Rumah >alat pembangunan >VSCode >Ajar anda langkah demi langkah dari awal untuk membangunkan pemalam terjemahan pembolehubah vscode
Ajar anda langkah demi langkah dari awal untuk membangunkan pemalam terjemahan pembolehubah vscode
- 青灯夜游ke hadapan
- 2021-12-31 19:40:183263semak imbas
Artikel ini akan membantu anda membangunkan vscode pemalam terjemahan berubah-ubah dari awal Artikel ini akan menunjukkan sepenuhnya proses lengkap pemalam daripada reka bentuk berfungsi hingga keluar dari empat aspek ia akan membantu semua orang! | diketahui Pada masa ini, apa yang saya lakukan sebelum ini ialah membuka penyemak imbas, buka Terjemahan Google, masukkan bahasa Cina, salin bahasa Inggeris, kemudian tukar semula ke vscode dan tampalkan hasilnya.
Ia benar-benar menyusahkan ketika saya masih muda, saya mempunyai ingatan yang baik dan boleh mengingati kebanyakan perkataan bahasa Inggeris Tetapi apabila saya semakin tua, rambut saya menjadi semakin berkurangan, dan ingatan saya menjadi lebih teruk. langkah di atas diulang lebih banyak kali, jadi saya belajar daripada pengalaman yang menyakitkan dan membangunkan pemalam ini. 
- Pembinaan persekitaran
- Pembangunan fungsi plug-in
- Pembungkusan plug-in dan lepaskan
- [Pembelajaran yang disyorkan: "
"] 
- Persediaan alam sekitarLangkah pertama untuk bermula ialah persediaan persekitaran
- Pasang perancah, yo
kod penjana
, kedua-dua alatan ini boleh membantu kami membina projek dengan cepat, butiran boleh didapati (https://github .com /Microsoft/vscode-generator-code)-
Pasang vsce, vsce boleh digunakan untuk membungkus kod yang dibangunkan ke dalam fail dengan akhiran .vsix untuk memudahkan muat naik ke Microsoft kedai pemalam Atau pasangkannya secara setempat
Jana dan mulakan projek, isikan maklumat permulaan mengikut situasi anda sendiri//安装 yarn global add yo generator-code
- Selepas mencapai langkah ini, pilih untuk membukanya terus,
Buka dengan kod
yarn global add vsce
-
//初始化生成项目 yo code
Selepas dibuka, ruang kerja akan dibuat secara automatik dan ini fail akan dihasilkan. Anda boleh memadamkan fail mengikut keperluan anda , selepas melengkapkan langkah ini, kami boleh terus membangunkan dan menyahpepijat
Bagaimana untuk nyahpepijat? 
Pergi ke panel
Run and Debugging dan klik  Run Extention
Run Extention
F5, mac boleh terus klik pada bar sentuh untuk nyahpepijat Selepas butang
dibuka, tetingkap vscode baharu akan muncul tetingkap baharu ini ialah persekitaran ujian anda (Hos Pembangunan Lanjutan). Apa yang anda lakukan Fungsi pemalam diuji dalam tetingkap baharu ini Mesej yang dicetak berada dalam Konsol Debug sebagai contoh, contoh terbina dalam tetingkap baharu kami
cmd/ctrl shift p Selepas memasuki  Hello world
Hello world
Di ketika ini, persekitaran penyediaan pembangunan sudah sedia, langkah seterusnya Iaitu untuk memulakan pembangunan fungsi pemalam formalPembangunan fungsi pemalam
Pemalam dalam pembangunan, terdapat dua fail penting, satu ialah  package.json
package.json
extention.js
Pentingan perihalan fail
package.json
activationEvents digunakan untuk mendaftar pengaktifan peristiwa untuk menunjukkan dalam keadaan apa fungsi aktif dalam extension.js akan diaktifkan. Yang biasa termasuk
onLanguage, onCommand
onCommand
utama mewakili pintu masuk utama pemalam
contributes用来注册命令(commands),绑定快捷键(keybindings),**配置设置项(configuration)**等等,更多可配置项可看文档(https://code.visualstudio.com/api/references/contribution-points)
extention.js
extention.js主要作用是作为插件功能的实现点,通过active,deactive函数,以及vscode提供的api以及一些事件钩子来完成插件功能的开发
实现翻译功能
翻译这里主要是使用了两个服务,谷歌和百度翻译。
谷歌翻译参考了别人的做法,使用google-translate-token获取到token,然后构造请求url,再处理返回的body,拿到返回结果。这里还有一个没搞懂的地方就是请求url的生成很迷,不知道这一块是啥意思。
const qs = require('querystring');
const got = require('got');
const safeEval = require('safe-eval');
const googleToken = require('google-translate-token');
const languages = require('../utils/languages.js');
const config = require('../config/index.js');
// 获取请求url
async function getRequestUrl(text, opts) {
let token = await googleToken.get(text);
const data = {
client: 'gtx',
sl: opts.from,
tl: opts.to,
hl: opts.to,
dt: ['at', 'bd', 'ex', 'ld', 'md', 'qca', 'rw', 'rm', 'ss', 't'],
ie: 'UTF-8',
oe: 'UTF-8',
otf: 1,
ssel: 0,
tsel: 0,
kc: 7,
q: text
};
data[token.name] = token.value;
const requestUrl = `${config.googleBaseUrl}${qs.stringify(data)}`;
return requestUrl;
}
//处理返回的body
async function handleBody(url, opts) {
const result = await got(url);
let resultObj = {
text: '',
from: {
language: {
didYouMean: false,
iso: ''
},
text: {
autoCorrected: false,
value: '',
didYouMean: false
}
},
raw: ''
};
if (opts.raw) {
resultObj.raw = result.body;
}
const body = safeEval(result.body);
// console.log('body', body);
body[0].forEach(function(obj) {
if (obj[0]) {
resultObj.text += obj[0];
}
});
if (body[2] === body[8][0][0]) {
resultObj.from.language.iso = body[2];
} else {
resultObj.from.language.didYouMean = true;
resultObj.from.language.iso = body[8][0][0];
}
if (body[7] && body[7][0]) {
let str = body[7][0];
str = str.replace(/<b><i>/g, '[');
str = str.replace(/<\/i><\/b>/g, ']');
resultObj.from.text.value = str;
if (body[7][5] === true) {
resultObj.from.text.autoCorrected = true;
} else {
resultObj.from.text.didYouMean = true;
}
}
return resultObj;
}
//翻译
async function translate(text, opts) {
opts = opts || {};
opts.from = opts.from || 'auto';
opts.to = opts.to || 'en';
opts.from = languages.getCode(opts.from);
opts.to = languages.getCode(opts.to);
try {
const requestUrl = await getRequestUrl(text, opts);
const result = await handleBody(requestUrl, opts);
return result;
} catch (error) {
console.log(error);
}
}
// 获取翻译结果
const getGoogleTransResult = async(originText, ops = {}) => {
const { from, to } = ops;
try {
const result = await translate(originText, { from: from || config.defaultFrom, to: to || defaultTo });
console.log('谷歌翻译结果', result.text);
return result;
} catch (error) {
console.log(error);
console.log('翻译失败');
}
}
module.exports = getGoogleTransResult;百度翻译,百度翻译的比较简单,申请服务,获得appid和key,然后构造请求url直接请求就行
不知道如何申请的,可查看我之前的一篇文章 Electron+Vue从零开始打造一个本地文件翻译器 进行申请
https://juejin.cn/post/6899581622471884813
const md5 = require("md5");
const axios = require("axios");
const config = require('../config/index.js');
axios.defaults.withCredentials = true;
axios.defaults.crossDomain = true;
axios.defaults.headers.post["Content-Type"] =
"application/x-www-form-urlencoded";
// 百度翻译
async function getBaiduTransResult(text = "", opt = {}) {
const { from, to, appid, key } = opt;
try {
const q = text;
const salt = parseInt(Math.random() * 1000000000);
let str = `${appid}${q}${salt}${key}`;
const sign = md5(str);
const query = encodeURI(q);
const params = `q=${query}&from=${from}&to=${to}&appid=${appid}&salt=${salt}&sign=${sign}`;
const url = `${config.baiduBaseUrl}${params}`;
console.log(url);
const res = await axios.get(url);
console.log('百度翻译结果', res.data.trans_result[0]);
return res.data.trans_result[0];
} catch (error) {
console.log({ error });
}
}
module.exports = getBaiduTransResult;获取选中的文本
使用事件钩子onDidChangeTextEditorSelection,获取选中的文本
onDidChangeTextEditorSelection(({ textEditor, selections }) => {
text = textEditor.document.getText(selections[0]);
})配置项的获取更新
通过vscode.workspace.getConfiguration获取到工作区的配置项,然后通过事件钩子onDidChangeConfiguration监听配置项的变动。
获取更新配置项
const { getConfiguration } = vscode.workspace;
const config = getConfiguration();
//注意get里面的参数其实就是package.json配置项里面的contributes.configuration.properties.xxx
const isCopy = config.get(IS_COPY);
const isReplace = config.get(IS_REPLACE);
const isHump = config.get(IS_HUMP);
const service = config.get(SERVICE);
const baiduAppid = config.get(BAIDU_APPID);
const baiduKey = config.get(BAIDU_KEY);
//更新使用update方法,第三个参数为true代表应用到全局
config.update(SERVICE, selectedItem, true);监听配置项的变动
const { getConfiguration, onDidChangeConfiguration } = vscode.workspace;
const config = getConfiguration();
//监听变动
const disposeConfig = onDidChangeConfiguration(() => {
config = getConfiguration();
})监听个别配置项的变动
const disposeConfig = onDidChangeConfiguration((e) => {
if (e && e.affectsConfiguration(BAIDU_KEY)) {
//干些什么
}
})获取当前打开的编辑器对象
vscode.window.activeTextEditor代表当前打开的编辑器,如果切换标签页,而没有设置监听,那么这个这个对象不会自动更新,所以需要使用onDidChangeActiveTextEditor来监听,并替换之前的编辑器对象
const { activeTextEditor, onDidChangeActiveTextEditor } = vscode.window;
let active = activeTextEditor;
const edit = onDidChangeActiveTextEditor((textEditor) => {
console.log('activeEditor改变了');
//更换打开的编辑器对象
if (textEditor) {
active = textEditor;
}
})划词翻译悬浮提示
通过vscode.languages.registerHoverProvider注册一个Hover,然后通过activeTextEditor拿到选中的词语进行翻译,然后再通过new vscode.Hover将翻译结果悬浮提示
// 划词翻译检测
const disposeHover = vscode.languages.registerHoverProvider("*", {
async provideHover(document, position, token) {
const service = config.get(SERVICE);
const baiduAppid = config.get(BAIDU_APPID);
const baiduKey = config.get(BAIDU_KEY);
let response, responseText;
const selected = document.getText(active.selection);
// 谷歌翻译
if (service === 'google') {
response = await getGoogleTransResult(selected, { from: 'auto', to: 'zh-cn' });
responseText = response.text;
}
// 百度翻译
if (service === 'baidu') {
response = await getBaiduTransResult(selected, { from: "auto", to: "zh", appid: baiduAppid, key: baiduKey });
responseText = response.dst;
}
// 悬浮提示
return new vscode.Hover(`${responseText}`);
}
})替换选中的文本
获取到activeTextEditor,调用他的edit方法,然后使用回调中的replace
//是否替换原文
if (isReplace) {
let selectedItem = active.selection;
active.edit(editBuilder => {
editBuilder.replace(selectedItem, result)
})
}复制到剪贴板
使用vscode.env.clipboard.writeText;
// 是否复制翻译结果
if (isCopy) {
vscode.env.clipboard.writeText(result);
}驼峰处理
function toHump(str) {
if (!str) {
return
}
const strArray = str.split(' ');
const firstLetter = [strArray.shift()];
const newArray = strArray.map(item => {
return `${item.substring(0,1).toUpperCase()}${item.substring(1)}`;
})
const result = firstLetter.concat(newArray).join('');
return result;
}
module.exports = toHump;快捷键绑定
通过vscode.commands.registerCommand注册绑定之前package.json中设置的keybindings,需要注意的是registerCommand的第一个参数需要与keybindings的command保持一致才能绑定
registerCommand('translateVariable.toEN', async() => {
//do something
})
//package.json
"keybindings": [{
"key": "ctrl+t",
"mac": "cmd+t",
"when": "editorTextFocus",
"command": "translateVariable.toEN"
}],插件打包发布
打包
vsce package
打包后会在目录下生成.vsix后缀的插件
发布
插件发布主要是把打包的vsix后缀插件,传入微软vscode插件商店,当然也能本地安装使用。
传入商店
发布到线上需要到 微软插件商店管理页面(https://marketplace.visualstudio.com/manage/createpublisher),创建发布者信息,如果没有微软账号,需要去申请。

创建完成后,选择发布到vscode商店

本地安装
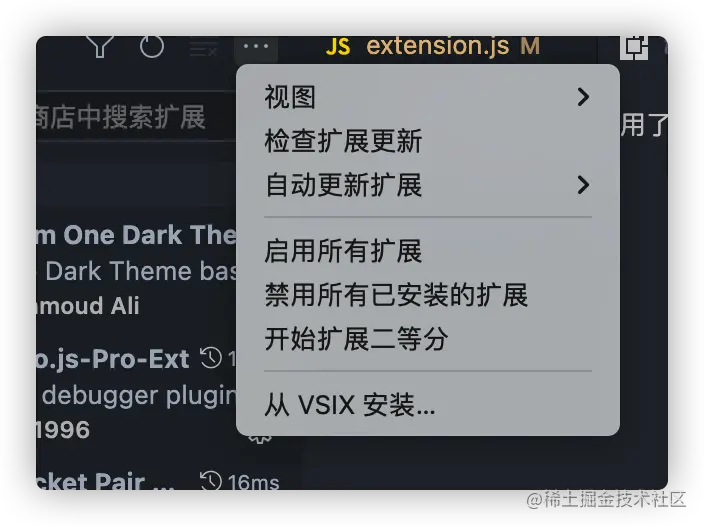
本地是可以直接安装.vsix后缀插件的,找到插件菜单

选择从VSIX安装,安装上面打包的插件就好了

Akhir sekali
Maklumat bahasa Cina tentang vscode agak jarang saya habiskan untuk membaca dokumen bahasa Inggeris dan mencari maklumat di Internet kemudian Saya perlu mempelajari lebih banyak bahasa Inggeris Saya berharap bahawa saya akan menggunakan pemalam yang saya buat pada masa hadapan Projek ini adalah sumber terbuka, dengan arahan dan portal kod sumber (https://github.com/Kerinlin/. translate-variable)
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Ajar anda langkah demi langkah dari awal untuk membangunkan pemalam terjemahan pembolehubah vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyesuaikan tema dan warna kod dalam VSCode
- Membawa anda langkah demi langkah untuk membangunkan pemalam terjemahan vscode Baidu
- Apakah pemalam yang perlu dipasang untuk HTML dalam vscode?
- Kongsi 30 tema VSCode yang cantik, berbaloi untuk dikumpulkan!
- Sangat bagus untuk menulis Markdown dalam VSCode!

