Rumah >alat pembangunan >VSCode >Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode
Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode
- 青灯夜游ke hadapan
- 2022-01-19 19:34:292230semak imbas
Bagaimana untuk menyahpepijat kod proses utama aplikasi Elektron dalam VSCode? Artikel berikut akan memperkenalkan anda kepada kaedah penyahpepijatan VSCode Saya harap ia akan membantu anda!

Apabila membangunkan aplikasi Electron, untuk meningkatkan kecekapan kerja, kita perlu menggunakan alat penyahpepijatan untuk menemui dan menyelesaikan masalah tepat pada masanya.
VSCode ialah editor kod yang paling popular pada masa ini Kebanyakan kod saya dibangunkan padanya, dan aplikasi Electron tidak terkecuali. Hari ini, saya akan berkongsi bagaimana untuk menyahpepijat kod proses utama aplikasi Electron pada VSCode. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Langkah-langkah yang diterangkan dalam artikel ini adalah berdasarkan mereka yang sudah biasa atau mengetahui kaedah penyahpepijatan VSCode, sila ikut keperluan anda!
Membina alam sekitar
Projek yang digunakan dalam artikel ini ialah electron-quick-start (https://github.com/electron/electron-quick-start#/).
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
Selepas langkah di atas, persekitaran pembangunan aplikasi Elektron asas telah disediakan. Lihat package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}Kita boleh jalankan npm run start di terminal untuk melihat keputusan:

Anda boleh melihat bahawa persediaan persekitaran sudah lengkap! Seterusnya, masukkan fasa pembangunan dan penyahpepijatan.
Konfigurasi nyahpepijat
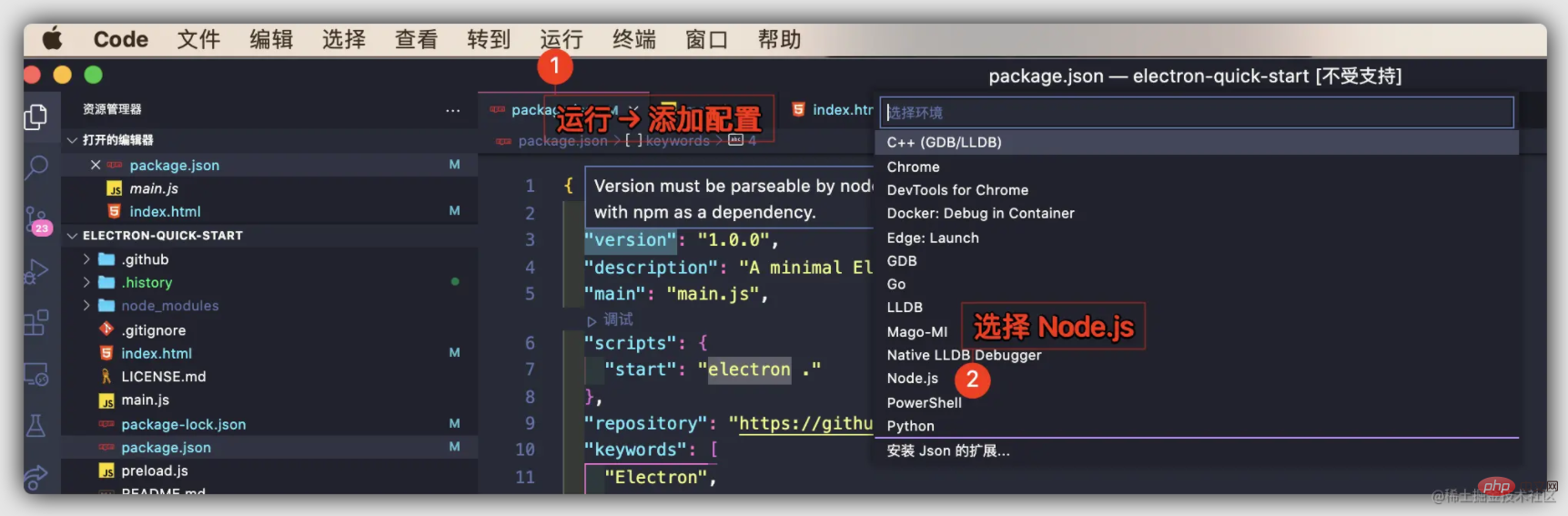
Buka dengan VSCode dan lakukan perkara berikut:

Jana fail lauch.json dengan konfigurasi berikut:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}Kami mengubah suai konfigurasinya seperti berikut:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}Mulakan penyahpepijatan
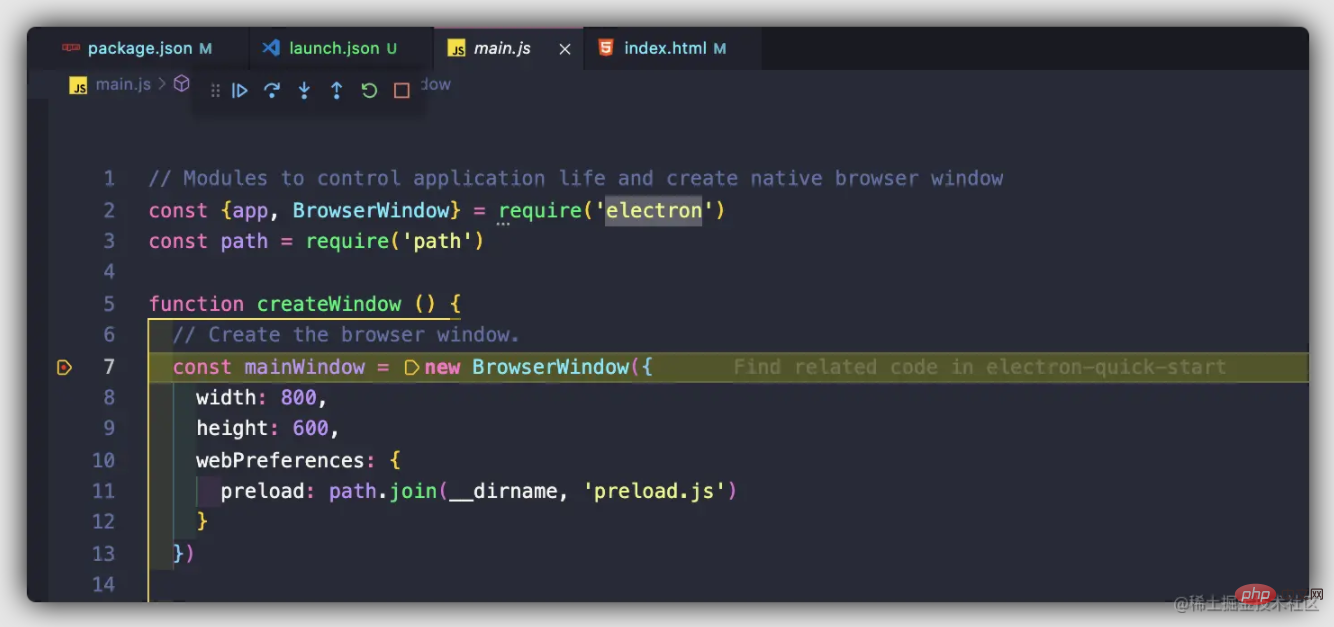
Selepas kami menyelesaikan persediaan persekitaran dan konfigurasi fail di atas, kami boleh berseronok menyahpepijat (mengikut kepada Breakpoints perlu ditetapkan):

Semua orang harus biasa dengan kaedah penyahpepijatan VSCode, jadi saya tidak akan membincangkan butiran di sini penyahpepijatan dan selamat memancing!
Kesimpulan
Kaedah yang diperkenalkan dalam artikel ini hanyalah salah satu cara untuk menyahpepijat kod proses utama Elektron Ia boleh dianggap sebagai titik permulaan Jika anda mempunyai kaedah penyahpepijatan yang lebih baik. sila tinggalkan mesej di ruang komen untuk berkomunikasi dengan semua orang.
~Artikel ini telah tamat, terima kasih kerana membaca!
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi 30 tema VSCode yang cantik, berbaloi untuk dikumpulkan!
- vscode babel membangunkan pemalam yang secara bijak mengalih keluar pembolehubah yang tidak digunakan (pertempuran sebenar)
- Kongsi dua petua praktikal dalam terminal VSCode
- Ajar anda langkah demi langkah dari awal untuk membangunkan pemalam terjemahan pembolehubah vscode
- Analisis ringkas tentang cara menggunakan eslint dan lebih cantik dalam vscode
- Bagaimana untuk menentukan coretan kod dalam VSCode untuk membuat pengekodan begitu pantas!

