Analisis mendalam model dwi-benang dalam program mini
Artikel ini akan membantu anda memahami model dwi-benang dalam program mini WeChat Mari kita bincangkan tentang apakah model dwi-benang program mini? Mengapakah applet tidak menggunakan model benang pelayar, tetapi menggunakan model benang dwi-benang saya harap ia akan membantu semua orang!

Rakan yang mempunyai pengalaman dalam membangunkan program mini WeChat harus mengetahui konsep "model dwi-benang". model. Pengetahuannya cetek. Sila betulkan saya jika terdapat sebarang kesilapan.
Saya pernah bekerja dalam pasukan "Pembangunan Awan Program Mini", dan saya sering ditanya soalan ini semasa beberapa latihan luaran dan perkongsian teknologi: "Perbezaan teknikal utama antara program mini WeChat dan tapak web Web Apakah itu ?" Dari segi bahasa pengaturcaraan dan paradigma, pembangunan program kecil sangat serupa dengan pembangunan bahagian hadapan Web (contohnya, kedua-duanya menggunakan bahasa JavaScript, WXML/WXSS, yang hampir sama dengan HTML/CSS, dll.), tetapi ia tidak langsung menggunakan teknologi front-end asli. [Cadangan pembelajaran yang berkaitan: Tutorial pembangunan program mini]
Berbanding dengan tapak web Web, program mini yang dihoskan di WeChat perlu mengambil kira faktor seperti keselamatan dan prestasi program mini tidak menimbulkan risiko keselamatan kepada Apl WeChat itu sendiri, dan pada masa yang sama, cuba mencapai prestasi dan pengalaman pengguna sedekat mungkin dengan aplikasi asli. Ini adalah dua sebab utama mengapa program kecil tidak menggunakan model benang penyemak imbas secara langsung dan perlu membina model dwi-benang dengan sendirinya.
Jadi apakah model dwi-benang program kecil?
Cara terbaik untuk memahami konsep atau teknologi baharu adalah dengan memberi rujukan kepadanya, untuk memahami model penyusunan program kecil, anda mesti terlebih dahulu mempunyai pemahaman tertentu tentang model penyusutan pelayar .
Pelayar adalah pelbagai proses
Mungkin setiap jurutera bahagian hadapan ditanya lebih daripada sekali oleh penemuduga apabila dia mula-mula memasuki industri, "Bagaimana anda memahami satu-satu utas bahagian hadapan- end?", kerana teras bahagian hadapan Bahasa JavaScript, salah satu kemahiran, adalah satu benang. Memahami dan menguasai sepenuhnya operasi benang tunggal JS adalah keperluan paling asas untuk seorang jurutera bahagian hadapan. Walau bagaimanapun, terdapat salah faham yang menyebabkan ramai pemula mudah jatuh ke dalam: tersilap memahami "JavaScript single-threaded" sebagai "browser single-threaded".
Malah, seni bina dalaman penyemak imbas adalah sangat kompleks, tetapi ia menggunakan model pengurusan saling eksklusif dan menyekat untuk mengendalikan urutan pemaparan GUI dan utas skrip logik JavaScript, yang menjadikan beberapa pemaju keliru.
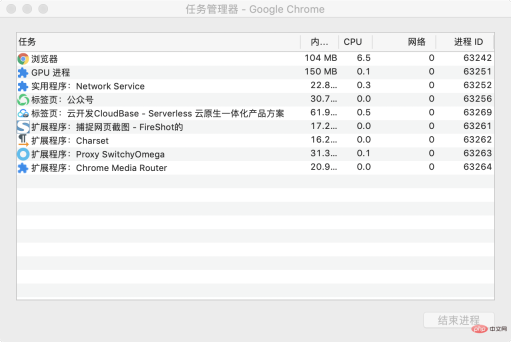
Ambil pelayar Chrome sebagai contoh, klik butang tetapan di penjuru kanan sebelah atas dan kemudian masukkan "Lagi Alat"-> dan anda akan melihat tetingkap timbul seperti ini:

Anda dapat melihat bahawa Chrome telah membuka berbilang proses, termasuk proses penyemak imbas, proses rangkaian, proses GPU, dll. Ini semua proses biasa. Sila ambil perhatian bahawa terdapat dua proses tab dalam gambar di atas Chrome membuka proses pemaparan bebas (Proses Renderer) untuk setiap halaman tab dan sumber antara setiap proses (CPU, memori, dll.) dan gelagat. (UI, logik, dsb.) tidak dikongsi antara satu sama lain, jadi walaupun satu tab ranap, ia tidak akan menjejaskan tab lain.
Dalam setiap proses tab, penyemak imbas akan menyerahkan tugasan yang berbeza kepada urutan yang sepadan Contohnya, urutan pemaparan GUI bertanggungjawab untuk menjadikan HTML ke dalam UI visual bertanggungjawab untuk menghurai dan menjalankan Kod JavaScript; utas pencetus masa bertanggungjawab untuk memproses pemasa setTimeout/setInterval, dsb.
Seperkara lagi, terdapat tempat yang mudah dikelirukan Sebenarnya, setTimeout/setInterval bukan sebahagian daripada bahasa JavaScript, tetapi masa jalan (asalnya penyemak imbas, dan kemudiannya Node. .js juga menyokongnya ) menyediakan keupayaan.
Urutan pemaparan GUI dan utas enjin JavaScript adalah saling eksklusif JavaScript akan menyekat pemaparan UI semasa pelaksanaan Walaupun masa pelaksanaan skrip terlalu lama, halaman itu tidak akan bertindak balas untuk a lama dan kemudian ranap Ini betul-betul Kaedah pengurusan benang yang saling eksklusif dan menyekat antara benang pemaparan GUI dan benang enjin JavaScript membuatkan sesetengah pembangun bahagian hadapan berfikir bahawa penyemak imbas adalah satu benang.
Jadi mengapa JavaScript direka bentuk untuk menjadi satu benang?
Pengasas JavaScript hanya mengambil masa 10 hari untuk mencipta bahasa ini Idea asalnya adalah untuk menyediakan beberapa logik skrip mudah dalam penyemak imbas untuk mengendalikan interaksi pengguna, operasi DOM, dll., jadi Reka bentuk mesti. ikut dua perkara:
Sintaks mudah;
-
Dari segi sintaks, JavaScript meminjam daripada Java, tetapi mengalih keluar banyak tetapan yang kompleks, seperti pengisytiharan jenis, sistem modul (ditambah kemudian), dsb.
Dari segi mekanisme berjalan, JavaScript tidak menyediakan keupayaan berbilang benang seperti Java Sebab utama adalah untuk mengelakkan konflik UI yang disebabkan oleh operasi DOM berbilang benang. Sebagai contoh, jika berbilang benang mengendalikan DOM yang sama pada masa yang sama, bagaimanakah penyemak imbas harus menentukan urutan yang digunakan untuk menghasilkan kesan UI akhir? Ini ialah masalah keselamatan benang klasik (juga dikenali sebagai penyegerakan benang) Terdapat banyak penyelesaian dalam bidang pengaturcaraan berbilang benang, seperti menambah mekanisme kunci, tetapi ini membawa lebih kerumitan, tidak seperti reka bentuk yang ringkas dan mudah digunakan. JavaScript Ia bertentangan dengan niat asal.
Ini juga menerangkan sebab urutan pemaparan GUI dan utas enjin JavaScript adalah saling eksklusif: Kod JavaScript mempunyai kebenaran untuk mengubah suai DOM.
Apabila kod JavaScript dilaksanakan, urutan pemaparan GUI akan digantung dan menunggu urutan enjin JavaScript melahu sebelum dilaksanakan untuk mengelakkan tekanan pemaparan yang tidak perlu disebabkan oleh pengubahsuaian berulang DOM oleh JavaScript semasa pemaparan. Menggunakan mod yang saling eksklusif untuk menunggu kod JavaScript menyelesaikan pelaksanaan boleh memastikan bahawa pemaparan ialah hasil pelaksanaan akhir. Oleh itu, masa melahu penyemak imbas juga telah menjadi salah satu petunjuk penting untuk mengukur prestasi tapak web Masa melahu kebanyakannya menunjukkan bahawa logik JavaScript tidak intensif dan kekerapan perubahan DOM adalah rendah lebih cepat dan lancar. Tingkah laku adalah seperti yang ditunjukkan di bawah:

React Fiber menggunakan masa terbiar untuk memproses tugasan sharding.
Kemudian, HTML5 memperkenalkan Web Worker, yang menyediakan keupayaan untuk melaksanakan kod JavaScript dalam berbilang urutan Walau bagaimanapun, tidak seperti bahasa pengaturcaraan lain, utas Worker tidak selari dengan utas utama, tetapi utas utama . Hamba (Master-Slave) model berbilang benang.
Kod JavaScript dalam Worker tidak boleh mengendalikan DOM dan boleh difahami sebagai selamat untuk benang. Perlu diingat ini adalah asas penting untuk model dwi-benang program kecil nanti.
Jadi mengapa applet WeChat tidak menggunakan model penjalinan penyemak imbas secara langsung? Ini memerlukan membandingkan perbezaan antara program mini dan tapak web web dari kedua-dua perspektif produk dan teknikal.
Mengapa program mini tidak menggunakan model benang pelayar?
Apabila saya mula-mula bersentuhan dengan pembangunan program mini, saya sering "tidak menyukai" keupayaannya yang lemah berbanding dengan Web, dan bagaimana mudah ia dibandingkan dengan Vue yang berlebihan, dsb. Pada masa itu, saya hampir merasakan bahawa program mini adalah monopoli teknologi WeChat bergantung pada bilangan penggunanya yang besar.
Namun, dengan pemahaman berterusan teknologi dan produk yang mendalam, sikap saya terhadap program mini juga telah berubah, daripada "tidak suka" kepada rasa kagum, kerana setelah memahami sepenuhnya kedudukan produk program mini, saya mendapati bahawa model dwi-benang ialah penyelesaian optimum dalam senario produk seperti program kecil. Jadi apakah jenis produk program mini?
Hos program mini ialah WeChat, tetapi lelaran versi program mini adalah bebas, dan peningkatan serta kemas kini tidak bergantung pada hos Ini sama seperti tapak web. Dengan kata lain, program mini mewarisi beberapa kelebihan Web, tetapi ia bukan Web Pada masa ini, teknologi berkaitan Web agak komprehensif dan boleh menjadi tuan rumah beberapa aplikasi yang sangat besar, seperti peta 3D, permainan, dll.
Penempatan program mini adalah kecil dan cantik, untuk digunakan dan hilang. Ia tidak mengejar semua keupayaan Web dalam WeChat, jadi ia pasti lebih rendah daripada Web dari segi keupayaan, dan. ia juga mempunyai beberapa keupayaan asli yang disediakan oleh WeChat Capabilities, seperti komponen asli, tahap sistem dan API ekosistem WeChat, dsb.
Selain itu, hubungan antara "mini program-WeChat" adalah berbeza daripada hubungan antara "website-browser". sebagai platform dalam kelas) ( Dirujuk sebagai kes) dan hubungan antara platform.
Dari perspektif teknikal, salah satu pertimbangan teras platform adalah untuk menyediakan keupayaan yang mencukupi untuk kes itu, untuk memastikan logik kes itu tidak akan membahayakan keselamatan platform . Bayangkan jika anda boleh menulis program pada CodePen untuk mendapatkan maklumat peribadi CodePen, mungkin CodePen akan ranap pada hari berikutnya dan memecat semua pekerja.
Selepas membuat pemilihan teknologi di bawah nada produk sedemikian, langkah seterusnya ialah kerja arkitek dan pengaturcara.
Mari kita ambil CodePen sebagai contoh Jika anda diminta untuk mereka bentuk platform pengaturcaraan, apakah teknologi yang akan anda gunakan? Mungkin fikiran pertama anda ialah menggunakan iframe, kerana anda boleh menggunakan semua keupayaan web dalam iframe. Sebenarnya, CodePen menggunakan iframe untuk membentangkan kesan program, tetapi ia tidak menyalin sepenuhnya kod JavaScript input ke iframe untuk dijalankan Sebaliknya, kod tersebut akan melalui proses penyusunan sebelum disuntik ke dalam iframe. Titik permulaan ini adalah berdasarkan pertimbangan keselamatan, dan beberapa kod berbahaya dihapuskan semasa proses penyusunan, kedua, ini juga boleh menyokong lebih banyak bahasa dalam platform, seperti skrip taip. Sudah tentu, terdapat juga masalah prestasi adalah isu biasa dengan iframe, jadi saya tidak akan menerangkan secara terperinci.
Jadi, bukan sahaja anda perlu menggunakan iframe, tetapi anda juga perlu memperkenalkan pengkompil JavaScript tambahan. CodePen mesti memastikan bahawa kod JavaScript dalam setiap kes adalah selamat untuk thread Perkara yang paling asas ialah melarang program daripada mengendalikan DOM tapak web CodePen Terdapat dua cara untuk mencapai ini:
-
Satu ialah Pekerja Web;
Satu lagi ialah menggunakan Shadow DOM.
Web Worker adalah selamat untuk benang Kod JavaScript dalam Worker tidak boleh mendapatkan objek Tetingkap dan Dokumen, dan oleh itu tidak boleh mengendalikan DOM. Di samping itu, disebabkan ciri keselamatan utas Worker, kod dalam Worker tidak akan menyekat utas pemaparan GUI luar semasa berjalan dan kedua-duanya boleh dijalankan secara selari.
Shadow DOM ialah sebahagian daripada spesifikasi Komponen Web Menetapkan mod ShadowRoot kepada
closedmelumpuhkan akses kepada nod ShadowRoot dan menjadikannya mustahil untuk mengendalikan DOM dalamannya.Membandingkan kedua-duanya, Shadow DOM mempunyai keserasian yang lebih teruk daripada Pekerja Web, dan masih jauh daripada penggunaan berskala besar, jadi penyelesaian Pekerja Web adalah lebih realistik.
Ini membentuk model dua utas yang ringkas: utas Pekerja bertanggungjawab untuk pengiraan, menghantar keputusan ke utas utama melalui postMessage dan utas utama bertanggungjawab untuk pemaparan.

Walau bagaimanapun, model ini mempunyai masalah prestasi yang serius yang sangat memakan sumber Selain penggunaan pengkomputeran, proses komunikasi dengan utas utama juga mempunyai masalah yang sangat serius kesan ke atas prestasi.
Adakah terdapat cara untuk mencapai keselamatan urutan yang sama seperti Pekerja Web sambil mengambil kira prestasi dan memastikan pengalaman pengguna yang baik? Ini adalah tujuan utama menggunakan model dwi-benang untuk applet WeChat.
Model dwi-benang yang selamat dan cekap
Walaupun platform pengaturcaraan seperti CodePen digunakan sebagai analogi sebelum ini, keperluan teknikal program kecil dan CodePen tidak betul-betul sama bahawa program kecil tidak Ia perlu menyokong semua tag HTML dan hanya menyediakan bilangan komponen UI yang terhad Menurut kedudukan produk program mini, kita boleh merumuskan keperluan teknikal utama program mini seperti berikut. (Sebarang teknologi atau seni bina baharu direka untuk menyelesaikan masalah tertentu, jadi anda perlu memahami keperluan teknikal utama program mini.)
-
Hadkan jenis komponen UI kepada hanya benarkan pengisytiharan dinyatakan Beberapa komponen applet
tidak menggunakan tag HTML asli semasa mengisytiharkan komponen, tetapi hanya boleh menggunakan beberapa komponen asas terbina dalam yang disediakan oleh WeChat Sudah tentu, anda juga boleh menyesuaikan komponen, tetapi Ia juga dicapai melalui gabungan komponen asas terbina dalam.
-
Pastikan keselamatan rangkaian logik dan jangan benarkan manipulasi langsung komponen UI
Cara applet mengemas kini UI adalah serupa dengan rangka kerja MVVM seperti kerana kod JavaScript Vue/React tidak boleh mengendalikan DOM secara langsung (hanya analogi, sebenarnya tiada konsep DOM dalam applet), tetapi mengemas kini UI secara tidak segerak dengan mengemas kini keadaan (setState dalam proses ini, VDOM dan cekap). algoritma diff akan digunakan (ini Kedua-dua perkara ini bukanlah perkara yang ingin kita bincangkan. Anda boleh mencari maklumat yang berkaitan selepas kelas).
-
Boleh dikemas kini dalam talian tanpa bergantung pada WeChat
Hos program mini ialah WeChat Jika pelaksanaan Native tulen digunakan, versinya program mini akan dikemas kini Anda perlu bergantung pada WeChat dan mengeluarkan versi bersama-sama dengan kod WeChat, yang pastinya tidak mungkin. Jika ia adalah pelaksanaan web tulen, keselamatan dan prestasi sukar untuk dijamin.
Program mini perlu boleh mengehoskan sumber dalam awan seperti Web dan dikemas kini secara bebas pada masa yang sama, ia perlu memastikan keselamatan dan prestasi yang cukup baik. Jadi pada akhirnya, applet menggunakan model seni bina campuran: Gunakan Webview untuk memaparkan UI, dan gunakan urutan bebas yang serupa dengan Pekerja Web untuk menjalankan logik Ini ialah model dwi-benang.
-
Prestasi perlu dipertingkatkan sebaik mungkin untuk memastikan pengalaman pengguna
Prestasi model dwi-benang ringkas berasaskan pada Web Worker yang dinyatakan sebelum ini adalah sangat baik Masalah besar ialah model dwi-benang program mini tidak menggunakan sub-benang Web Worker, tetapi "benang utama" bebas, yang boleh memastikan prestasi yang agak baik.
Rendering thread dan logic thread
Dwi thread applet merujuk kepada rendering thread dan logic thread ini bertanggungjawab untuk rendering UI dan executing Kod JavaScript masing-masing. Seperti yang ditunjukkan dalam rajah di bawah:

Benang pemaparan menggunakan Webview untuk memaparkan UI. Webview ialah persekitaran berjalan seperti penyemak imbas yang lengkap dengan keupayaan untuk menjalankan JavaScript Walau bagaimanapun, applet tidak meletakkan skrip logik ke dalam Webview untuk dijalankan, tetapi memisahkan lapisan logik ke dalam benang selari dengan Webview, menggunakan klien untuk menyediakan JavaScript. enjin menjalankan kod, JavaScriptCore iOS, persekitaran JsCore Android dan alat IDE nwjs yang disediakan oleh kernel X5 Tencent.
Benang logik ialah persekitaran kotak pasir yang hanya boleh menjalankan JavaScript. Ia tidak menyediakan API yang berkaitan dengan operasi DOM, jadi ia tidak boleh mengendalikan UI secara langsung. Ia hanya boleh mengemas kini UI secara tidak segerak dengan mengemas kini data melalui setData.
Kaedah komunikasi dipacu peristiwa
Perhatikan kaedah komunikasi antara utas pemaparan dan utas logik dalam rajah di atas , applet Komunikasi antara lapisan pemaparan dan lapisan logik tidak secara langsung memindahkan data atau peristiwa antara kedua-duanya, tetapi dimajukan oleh Native sebagai perantara.
Keseluruhan proses ialah model dipacu peristiwa biasa:
Lapisan pemaparan (juga dipanggil lapisan paparan) mencetuskan peristiwa tertentu melalui interaksi dengan peristiwa pengguna;
Kemudian peristiwa itu dihantar ke lapisan logik; permintaan data, dan antara muka Panggilan dan tindakan lain akan memindahkan data yang diproses ke lapisan pemaparan;
Model UI dipacu data ini kini merupakan paradigma pengaturcaraan yang lebih dihormati dalam bidang pengaturcaraan bahagian hadapan Jika anda seorang pembangun bahagian hadapan dengan pengalaman pembangunan lebih daripada 5 tahun , maka saya percaya bahawa pada mulanya mesti ada sedikit ketidakselesaan apabila anda bersentuhan dengan model ini, kerana sebelum ini, operasi JavaScript DOM adalah hampir "peraturan industri". entri akhir yang bermula dengan operasi DOM , kini nampaknya ini memang sudah lapuk.
Di satu pihak, mod pembahagian benang ini yang memisahkan logik dan pemaparan boleh memastikan bahawa kod JavaScript yang dijalankan dalam kotak pasir benang logik adalah selamat untuk benang, sebaliknya, kerana jumlah pengiraan benang pemaparan adalah sangat kecil, ia memastikan respons Pantas terhadap tingkah laku interaksi pengguna meningkatkan pengalaman pengguna. -
Secara umum, berbanding dengan model benang penyemak imbas, model dwi-benang program mini menyelesaikan atau mengelakkan prestasi Pekerja Web yang membimbangkan sambil mencapai keselamatan rangkaian yang sama seperti Penambahbaikan Web telah dicapai dari segi prestasi dan juga keselamatan. Ia boleh dirumuskan bahawa
mod dwi-benang ialah penyelesaian seni bina yang dipertingkatkan dalam senario khusus program kecil yang dihadkan oleh proses sedia ada penyemak imbas dan mod pengurusan benang.
Ringkasan
Pada pendapat saya, kecekapan teras dan daya saing pengaturcara bukanlah untuk memahami sepenuhnya API bahasa atau rangka kerja tertentu, tetapi untuk mengetahui prinsip asas bahasa ini dan rangka kerja. Bagi pembangun program kecil, penyelesaian apabila menghadapi masalah teknikal di tempat kerja selalunya berdasarkan prinsip asas (lebih jelas lagi, apabila anda sedang mencari temu duga kerja, tiada siapa yang akan bertanya kepada anda tentang sintaks program kecil ).
Dengan memahami latar belakang, reka bentuk dan komunikasi model dwi-benang program mini, saya berharap semua orang dapat memahami dengan lebih mendalam tentang seni bina asas program mini itu juga boleh digunakan sebagai rujukan jika terdapat keperluan untuk senario yang serupa dalam kerja seterusnya. Sudah tentu, memahami model dwi-utas program kecil bukanlah satu-satunya matlamat Pengetahuan ini boleh memberikan sedikit inspirasi untuk kerja pembangunan harian pada tahap tertentu, terutamanya dari segi prestasi:
Dalam memastikan kefungsian Cuba gunakan UI dengan struktur mudah di bawah premis; Cuba kurangkan kekerapan dan mudah alih volum data panggilan setData. Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Video Pengaturcaraan
! ! -
Atas ialah kandungan terperinci Analisis mendalam model dwi-benang dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma









