Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara miniui dan bootstrap
Apakah perbezaan antara miniui dan bootstrap
- 青灯夜游asal
- 2021-12-28 14:54:542437semak imbas
Perbezaan: 1. MiniUI ialah rangka kerja berasaskan jquery, manakala bootstrap ialah rangka kerja bahagian hadapan berdasarkan HTML, CSS dan JavaScript 2. MiniUI boleh memendekkan masa pembangunan, mengurangkan jumlah kod dan meningkatkan pengalaman pengguna, manakala bootstrap Digunakan untuk membuat tapak web responsif dengan cepat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap3.3.7&&jQuery versi MiniUI3.9.7, komputer DELL G3
Pengenalan kepada MiniUI
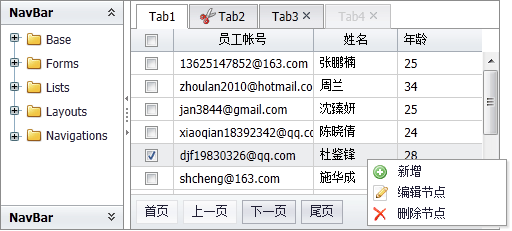
Rangka kerja berdasarkan jquery, antara muka yang dibangunkan kaya dengan fungsi. Ia boleh memendekkan masa pembangunan, mengurangkan jumlah kod, membolehkan pembangun menumpukan lebih pada perniagaan dan bahagian pelayan, melaksanakan pembangunan antara muka dengan mudah dan membawa pengalaman pengguna yang sangat baik.
Menggunakan MiniUI, pembangun boleh membuat Ajax dengan pantas tanpa muat semula, kemasukan data pantas B/S, CRUD, Butiran Induk, bar alat menu, panel timbul, navigasi reka letak, pengesahan data, jadual halaman, pokok, pokok Antara muka sistem aplikasi WEB biasa seperti jadual grafik.

Ciri:
Kawalan jadual yang berkuasa
Mencapai lajur terkunci, berbilang pengepala jadual, pengisihan halaman, Baris penapisan, ringkasan data, penyuntingan sel, maklumat baris terperinci, eksport Excel dan fungsi lain.
● Kawalan pokok
melaksanakan pemuatan malas, pemilihan Kotak Semak, lukisan nod, lipatan dan pengembangan, penyuntingan nod, menambah, memadam, mengubah suai dan menggerakkan nod.
● Kawalan borang
termasuk: kotak pilihan pop timbul, kotak input teks, kotak input nombor, kotak pilihan tarikh, kotak pilihan lungsur, kotak pemilihan pokok lungsur, lungsur- kotak pemilihan jadual bawah, Kawalan muat naik fail, kotak berbilang pilihan, kotak senarai, kumpulan kotak berbilang pilihan, kumpulan butang radio, butang, dsb.
Pembangun boleh mengendalikan kawalan borang dalam kelompok, seperti pemuatan borang, penyerahan, pengesahan, dsb.
● Kawalan reka letak
termasuk: panel tajuk, panel timbul, pembahagi lipat, susun atur, susun atur borang, dsb.
● Kawalan navigasi
termasuk: navigator halaman, menu navigasi, tab, menu, bar alat, dsb.
● Pengesahan data
Komponen kotak input boleh mendengar dan memproses peristiwa pengesahan serta menyesuaikan peraturan pengesahan.
Apabila pengesahan gagal, lebar akan dikurangkan secara automatik dan ikon gesaan akan dipaparkan.
● Paparan berformat
komponen menyokong tetapan format (format) untuk mengawal format paparan berbeza bagi data yang sama secara fleksibel.
Kawalan jadual boleh memformat dan memaparkan kandungan sel.
● Penyesuaian rupa
Pembangun boleh menukar rupa komponen dan menyesuaikan gaya mereka sendiri dengan mengubah suai gaya CSS.
● Penyetempatan bahasa
Sokong definisi penyetempatan rentetan komponen untuk mencapai penukaran berbilang bahasa.
● Penyemak imbas silang
Menyokong semua penyemak imbas utama seperti IE (1.6), FireFox, Chrome, Opera, Safari, dll.
● Platform silang pembangunan
Sokong berbilang platform pelayan, seperti Java, .NET, PHP, ASP, ColdFusion, Ruby on Rails, dll.
Pengenalan kepada Bootstrap
Bootstrap ialah rangka kerja bahagian hadapan sumber terbuka Twitter berdasarkan HTML, CSS dan JavaScript. Ia adalah kit alat bahagian hadapan yang direka untuk pembangunan pesat aplikasi web. Ia menyokong reka letak responsif dan mematuhi keutamaan peranti mudah alih selepas versi V3.
Bootstrap menyediakan spesifikasi HTML dan CSS yang elegan, yang ditulis dalam bahasa CSS dinamik Less. Bootstrap telah menjadi sangat popular sejak dilancarkan dan telah menjadi projek sumber terbuka yang popular di GitHub, termasuk Berita Terkini MSNBC (Microsoft National Broadcasting Company) NASA. Beberapa rangka kerja yang biasa kepada pembangun mudah alih domestik, seperti rangka kerja sumber terbuka bahagian hadapan hadapan WeX5, juga berdasarkan kod sumber Bootstrap untuk pengoptimuman prestasi.
Ciri Bootstrap
Bootstrap sangat popular, terima kasih kepada fungsi dan ciri yang sangat berguna. Ciri teras utama adalah seperti berikut:
(1) Peranti silang dan penyemak imbas silang
boleh serasi dengan semua penyemak imbas moden, termasuk IE7 dan 8 yang dikritik. Sudah tentu, kursus ini tidak lagi menganggap pelayar di bawah IE9.
(2). Reka letak responsif
Bukan sahaja boleh menyokong paparan pelbagai resolusi pada PC, tetapi juga menyokong paparan pensuisan responsif pada PAD mudah alih, telefon mudah alih dan skrin lain.
(3). Komponen komprehensif disediakan
Bootstrap menyediakan komponen yang sangat praktikal, termasuk: navigasi, label, bar alat, butang dan satu siri komponen, yang mudah untuk dipanggil oleh pembangun.
(4). Pemalam jQuery terbina dalam
Bootstrap menyediakan banyak pemalam jquery praktikal, yang memudahkan pembangun melaksanakan pelbagai kesan khas umum di Web.
(5). Sokong HTML5, CSS3
Teg semantik HTML5 dan atribut CSS3 disokong dengan baik.
(6). Menyokong gaya dinamik KURANG
KURANG menggunakan pembolehubah, sarang dan pengekodan bercampur operasi untuk menulis CSS yang lebih pantas dan lebih fleksibel. Ia boleh dibangunkan dengan baik dengan Bootstrap.
Kajian yang disyorkan: "tutorial penggunaan bootstrap"
Atas ialah kandungan terperinci Apakah perbezaan antara miniui dan bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

