Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Terdapat beberapa kelas teks dalam bootstrap
Terdapat beberapa kelas teks dalam bootstrap
- 青灯夜游asal
- 2022-01-10 10:56:071900semak imbas
Bootstrap mengandungi banyak kelas teks: ".text-muted", ".text-primary", ".text-success", ".text-info", ".text-warning", " .text -bahaya", ".kecil", dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
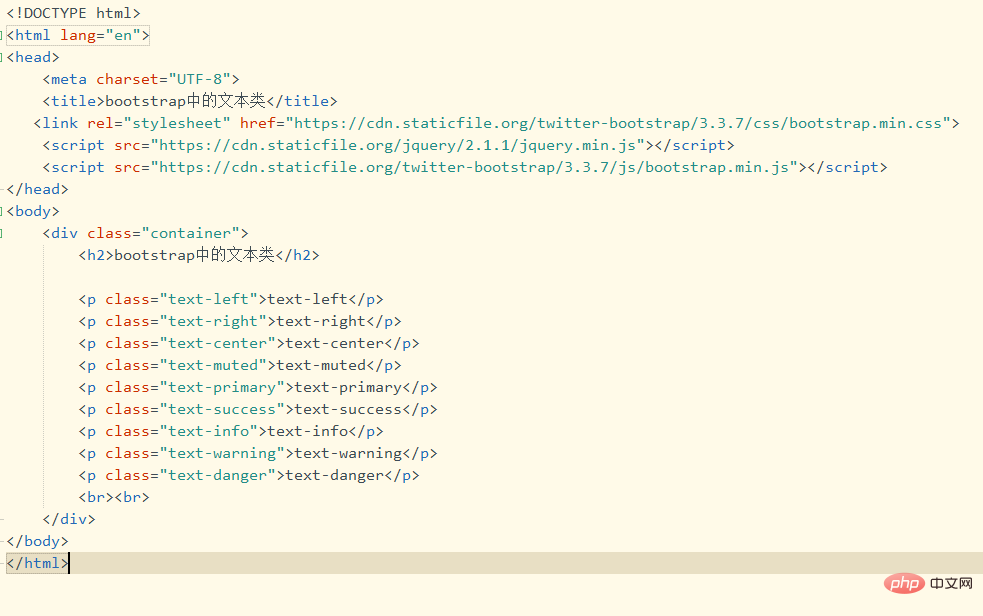
Kod sumber:

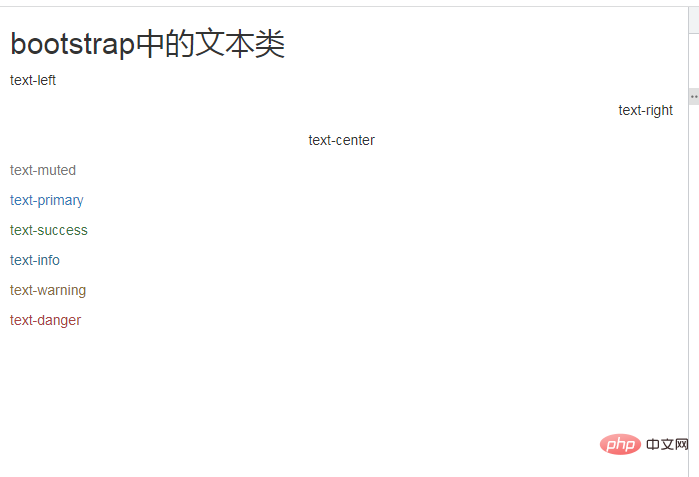
Kesan berjalan:

Penerangan:
Kelas warna teks
di bawah Kelas yang berbeza memaparkan warna teks yang berbeza. Jika teks ialah pautan, teks akan menjadi gelap apabila tetikus digerakkan ke atasnya:
| 类 | 描述 |
|---|---|
| .text-muted | "text-muted" 类的文本样式 |
| .text-primary | "text-primary" 类的文本样式 |
| .text-success | "text-success" 类的文本样式 |
| .text-info | "text-info" 类的文本样式 |
| .text-warning | "text-warning" 类的文本样式 |
| .text-danger | "text-danger" 类的文本样式 |
Kelas reka letak teks
| 类 | 描述 |
|---|---|
| .small | 设定小文本 (设置为父文本的 85% 大小) |
| .text-left | 设定文本左对齐 |
| .text-center | 设定文本居中对齐 |
| .text-right | 设定文本右对齐 |
| .text-justify | 设定文本对齐,段落中超出屏幕部分文字自动换行 |
| .text-nowrap | 段落中超出屏幕部分不换行 |
| .text-lowercase | 设定文本小写 |
| .text-uppercase | 设定文本大写 |
| .text-capitalize | 设定单词首字母大写 |
Lain-lain:
| 类 | 描述 |
|---|---|
| .text-hide | 将页面元素所包含的文本内容替换为背景图 |
Lebih lanjut tentang bootstrap Untuk pengetahuan yang berkaitan, sila lawati: tutorial asas bootstrap! !
Atas ialah kandungan terperinci Terdapat beberapa kelas teks dalam bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

