Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan suis dalam bootstrap?
Apakah kegunaan suis dalam bootstrap?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-29 16:07:132807semak imbas
Dalam bootstrap, suis digunakan untuk menetapkan gaya seperti suis untuk kotak pilihan Ia adalah pemalam bootstrap yang melaksanakan suis pengindahan kotak semak Sintaks panggilan ialah "$(kotak pilihan elemen).bootstrapSwitch();" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootstrap versi 3.3.7, komputer DELL G3
suis dalam bootstrap Apakah penggunaannya?
Bootstrap Switch ialah kawalan suis yang dilaksanakan melalui pengindahan kotak semak Ia boleh menetapkan gaya seperti suis untuk kotak pilihan. pemalam.
Muat turun
Alamat tapak web rasmi: https://www.bootcdn.cn/bootstrap-switch/
Alamat muat turun GitHub: https:// / github.com/Bttstrp/bootstrap-switch
Import
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
Gunakan
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script> Atribut
Atribut yang biasa digunakan:
saiz: saiz suis. Nilai pilihan ialah mini, kecil, biasa, besar
onColor: warna butang hidup dalam suis. Nilai pilihan ialah utama, maklumat, kejayaan, amaran, bahaya, lalai
luarWarna: warna butang mati dalam suis. Nilai pilihan: utama, maklumat, kejayaan, amaran, bahaya, lalai
onTeks: teks butang buka dalam suis, lalai adalah HIDUP
offText: Teks butang suis, lalainya adalah OFF
onInit: Acara yang memulakan komponen.
onSwitchChange: peristiwa apabila suis berubah.
data-on-color/ data-off-color: biru tua, info biru muda, hijau kejayaan, kuning amaran, merah bahaya
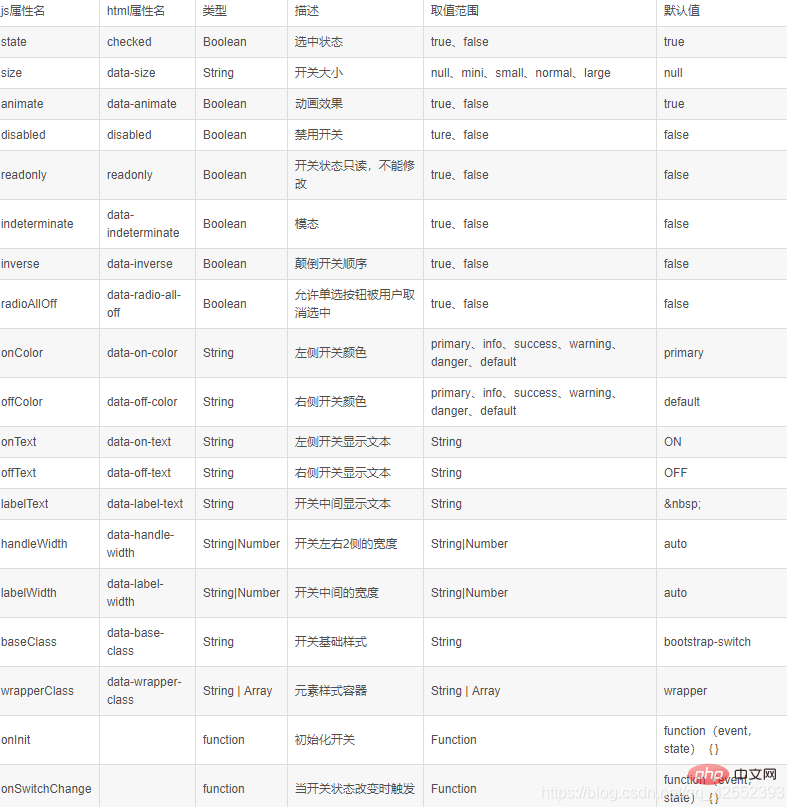
Pengenalan terperinci:

Kajian yang disyorkan: "tutorial penggunaan bootstrap"
Atas ialah kandungan terperinci Apakah kegunaan suis dalam bootstrap?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

