunakan Tailwind CSS untuk mencipta rangka kerja UI anda sendiri seperti bootstrap.
Tailwind CSS有什么优点?
可定制化程度极高。
你可以随心所欲写出自己的样式。 想怎么折腾怎么折腾。
如果使用bootstrap,你如果想改变一个按钮的样式,就会比较困难。你得用覆盖式的写法,通过自己的样式覆盖掉bootstrap自带的样式。如果框架本身不支持修改,你通过自己的写法去修改框架本身的特性,这是一种很脏的写法。非常别扭。
但是这个问题在Tailwind CSS完全不存在。Tailwind CSS没有自以为是的封装任何样式给你。
不需要在写css。
使用Tailwind CSS,基本可以不用再写css。所有的效果都可以通过class名来完成。我用Tailwind CSS写了几个页面,到目前位置,还没有写过一行css。
不需要再为class取个什么名字而苦恼。
对于经常手写css的程序员来说,最大的噩梦可能就是怎么给class取名了。尤其是在同一个区块里面,区块名称,子元素名称,等等,一个页面动辄几十个几百个类名。非常痛苦。而这其中,真正能复用的class可能就个别几个。
使用Tailwind CSS完全不用为取名字烦恼,因为所有的css属性都被框架语义化封装好了。只需要在class里面引用就好。
响应式设计
Tailwind CSS遵循移动优先的设计模式。断点系统 很灵活。也是目前所有css框架里做的最好的。比如你要实现一个媒体查询,根据不同的屏幕宽度实现不同的图片宽度。
按照之前的写法,你可能得这么干
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }
但是在Tailwind CSS,一句话就能搞定:
<img class="w-16 md:w-32 lg:w-48 lazy" src="/static/imghwm/default1.png" data-src="..." alt="Analisis mendalam Tailwind CSS (perkongsian ringkasan)" >
超级方便。
一套专业的UI属性值
Tailwind CSS虽然没有封装任何UI,但是他默认提供的一些属性值都是很专业的。比如颜色
还有各种内边距外边距,宽高,文字大小行高颜色等等。即使你不懂设计,按照他内置的属性做出来的东西,也不会太差。
说了半天,Tailwind CSS和内联样式有什么区别?
Tailwind CSS是把所有样式写在class里面。内联样式是把所有样式写在style里面,所以会让很多人造成一个印象:Tailwind CSS和内联样式差不多,大同小异。
其实是有很大的区别,Tailwind CSS相比于内联样式,有以下几点特点:
有约束的设计。
使用内联样式,每个值都是一个随便填写的数字。使用Tailwind CSS类,你要从预先定义好的设计系统中选择样式,这样你开发出来的页面,视觉上会保持一致,不会乱七八糟。
响应式设计。
您不能在内联样式中使用媒体查询,但您可以使用Tailwind的响应式类来轻松开发完全响应式界面。比如你可以在class里写一个sm:text-left,代表的是,在小屏幕上,文字居中的方式是居左显示。但是你在内联样式是不可能做到这些的。
可以直接写鼠标滑过,点击等其他状态的样式。
比如你可以在class里面写一个hover:text-white ,代表的是鼠标滑过的时候,文本是白色。
其他的很多特点,比如可维护性等等。
Tailwind CSS有什么缺点?
类名很长
正如Tailwind CSS官网首页的口号一样,从此让你写样式不再离开html页面。Tailwind CSS将HTML与CSS高度解耦,把本来CSS的一些工作转嫁给了HTML。好处是使用Tailwind CSS你可以从此不再写css。但坏处是你的html标签的类名会很长很长。比如
<a>Start Ticketing</a>
虽然Tailwind CSS也支持把很多属性提取成一个组件,但是对于不会再次复用的class。提取组件也没什么必要。
所以类名很多是我目前遇到的不太舒服的问题。
解决:
使用 @apply 提取类
<button></button>
.btn-primary {
@apply py-2 px-4 bg-blue-500 text-white font-semibold rounded-lg shadow-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75;
熟悉使用有成本
这一点逃避不了,所有的新技术,所有的css框架都有熟悉成本。Tailwind CSS也一样。比如你想做一个圆角,那你得知道Tailwind CSS里面的圆角属性怎么写,边框怎么写,边框样式怎么写等等。你需要不断的去看文档。
我对Tailwind的文档进行了翻译,中文文档见:http://tailwind.wyz.xyz/
所以一开始使用Tailwind CSS,特别是第一个项目,你会用起来比较痛苦。很多不喜欢Tailwind CSS的人可能从第一个项目就会放弃了。
但是只要你用Tailwind CSS做一两个项目,基本明确的告诉你,你以后很难再回到手写css的时候了。大多人都会觉得"很香"。
Selain itu, pengarang Tailwind CSS membangunkan Tailwind CSS代码提示插件 khusus untuk vscode untuk menangani masalah ini. Ia akan meningkatkan kecekapan pembangunan dengan berkesan. 
Maka patutkah saya mempelajari CSS Tailwind?
Sudah tentu, ini adalah 必须的. Sebagai rangka kerja css yang baru muncul. Dalam satu atau dua tahun ini, Tailwind CSS框架的上升率已经稳居第一了. Selain itu, cara penulisan ini lebih baik daripada mana-mana rangka kerja css lain pada masa ini, dan nampaknya ini juga merupakan satu trend. Melainkan sesuatu yang pelik akan keluar pada masa hadapan.
Adalah disyorkan bahawa orang yang mengejar teknologi harus mempelajarinya. Semua teknologi baharu sukar dipelajari tetapi mudah digunakan.
Adakah anda mahu memfaktorkan semula projek anda sebelum ini menggunakan Tailwind CSS?
Dalam kebanyakan kes不建议, kelebihan utama Tailwind CSS ialah peningkatan kecekapan pembangunan. Jika anda telah menyiapkan projek. Tidak perlu menggunakan semula CSS Tailwind.
Tetapi jika anda mempunyai projek ini sebelum ini, anda akan bersedia untuk memfaktorkannya semula. Jika anda teragak-agak tentang rangka kerja CSS yang hendak digunakan, anda boleh mencuba Tailwind CSS.
Selain itu, jika projek mengemas kini dan mengulangi antara muka bahagian hadapan setiap tiga hari, dan kod sebelumnya tidak begitu baik, adalah disyorkan untuk menggunakan pemfaktoran semula Tailwind CSS.
Bolehkah kita melepaskan rangka kerja seperti bootstrap pada masa hadapan?
Tidak, ia bergantung terutamanya pada adegan anda. Pada pendapat peribadi saya, jika projek perlu dihantar dengan cepat atau ringkas, tidak perlu menggunakan CSS Tailwind. Menggunakan rangka kerja seperti bootstrap dan bulma boleh membantu anda menyelesaikan projek dengan cepat. Jangan terlalu bergantung pada teknologi. Tailwind CSS更适合于页面定制化高的场景.
Saya dengar fail CSS Tailwind sangat besar, bukan?
Ya. Kerana ia perlu merangkum semua atribut css, fail css adalah besar, lebih daripada 3M. Oleh itu, tidak disyorkan untuk memperkenalkan fail css asli Tailwind secara langsung ke dalam halaman. Tailwind CSSUntuk menyelesaikan masalah ini, pasukan rasmi mencadangkan 方案, yang memperkenalkan alat PurgeCSS semasa menyusun, dan apabila membina, ia akan 自动删除掉所有你没用到的css. Hanya simpan css yang anda gunakan. Fail css akhirnya dibungkus dengan cara ini sangat kecil Fail css yang dibina oleh projek umum tidak akan melebihi 10K apabila dimampatkan.
Windi CSS
- Jika anda sudah biasa dengan
Tailwind CSS, maka anda boleh menganggapWindi CSSsebagai alternatif Tailwind, yang memberikan masa pemuatan yang lebih cepat
Dengan mengimbas HTML dan CSS anda dan menjana utiliti atas permintaan, Windi CSS menyampaikan masa pemuatan yang lebih pantas dan HMR yang pantas dalam pembangunan, dan tidak memerlukan pembersihan dalam pengeluaran.
-
Windi CSSmenyokong semua utilitiTailwind CSStanpa sebarang konfigurasi tambahan. Mana-mana kelas utiliti boleh diberi awalan dengan dalam -
Windi CSS!untuk menetapkannya kepada!importantIni boleh berguna apabila anda ingin mengatasi peraturan gaya sebelumnya untuk sifat tertentu. -
Windi CSSReka bentuk responsif yang lebih ringkas. -
Windi CSSMenyokong mod atribut, anda boleh menulis kelas windi dalam atribut html -
Windi CSSMempunyai sokongan mod gelap di luar kotak. -
Windi CSSGunakan utiliti untuk varian yang sama dengan mengumpulkannya dengan kurungan. Alat analisis visual -
Windi CSS. Semak imbas penggunaan utiliti anda, fahami sistem reka bentuk anda, kenal pasti "amalan buruk" dan banyak lagi! -
Windi CSSjuga menawarkan integrasi terbaik dalam kelasnya.
Bina Alat
Kerangka
Editor
API
Arahan
-
@apply: Sebaris mana-mana kelas utiliti sedia ada ke dalam blok gaya anda. -
@variants: Varian skrin, varian keadaan, varian tema utiliti anda sendiri boleh dijana dengan membungkus definisinya dalam arahan. -
@screen: Membolehkan anda membuat pertanyaan media yang merujuk titik putus mengikut nama. -
@layer: Tetapkan susunan permohonan setiap kelas. -
theme(): Fungsi ini membolehkan anda mengakses nilai konfigurasi anda menggunakan tatatanda titik.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Analisis mendalam Tailwind CSS (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari bercakap tentang reka letak terapung CSS dan aliran dokumen
- Sedikit diketahui! Gunakan css untuk mencipta kesan aurora
- Apakah perbezaan antara php dan css
- CSS3 menyedari kesan animasi mencedok bebola pulut dengan sudu (sangat comel)!
- Perkara yang anda mesti ketahui tentang Selenium menggunakan ringkasan kedudukan CSS

