Rumah >hujung hadapan web >Tutorial Bootstrap >Cara memasang dan menggunakan BootstrapVue dan membina antara muka projek
Cara memasang dan menggunakan BootstrapVue dan membina antara muka projek
- 青灯夜游ke hadapan
- 2022-02-05 09:00:345502semak imbas
Bagaimana untuk memasang dan menggunakan BootstrapVue? Artikel berikut akan membawa anda melalui pemasangan dan penggunaan BootstrapVue, dan secara ringkas memperkenalkan penggunaan komponen BootstrapVue saya harap ia akan membantu semua orang!

Terdapat banyak rangka kerja bahagian hadapan berdasarkan Vue, Element ialah salah satu daripadanya, dan BootstrapVue juga boleh menjadi yang sangat baik, Bootstrap juga seorang bos dalam CSS dan Vue Penyepaduan menjadikan pembangunan lebih mudah. BootstrapVue ialah rangka kerja UI bahagian hadapan berdasarkan Bootstrap v4 Vue.js. Ia adalah penyepaduan rangka kerja Bootstrap yang popular dengan Vue.js. Pakej ini dipanggil BootstrapVue. Ia membolehkan kami menggunakan komponen tersuai yang disepadukan dengan Bootstrap (v4). [Cadangan berkaitan: "tutorial bootstrap"]
Menggunakan BootstrapVue, sesiapa sahaja boleh bertukar daripada Vanilla.js atau jQuery kepada Vue.js tanpa perlu risau tentang pergantungan Bootstrap yang berat pada jQuery cari penyelesaian. Begitulah cara BootstrapVue datang untuk menyelamatkan. Ia membantu merapatkan jurang ini dan membolehkan pembangun Vue menggunakan Bootstrap dengan mudah dalam projek mereka. BootstrapVue tidak bergantung pada Jquery.

1. Pemasangan dan penggunaan BootstrapVue
Kami menganggap bahawa anda sudah mempunyai persekitaran projek Vue, jadi pemasangan dan penggunaan daripada BootstrapVue diperkenalkan Ia sangat mudah, hanya gunakan npm untuk memasangnya.
npm install bootstra-vue bootstrap
Arahan di atas akan memasang pakej BootstrapVue dan Bootstrap. Semua komponen BootstrapVue disertakan dalam pakej BoostrapVue, dan Bootstrap biasa termasuk fail CSS.
Seterusnya, mari sediakan pakej BootstrapVue yang baru kami pasang. Pergi ke fail main.js anda dan tambahkan baris kod ini di lokasi yang sesuai Juga import fail CSS Bootstrap ke dalam projek.
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
Kandungan fail main.js yang umumnya mudah adalah seperti berikut.
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')Jika modul komponen lain digunakan dalam projek kami, ini mungkin berbeza.
2. Penggunaan komponen BootstrapVue
Untuk mempelajari perkara baharu, biasanya kami terlebih dahulu memahami dokumen yang berkaitan.
Alamat perpustakaan GitHub: https://github.com/topics/bootstrapvue
Alamat tapak web rasmi BootstrapVue (mungkin terhad dan tidak boleh diakses): https://bootstrap-vue.js org /
Alamat tapak web Cina BootstrapVue adalah seperti berikut: https://code.z01.com/bootstrap-vue/
Dengan memperkenalkan BootstrapVue yang sepadan ke dalam projek Vue, maka berkaitannya komponen Hanya rujuk pengenalan di laman web rasmi untuk memahami cara menggunakannya. Terdapat banyak komponen dalam BootstrapVue yang sama seperti Bootstrap, tetapi awalan label perlu ditambah dengan b-

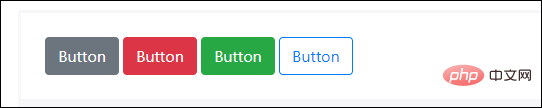
Contohnya, untuk pemprosesan kod antara muka butang biasa, seperti yang ditunjukkan di bawah.
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
Antara muka adalah seperti yang ditunjukkan di bawah, sangat gaya Bootstrap! Kita dapat melihat bahawa butang html asal pada Bootstrap mempunyai awalan tambahan b- dan menjadi butang b.

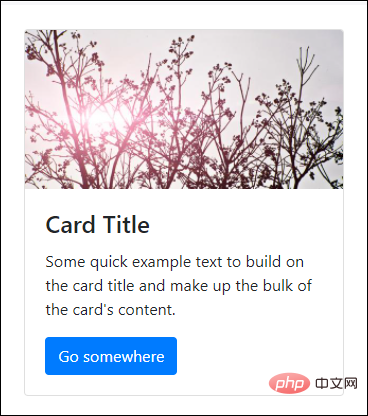
Kod penggunaan kawalan Kad adalah seperti berikut
<div>
<b-card
title="Card Title"
img-src="https://picsum.photos/600/300/?image=25"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2"
>
<b-card-text>
Some quick example text to build on the card title and make up the bulk of the card's content.
</b-card-text>
<b-button href="#" variant="primary">Go somewhere</b-button>
</b-card>
</div>
di mana mb-2 dalam kelas adalah Definisi margin adalah seperti berikut.

Selain itu, anda juga mungkin menjumpai takrifan yang serupa seperti p-2, pt-2, py-2, px-2, yang akan diterangkan dalam perkara berikut bahagian.
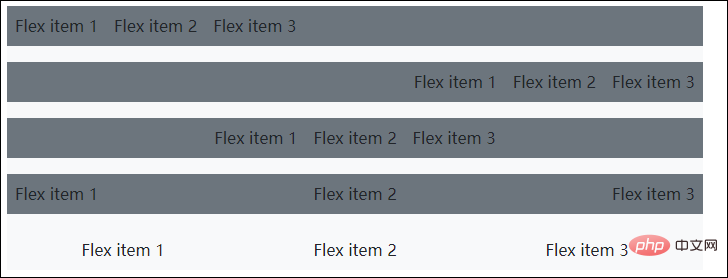
Selain itu, anda juga perlu memahami susun atur Flex.
<div class="bg-light mb-3">
<div class="d-flex justify-content-start bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-end bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-between bg-secondary mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
<div class="d-flex justify-content-around bg-light mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>
</div>Kesan antara muka adalah seperti berikut.

Mari kita ambil contoh memaparkan grid untuk memaparkan gambar, teks dan maklumat lain dalam kad.
<b-container>
<div v-if="list.length">
<b-row>
<template v-for="data in list">
<b-col sm="4" v-bind:key="data.index">
<b-card v-bind:title="data.strCategory" v-bind:img-src="data.strCategoryThumb" img-alt="Image" img-top tag="article" style="max-width: 20rem;" class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</template>
</b-row>
</div>
<div v-else>
<h5>No meals available yet Atas ialah kandungan terperinci Cara memasang dan menggunakan BootstrapVue dan membina antara muka projek. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan mendalam tentang cara menggunakan komponen Kad dalam Bootstrap
- Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
- Bagaimana untuk menggunakan komponen Toasts dalam Bootstrap? (contoh penerangan)
- Kongsi 15 penjana komponen tersuai Bootstrap5 percuma untuk meningkatkan kelajuan pembangunan!
- Cara membuat kalkulator dengan Django dan Bootstrap (praktikal)
- Terdapat beberapa kelas teks dalam bootstrap
- Apakah yang dilakukan oleh pertanyaan media bootstrap?

