Rumah >alat pembangunan >VSCode >Ringkaskan dan kongsi beberapa pemalam automasi VSCode hadapan yang patut diketahui
Ringkaskan dan kongsi beberapa pemalam automasi VSCode hadapan yang patut diketahui
- 青灯夜游ke hadapan
- 2022-02-06 09:00:363213semak imbas
Artikel ini meringkaskan dan berkongsi beberapa VSCode pemalam automasi untuk pembangun bahagian hadapan, yang boleh meningkatkan kecekapan pembangunan untuk pembangun bahagian hadapan. Saya harap ia akan membantu semua orang.

Pengaturcaraan adalah rumit. Terdapat banyak amalan terbaik yang perlu diingat, banyak garis panduan yang perlu diikuti, dan banyak "isu yang diketahui" untuk dielakkan sambil mengekalkan produktiviti dan kualiti kod yang tinggi.
Proses pembangunan moden masih sukar jika tiada kerja automatik. Dalam artikel ini, saya akan memperkenalkan anda kepada beberapa teknik automasi VSCode yang boleh meningkatkan kecekapan pembangunan untuk pembangun bahagian hadapan. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
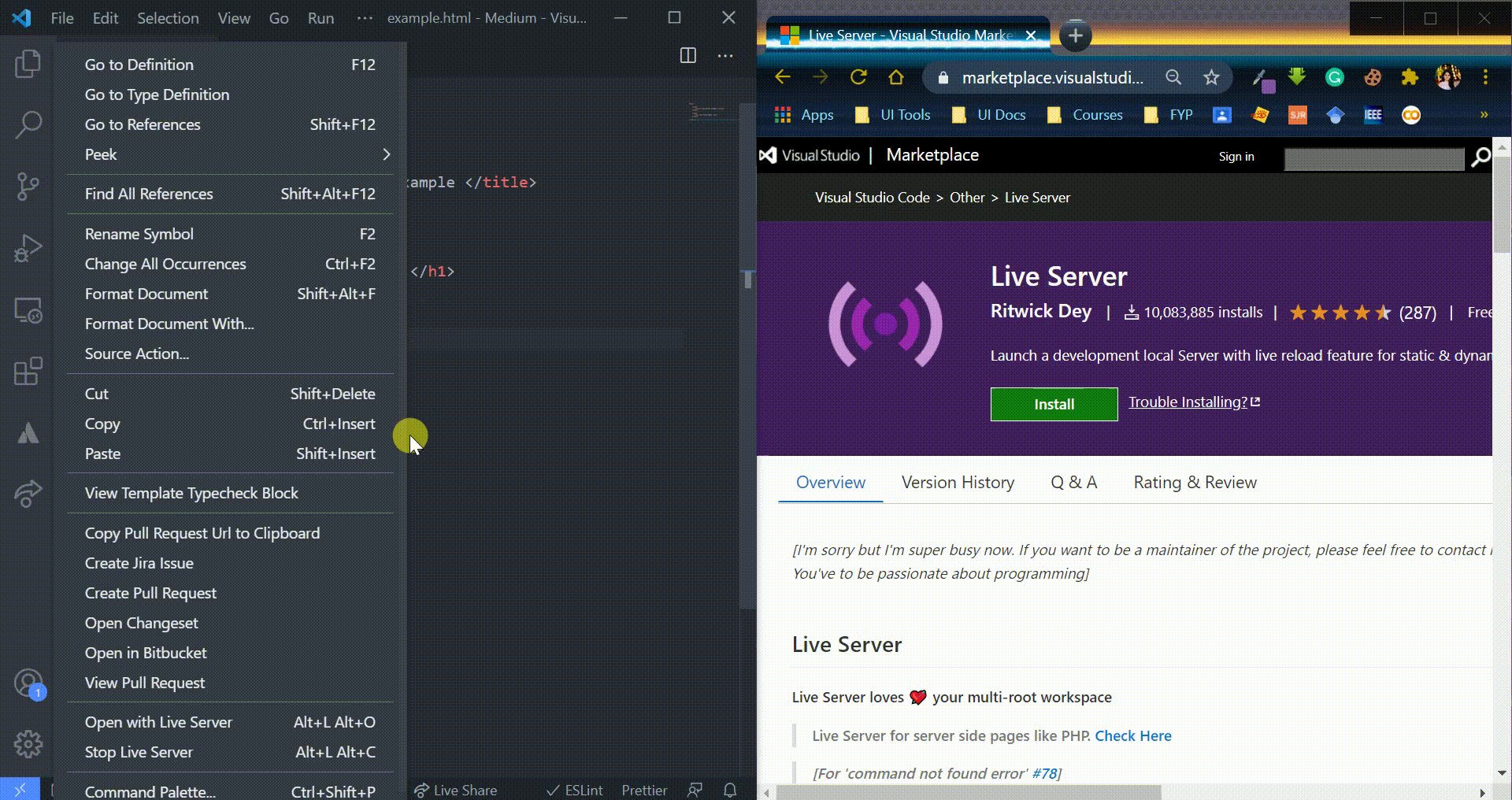
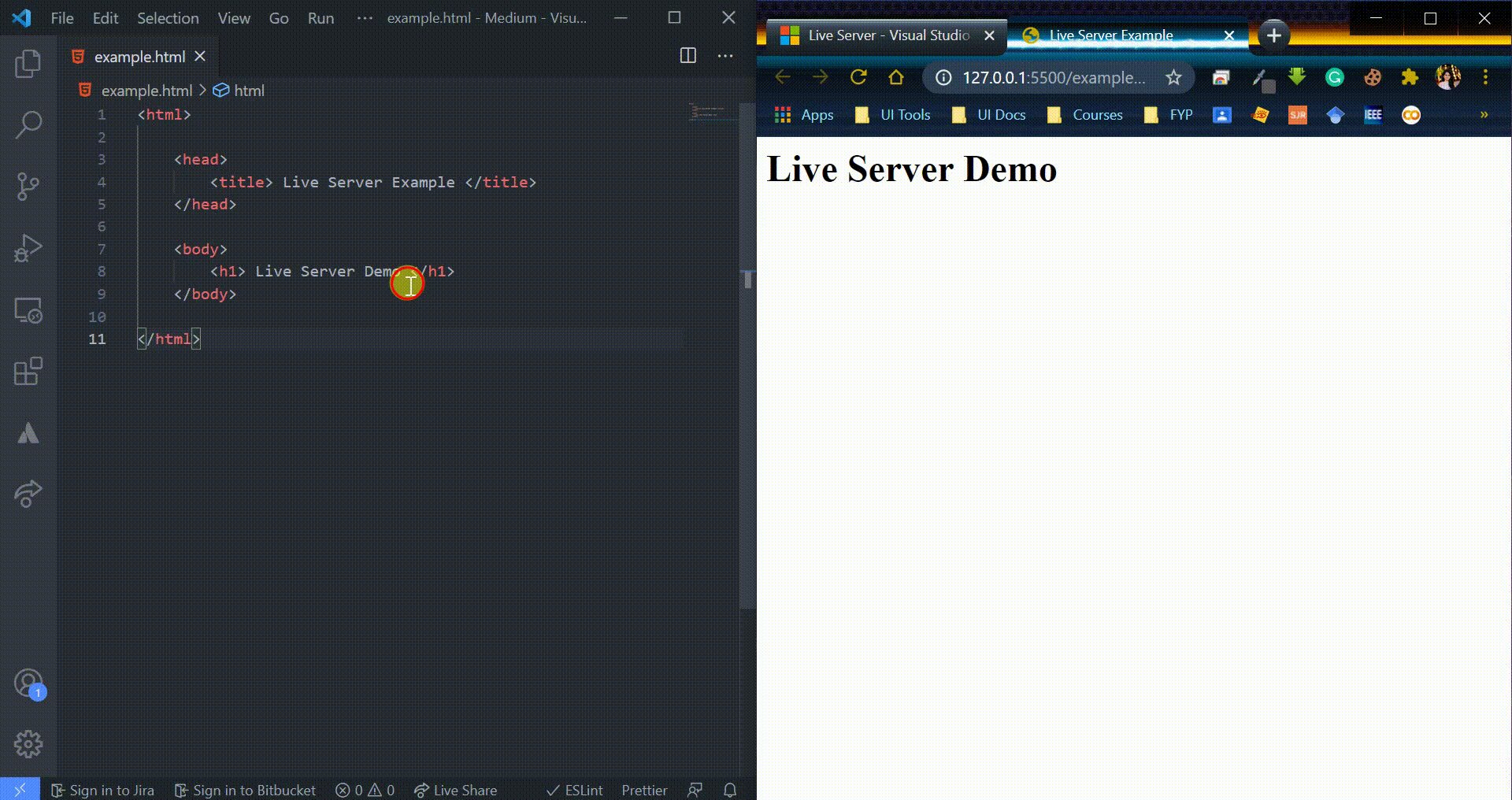
Pelayan Langsung
Dalam keadaan biasa, apabila anda mengubah suai kod dalam VSCode, anda perlu Anda perlu memuat semula penyemak imbas secara manual untuk melihat kesannya. Dalam erti kata lain, jika anda mengemas kini kod 100 kali, anda perlu memuat semula pelayar 100 kali, yang merupakan kerja yang memenatkan dan memakan masa.
Pelayan Langsung ialah pemalam yang hebat dalam VSCode Ia boleh melengkapkan kerja yang disebutkan di atas secara automatik untuk anda, supaya anda tidak perlu membuka dan memuat semula penyemak imbas secara manual setiap kali selepas menyimpan dilakukan oleh Muat Semula Langsung disediakan oleh fungsi Pelayan Langsung Fungsi ini memastikan bahawa kod anda boleh diberikan serta-merta selepas disimpan. Di samping itu, jika anda mendayakan fungsi auto-simpan VSCode, Muat Semula Langsung akan menjadi lebih sejuk dan lebih mudah.

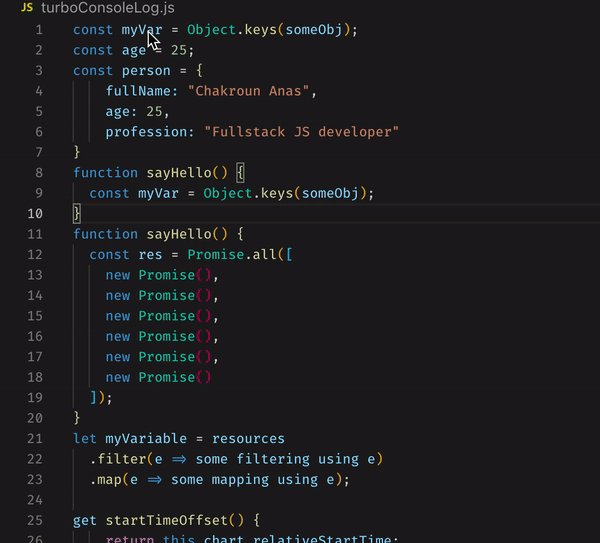
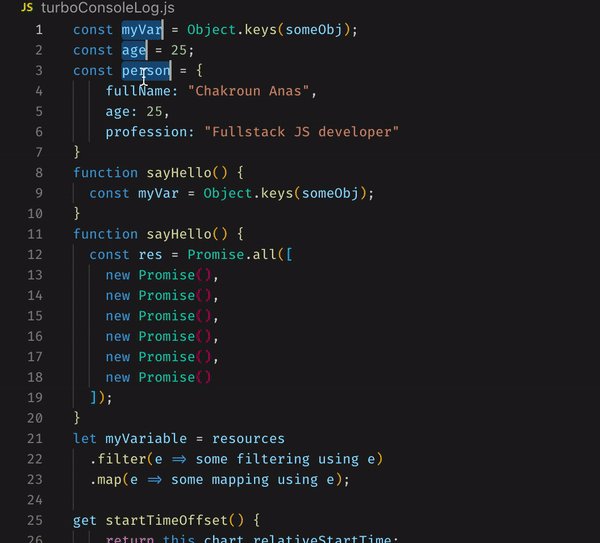
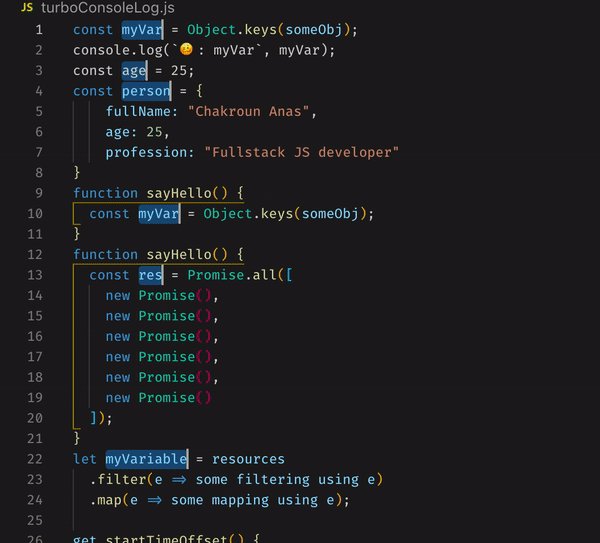
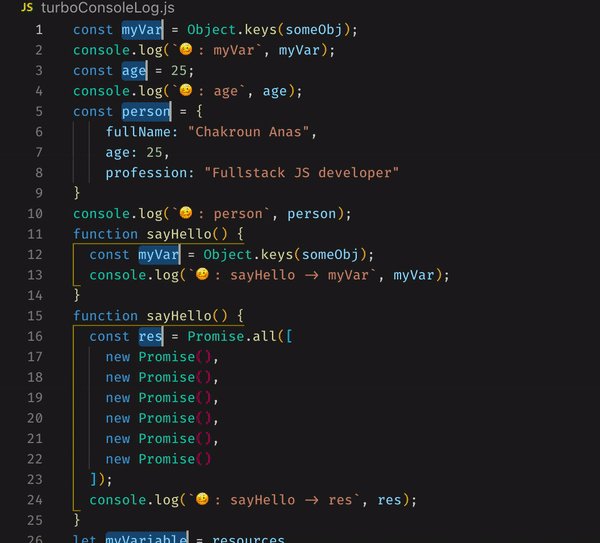
Turbo Console Log
Turbo Console Log ialah alat yang boleh membantu anda menulis maklumat log secara automatik dengan bantuan Turbo Log Konsol Seterusnya, anda boleh.
- Benamkan maklumat log yang bermakna secara automatik.
- Ulas dan nyahkomen semua maklumat log yang dibenamkan oleh pemalam dalam dokumen semasa.
- Mengalih keluar semua mesej log yang dibenamkan oleh pemalam daripada dokumen semasa.

Pengkompil SASS Langsung
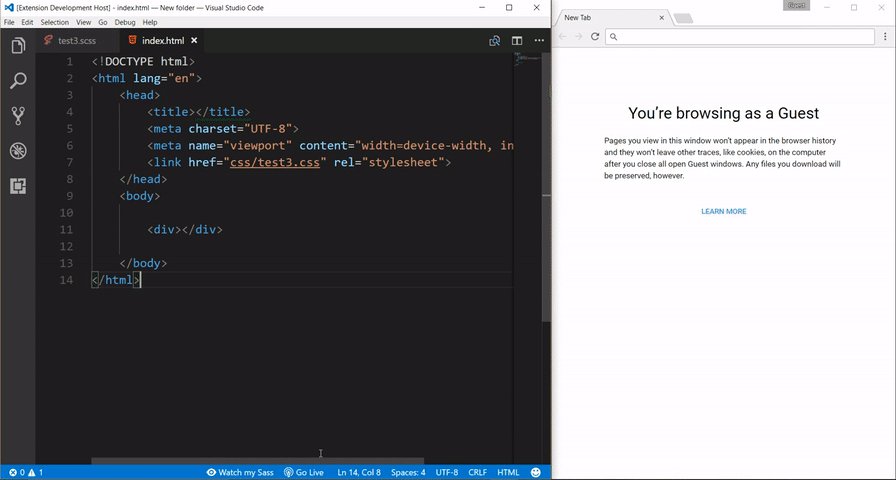
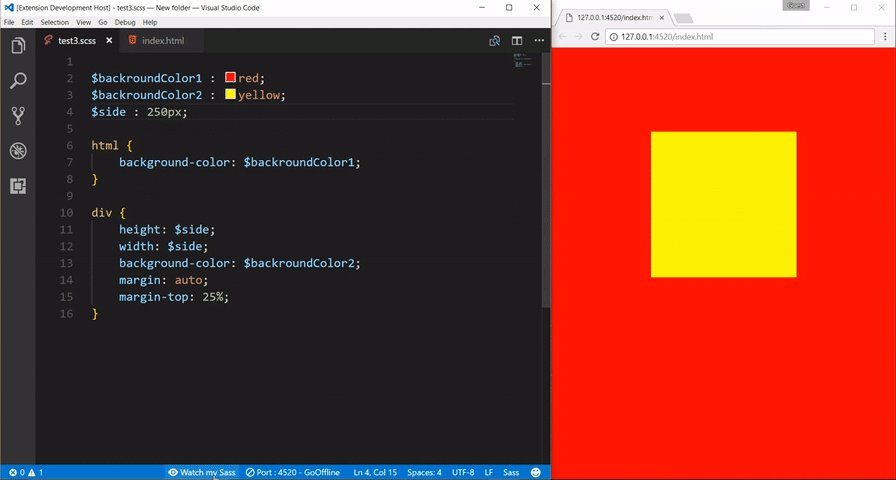
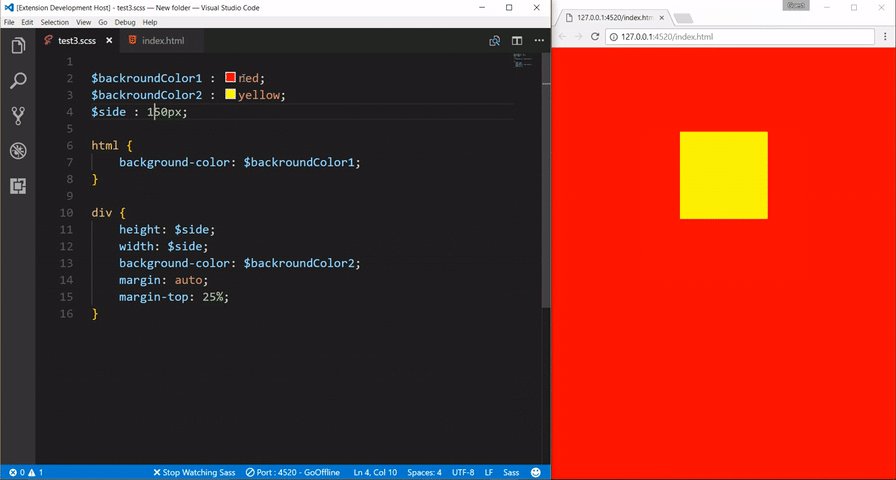
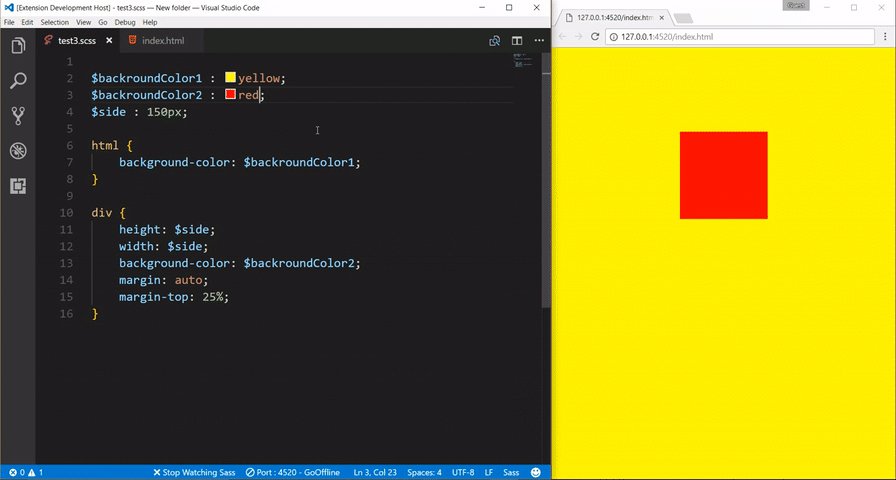
Kompilasi fail SASS atau SCSS anda dengan mudah dan automatik ke dalam CSS dengan Pengkompil SASS Langsung dan Editor kod itu sendiri menyusun dalam masa nyata secara dalaman dan secara automatik memberi anda pratonton langsung aplikasi anda atau gaya yang disusun dalam penyemak imbas, sama seperti ini.

Live SASS compiler ialah sambungan yang mudah untuk VSCode, yang mempunyai banyak ciri hebat, termasuk:
- Live SASS dan SCSS Compile.
- Kawalan bar status pantas
- Pelanjutan boleh disesuaikan (.css atau .min.css)
- Gaya CSS yang dieksport boleh disesuaikan (dikembangkan, dimampatkan, dimampatkan, Bersarang)
- Lokasi fail yang boleh disesuaikan untuk CSS yang dieksport
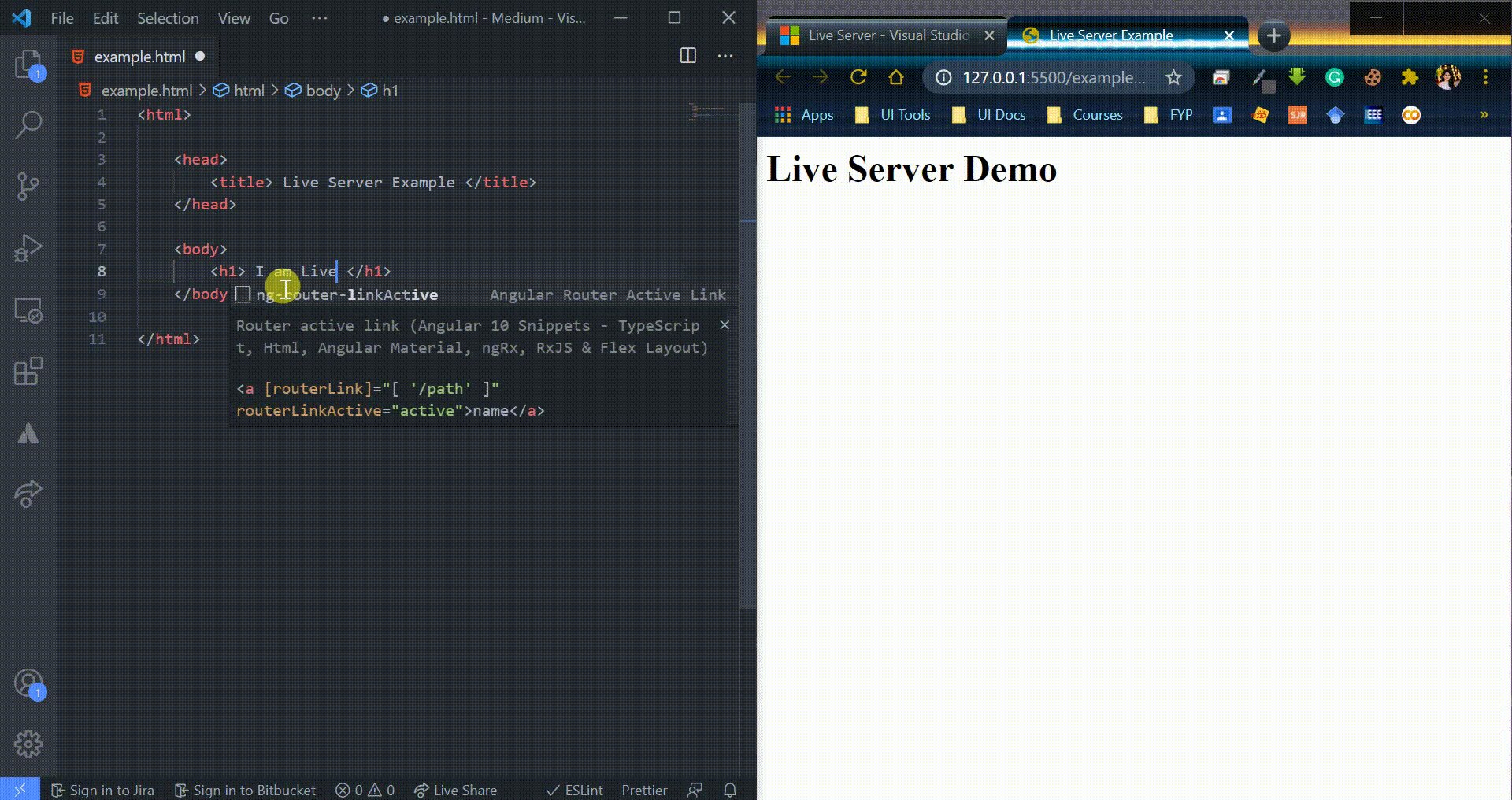
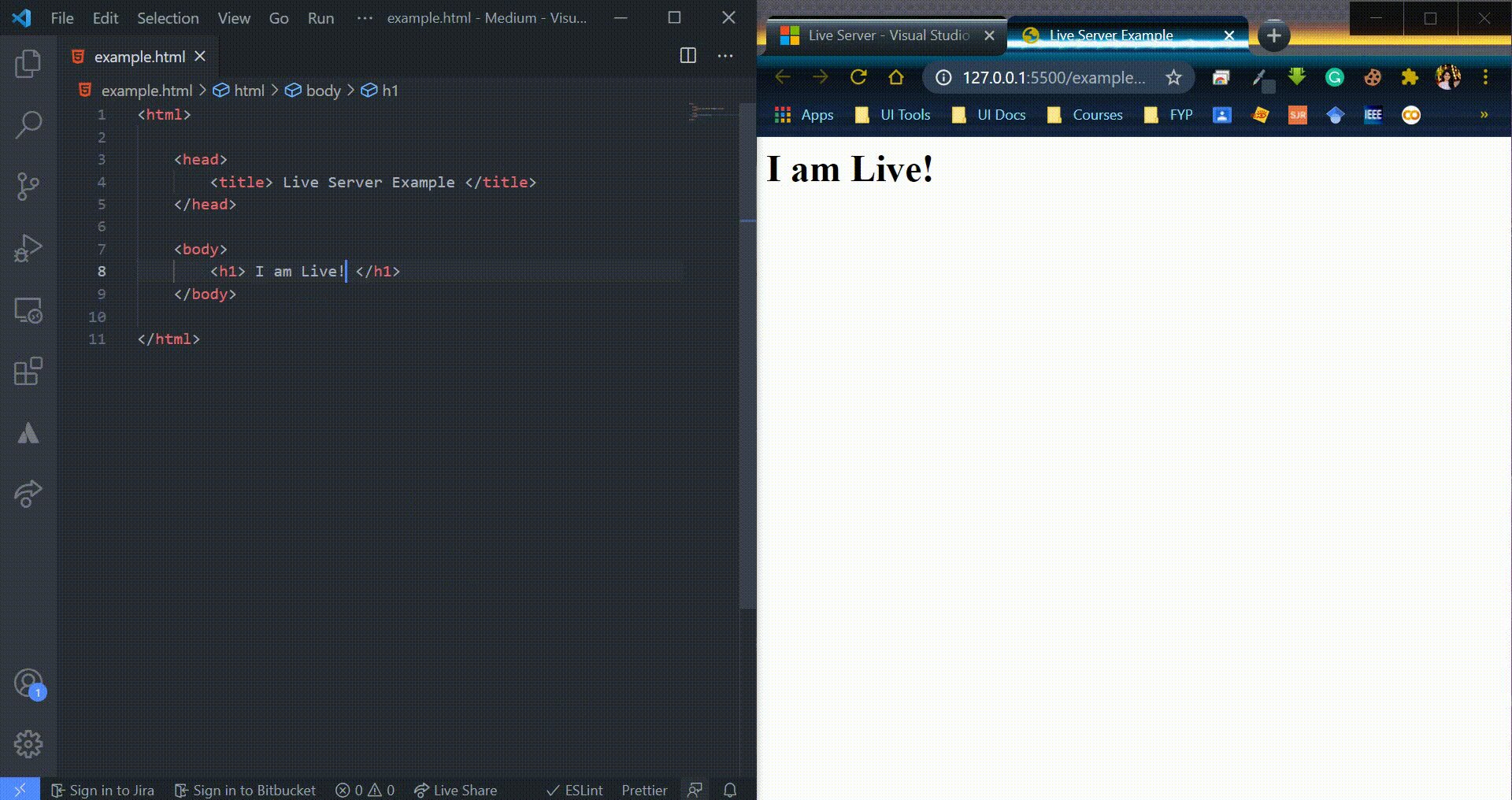
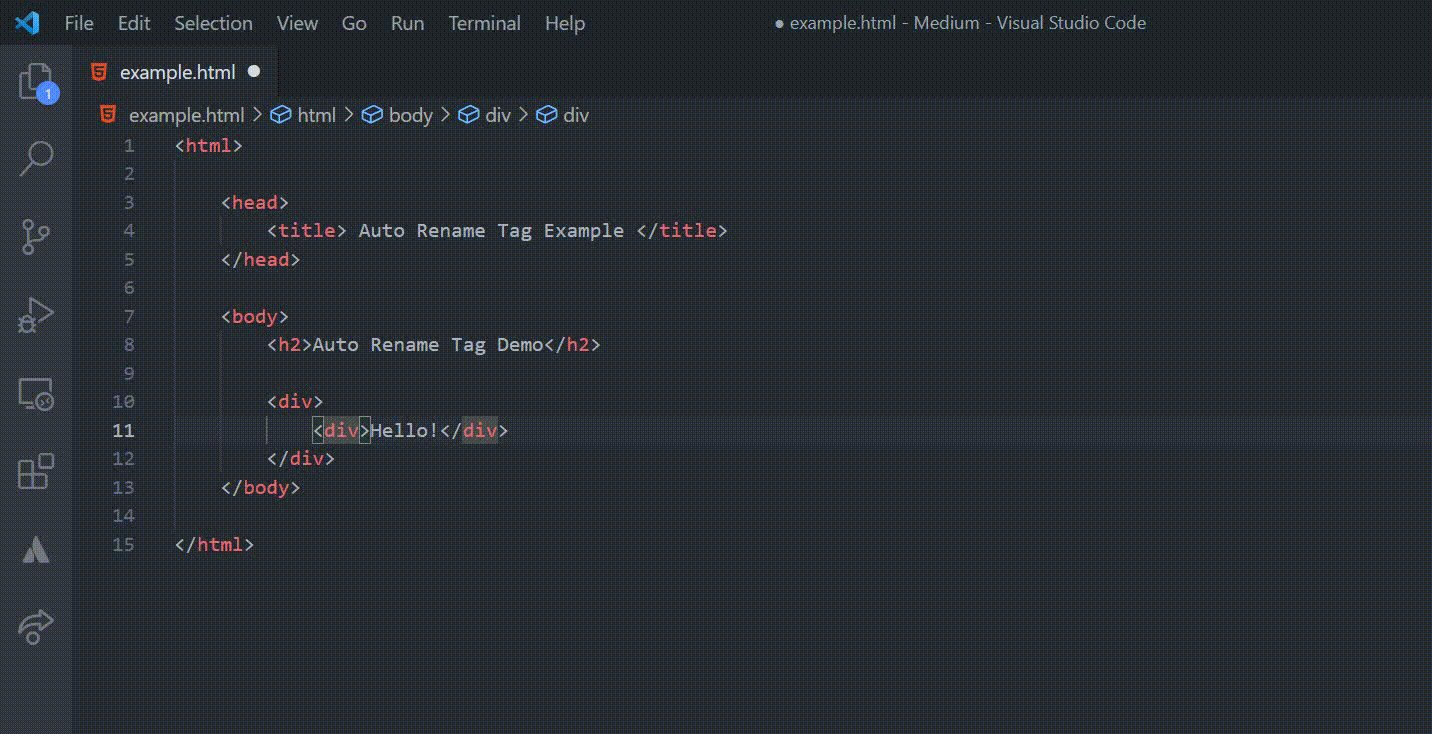
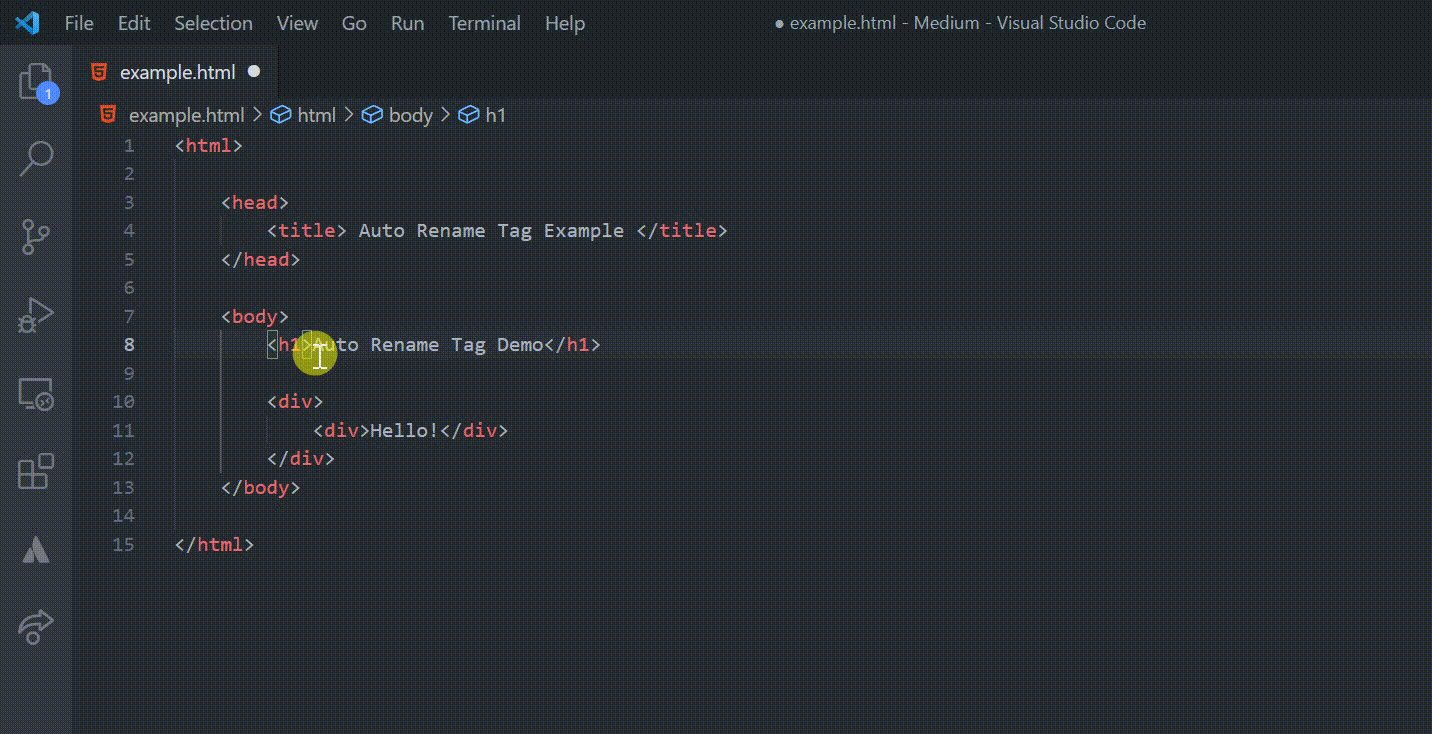
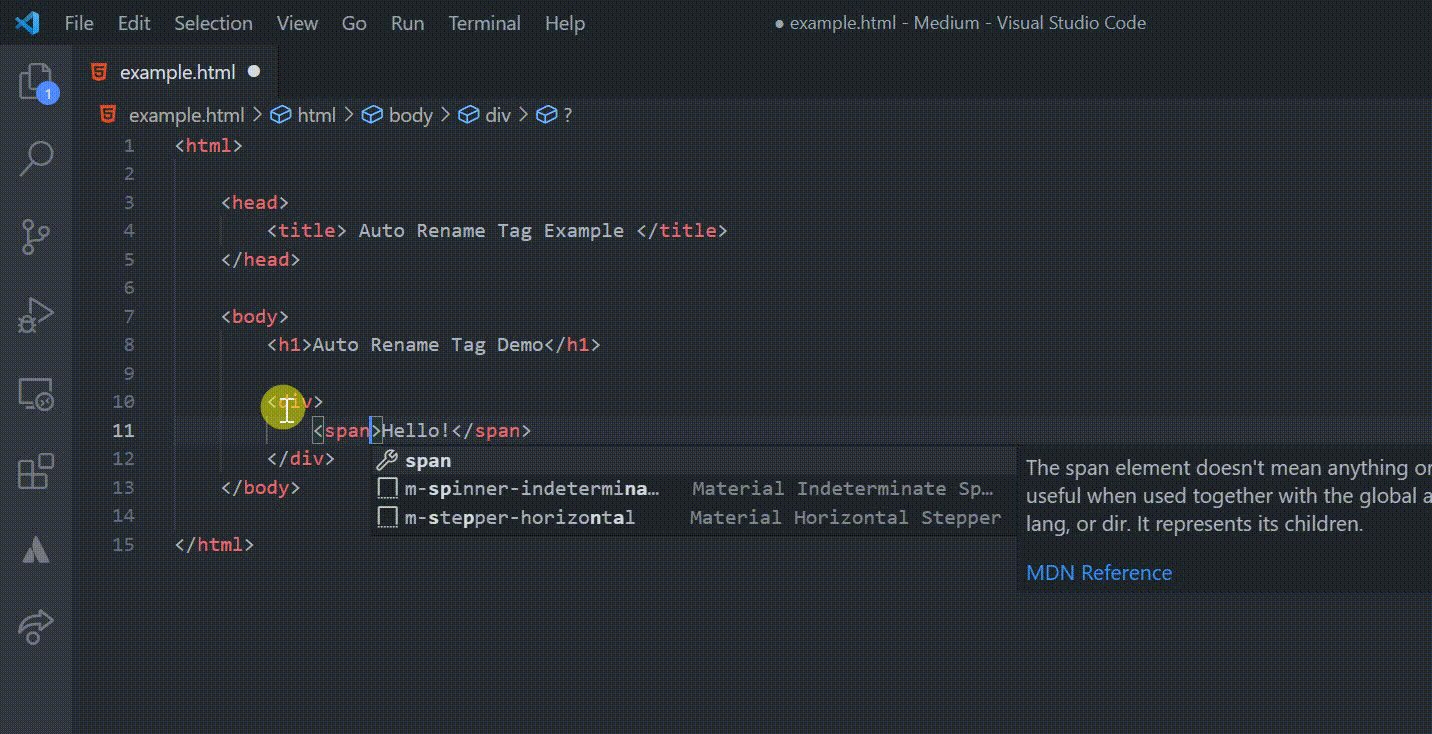
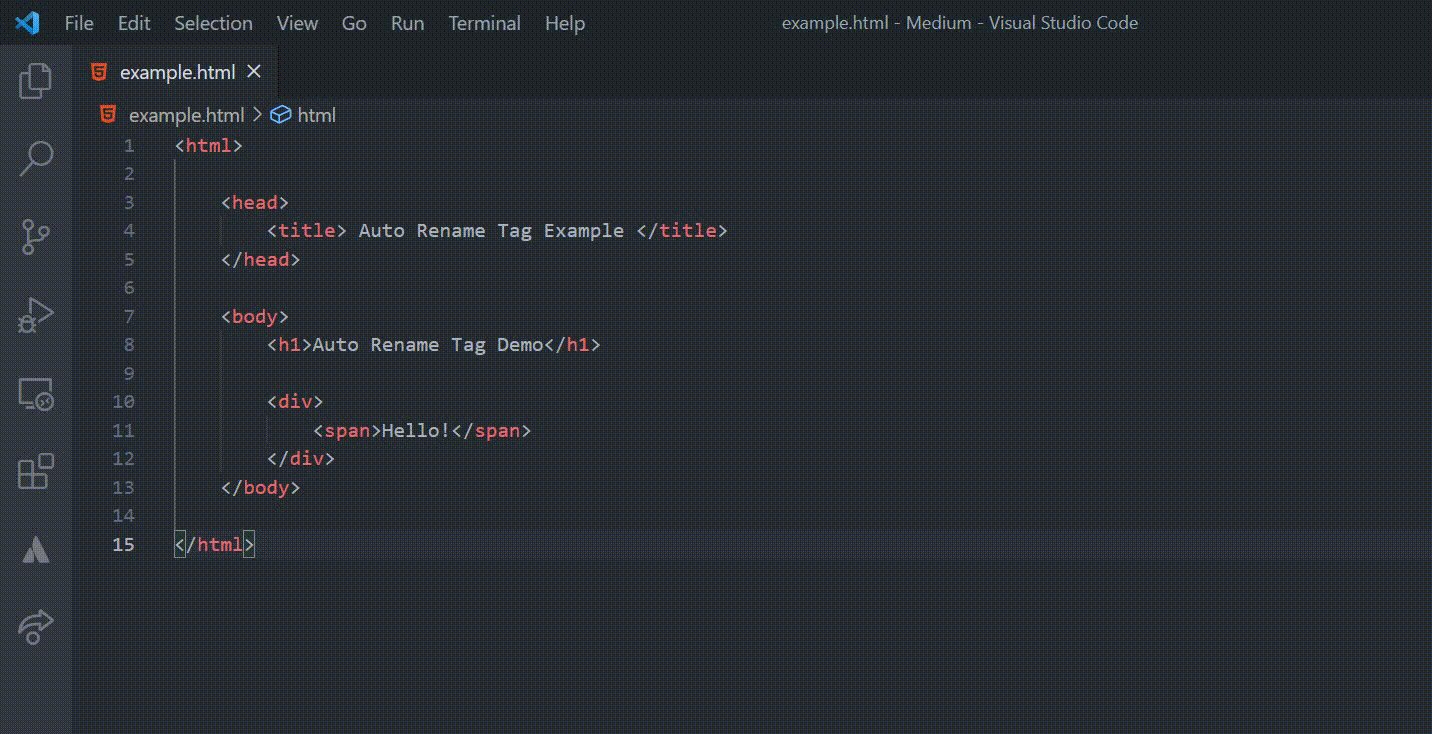
Namakan semula tag secara automatik
Dalam aplikasi yang mengandungi ratusan atau ribuan baris kod, Pernahkah anda mahu menukar satu teg HTML dan kemudian terlupa atau tersilap menukar pasangan tag lain? Kerja seperti ini boleh mengelirukan dan tidak cekap.
Anda kini mempunyai dua pilihan: satu ialah mengekalkan teg berpasangan secara manual atau memasang terus pemalam Teg Nama Semula Auto dan biarkan ia menyelesaikan tugasan ini secara automatik untuk anda.
Auto Rename Tag ialah pemalam yang berguna untuk pembangun Seperti namanya, ia akan mengemas kini teg lain secara automatik apabila salah satu teg penerimaan dikemas kini.

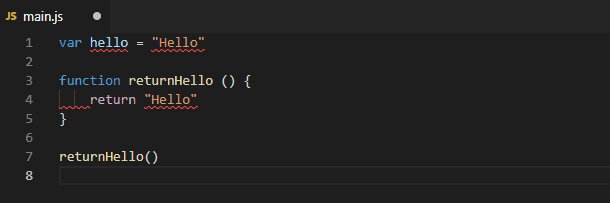
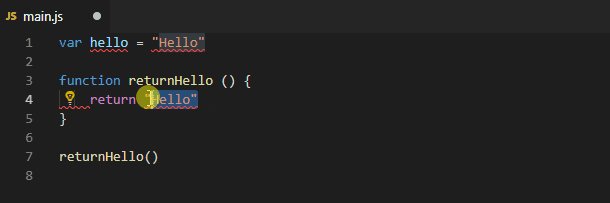
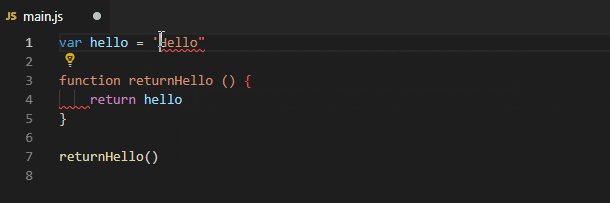
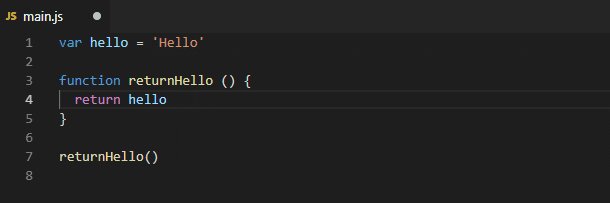
ESLint
Pengesanan kod digunakan untuk menyemak ralat sintaks dalam atur cara atau kod yang tidak mengikut garis panduan gaya tertentu,
manakala alat pengesanan Kod ESLint seperti ini membolehkan pembangun mencari masalah dengan kod mereka tanpa melaksanakan kod JavaScript. ESLint ialah salah satu sambungan yang paling banyak dimuat turun untuk Kod VS, dengan hampir 13 juta muat turun, dan ia memastikan anda mematuhi garis panduan pengekodan standard seperti kedudukan, lekukan, dsb. Sambungan ini memerlukan anda memasang ESLint secara tempatan atau global pada komputer anda, cuma jalankan npm install eslint.
Berikut ialah demonstrasi ESLint

Apabila saiz kod anda kecil, ralat di atas masih jelas. Tetapi jika kod anda melebihi seratus baris. Dengan menjalankan ESLint, anda boleh mengenal pasti masalah dalam kod anda dengan cepat untuk meningkatkan integriti dan kualiti kod anda.
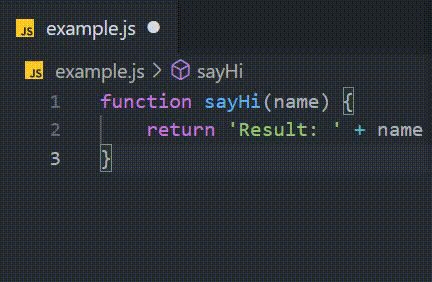
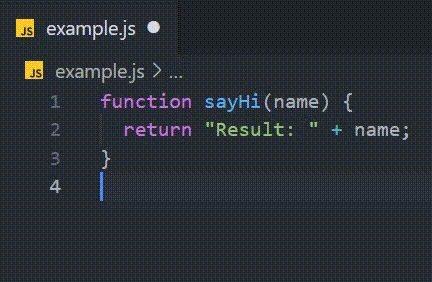
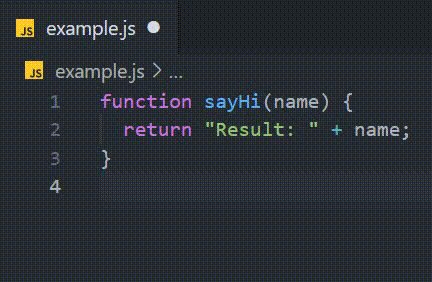
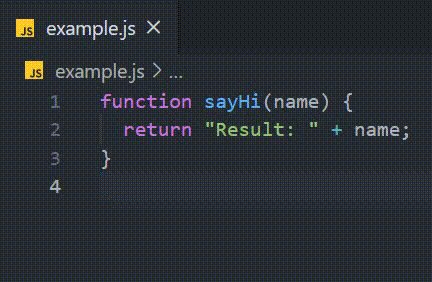
Lebih Cantik
Prettier, sambungan VSCode yang popular di kalangan pembangun bahagian hadapan, mempunyai 11 juta muat turun dan masih berkembang Ia boleh membantu anda memformatkan kod anda dengan cepat, Hanya tekan butang dan kod diformatkan.
- Apabila perubahan panduan gaya dibuat, Prettier boleh digunakan secara automatik pada keseluruhan pangkalan kod.
- Tidak perlu bersusah payah untuk membetulkan pemformatan.
- Jangan buang masa membincangkan gaya dalam permintaan tarik.
- Tidak perlu mencari peraturan dalam panduan gaya.
Prettier bukan sahaja menyokong JavaScript, tetapi juga banyak sintaks berbeza di luar kotak, termasuk TypeScript, CSS, JSON, JSX, GraphQL dan banyak lagi.

Terdapat sambungan lain yang serupa, yang paling popular ialah, Beautify! Dengan beberapa tetapan dan konfigurasi, anda tidak perlu risau lagi tentang menulis kod hodoh. Beautify menukar kod anda menjadi kod yang cantik dan konsisten.
Cangkuk Pra-Komit
Setakat ini, saya telah membincangkan sambungan berbeza dalam VSCode yang boleh anda gunakan untuk meningkatkan produktiviti anda. Sebagai bahagian terakhir yang disebut dalam artikel ini, saya akan membincangkan cangkuk prakomit. Jadi apakah sebenarnya cangkuk pra-komit? Sesetengah daripada anda mungkin pernah mendengarnya sebelum ini, sesetengah daripada anda mungkin tidak.
Pernahkah anda mahu menjalankan arahan setiap kali anda melakukan atau menolak kod? Kemudian cangkuk git adalah apa yang anda cari.
Kait Git ialah skrip tersuai yang boleh dijalankan sebelum atau selepas arahan git untuk mengautomasikan tugas manual. Terdapat beberapa cangkuk git tersedia, dan cangkuk pra-komit adalah salah satu kegemaran saya.
Berikut ialah ringkasan hebat cirinya:
- Ia akan mula berjalan secara automatik sebelum anda memasukkan maklumat penyerahan.
- Keluar dengan data selain sifar akan membatalkan penyerahan.
- cangkuk pra-komit digunakan untuk menyemak syot kilat yang akan dilakukan.
Dengan menggunakan cangkuk prakomit, anda boleh menyemak gaya kod, ruang kosong mengekor tambahan, import yang tidak diingini atau menyemak dokumentasi yang betul tentang kaedah baharu.
Ringkasan
Alat yang sangat baik boleh membantu pembangun menulis kod yang lebih pantas, bersih dan lebih konsisten. Kod Visual Studio (Kod VS) yang dilancarkan oleh Microsoft telah beransur-ansur memenangi hati ramai orang sejak pelancarannya.
Dalam artikel ini, saya hanya menyenaraikan beberapa sambungan dan kaedah berbeza yang anda boleh gunakan dalam VSCode yang akan meningkatkan produktiviti anda dan mengautomasikan proses pembangunan. Jika anda mendapati sambungan lain yang patut dikongsi, sila nyatakan sambungan itu dalam ulasan di bawah.
Rujukan asal: https://blog.bitsrc.io/vscode-automations-for-frontend-developers-6c66a6f36bc6
Lebih banyak pengetahuan berkaitan tentang VSCode, Sila lawati : tutorial vscode! !
Atas ialah kandungan terperinci Ringkaskan dan kongsi beberapa pemalam automasi VSCode hadapan yang patut diketahui. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- vscode babel membangunkan pemalam yang secara bijak mengalih keluar pembolehubah yang tidak digunakan (pertempuran sebenar)
- Kongsi dua petua praktikal dalam terminal VSCode
- Ajar anda langkah demi langkah dari awal untuk membangunkan pemalam terjemahan pembolehubah vscode
- Bagaimana untuk menentukan coretan kod dalam VSCode untuk membuat pengekodan begitu pantas!
- Mari kita bincangkan tentang cara menggunakan coretan dalam VSCode untuk meningkatkan kecekapan pembangunan!
- Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode

