Rumah >applet WeChat >Pembangunan program mini >Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa)
Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa)
- 青灯夜游ke hadapan
- 2022-01-22 09:43:5039185semak imbas
Bagaimana untuk melompat dari halaman H5 ke program mini? Artikel berikut akan memperkenalkan kepada anda beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini, serta berkongsi rekod perangkap dan perkara penting saya harap ia akan membantu semua orang.

Keperluan terkini melibatkan senario applet lompat halaman H5 Senario aplikasi khusus ialah:
Operasi diluluskan Hantar pautan. melalui mesej teks untuk mencapai pengguna => Pengguna mengklik pautan => Apakah penyelesaian pelaksanaan~
Penyelesaian pelaksanaan
Pada masa ini terdapat banyak penyelesaian untuk melaksanakan program mini lompat H5 Anda boleh memilih mengikut senario sebenar anda Senario kedua yang dinyatakan di atas adalah lebih sesuai. mari kita lihat mereka satu persatu dahulu. [Cadangan pembelajaran berkaitan:
Tutorial Pembangunan Program Mini]
Jenis pertama: H5 halaman sesuai untuk dijalankan dalam pelayar luaran melalui Skim URL
, gunakan
Skim URLuntuk melancarkan WeChat dan membuka program mini yang ditetapkan. Program Mini Skim URL
Jika anda menggunakan pembangunan awan, pengesahan tidak diperlukan dan anda boleh mendapatkannya dengan menghubunginya secara langsung boleh semak dokumentasi sendiri Kan~
Lepastu macam mana nak dapatkan Skim URL program mini? Anda boleh mendapatkan Skim URL untuk mana-mana halaman Program Mini melalui Antara Muka Pelayan atau dalam
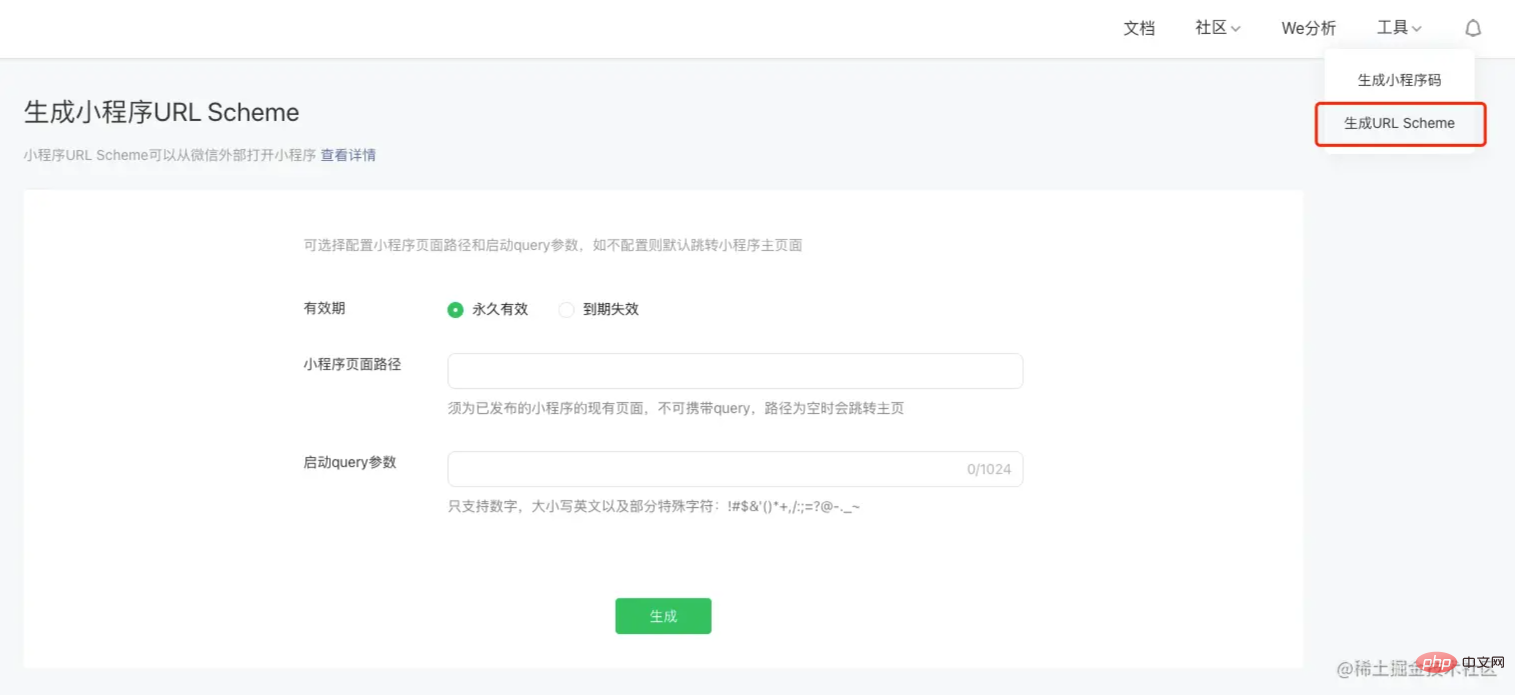
Ujung Belakang Pengurusan Program Mini"Alat" - "Jana Skim URL". Contoh penggunaanGambar berikut diisi melalui: [Mini Program Management Backend - Tools - Generate URL Scheme] halaman
Untuk laluan dan parameter tertentu, klik butang [Jana] untuk menyimpan Skim URL yang dijana dan letakkannya terus dalam peristiwa klik butang, seperti:
Dokumen rasmi WeChat
.openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}Jenis kedua: terus gunakan pautan pendek WeChat (Pautan URL)
Ini biasanya sesuai untuk menjana pautan terus tanpa pembangunan tambahan halaman H5, dan pengguna boleh membuka pautan Can lompat ke halaman program mini yang ditentukan.Selepas membuka pautan, akan ada halaman pemindahan H5 lalai WeChat (anda juga boleh menyesuaikan halaman pemindahan H5 Versi semasa sudah menyokong lompatan automatik ke program mini secara lalai dan tidak memerlukan pengesahan pengguna, ini sangat bagus. Bagaimana untuk mendapatkan
Melalui URL Linkantara muka pelayan
anda boleh mendapatkan Pautan URL yang membuka mana-mana halaman program miniUntuk butiran khusus, sila rujuk dokumentasi rasmi WeChat
.
Dalam
antara muka- Pautan URL yang dihasilkan WeChat, parameter
- hanya mengenali versi rasmi, walaupun terdapat
Walau bagaimanapun, pembolehubah persekitaran ini tidak berguna (iaitu set mesti sudah wujud dalam versi rasmi, jika tidak, ia akan melaporkan: ). Pautan URL yang dijana oleh
hanya akan melompat ke [versi rasmi] apabila dibuka dalampathenv_versionpathinvalid weapp pagepath, iaitu persekitaran WeChat - , walaupun anda
Jika [Versi Percubaan] atau [Versi Pembangunan] ditetapkan, ia perlu dibuka dalam
https://wxaurl.cn/pFawq35qbfdpelayar luar untuk melompat ke versi yang ditentukan Rujukenv_version. Apabila dibuka dalam beberapa penyemak imbas OPPO sendiri (seperti yang ditunjukkan di bawah), ia menggesa "Sila buka pautan web pada telefon mudah alih anda."

第三种:在自定义H5页面嵌入微信标签
这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
- 需要
js-sdk-1.6.0以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js) - 在
wx.config中增加openTagList(开放标签列表)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
- wx-open-launch-weapp - 指H5跳转小程序
- wx-open-launch-app - 指H5跳转app
- wx-open-subscribe - 服务号订阅通知按钮
- wx-open-audio - 音频播放
HTML标签示例
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
注意要点
- 使用该功能必须是非个人主体认证的小程序。
- 只能跳已发布的【正式版】小程序,不能跳【体验版】或【开发版】。
-
path属性,官方文档一般是pages/home/index?user=123&action=abc这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加.html后缀,如pages/home/index.html,有毒。
最后
好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menggunakan kanvas program mini untuk melukis kod QR?
- Tuntun anda langkah demi langkah tentang cara mencapai kesan karusel mata kasar 3D dalam program mini
- Bagaimana untuk membangunkan program kecil menggunakan Taro Vue3? (latihan)
- Mari lihat dalam artikel ini cara membuat applet 'Couplet Festival Musim Bunga Pintar' untuk Pesta Musim Bunga!
- Analisis ringkas tentang cara melompat dari applet ke halaman H5? (Contoh analisis)
- Membawa anda langkah demi langkah untuk melaksanakan program kecil untuk membuat bingkai avatar untuk Tahun Harimau (Amalan)

