Rumah >hujung hadapan web >Tutorial Bootstrap >Bagaimanakah bootstrap boleh mencapai perubahan warna berjalin?
Bagaimanakah bootstrap boleh mencapai perubahan warna berjalin?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-28 09:44:273594semak imbas
Dalam bootstrap, anda boleh menggunakan kelas jadual ".jalur meja" untuk mencapai perubahan warna baris ganti ini digunakan untuk menetapkan latar belakang baris ganjil kepada kelabu dalam teg tbody untuk menambah gaya "class=" pada elemen jadual jadual berjalur "" sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Apa yang boleh dicapai dengan bootstrap Perubahan warna baris alternatif
Dengan menambahkan kelas berjalur .table, anda akan melihat jalur pada baris di dalam
.Anda boleh menggunakan kelas jadual ".jalur meja" untuk mencapai perubahan warna berjalin Anda hanya perlu menambah gaya "class="table table-striped"" pada elemen jadual.
Contoh adalah seperti berikut:
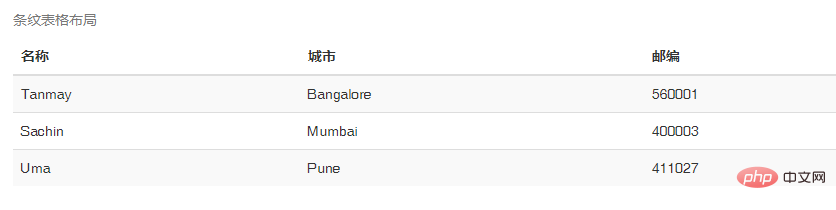
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>
Hasil keluaran:

Pembelajaran yang disyorkan: "tutorial penggunaan bootstrap"
Atas ialah kandungan terperinci Bagaimanakah bootstrap boleh mencapai perubahan warna berjalin?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)
- Analisis ringkas tentang penggunaan kotak modal dalam pembelajaran Bootstrap
- Apakah yang perlu saya lakukan jika pengepala Jadual Bootstrap dibetulkan dan tidak sejajar? Bagaimana untuk menyelesaikannya sepenuhnya?
- Apakah rangka kerja bootstrap? Apa yang ia lakukan?
- Apakah perbezaan antara bootstrap dan jquery

