Rumah >applet WeChat >Pembangunan program mini >Tuntun anda langkah demi langkah tentang cara mencapai kesan karusel mata kasar 3D dalam program mini
Tuntun anda langkah demi langkah tentang cara mencapai kesan karusel mata kasar 3D dalam program mini
- 青灯夜游ke hadapan
- 2022-01-11 18:59:564109semak imbas
Bagaimana untuk mencapai kesan mata kasar 3D dalam karusel program mini? Artikel berikut akan memperkenalkan kepada anda kaedah pelaksanaan untuk menambah warna pada suasana Festival Musim Bunga Saya harap ia akan membantu semua orang!

Di antara banyak modul berfungsi APP, karusel halaman utama memainkan peranan penting. Ia adalah pintu masuk untuk mengedarkan maklumat penting. Saya teringat artikel yang saya baca beberapa bulan yang lalu - "Pelaksanaan kesan 3D mata kasar dalam APP Ziruke".

Diilhamkan oleh artikel ini, saya memutuskan untuk "mengikut contoh" dan cuba mensimulasikan karusel kesan mata kasar 3D yang penuh dengan suasana Festival Musim Bunga pada mini program.
Prinsip
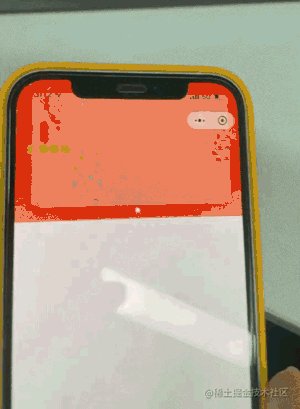
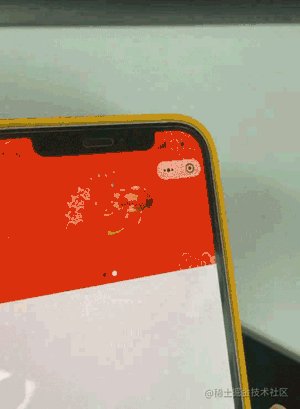
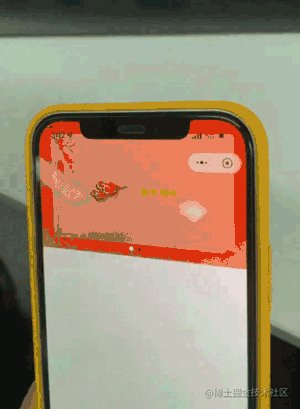
Perhatikan pemaparan dinamik yang dilaksanakan di atas dengan teliti Ia boleh dilihat bahawa imej sepanduk bukanlah gambar konvensional, tetapi menggunakan analisis kandungan gambar Paparannya ditindih dalam lapisan (seperti yang dinyatakan dalam artikel yang disebutkan di atas, lapisan latar belakang, latar depan dan tengah ditindih dan dibentangkan. Anda boleh pergi ke perkara di atas untuk memahami dahulu), dan kemudian pantau penderia arah telefon mudah alih, dan laraskan paparan mengikut arah Latar depan dan latar belakang bergerak, mencipta kesan medan kedalaman visual.
Menariknya, jika anda menggunakan iPhone, saya percaya anda sepatutnya dapat mencari bahawa dalam keadaan halaman utama, kerana telefon diputar ke arah yang berbeza, imej latar belakang akan bergerak sedikit ke arah yang bertentangan, yang juga boleh memberi orang rasa Kedalaman kesan medan yang serupa. (Kesannya adalah seperti yang ditunjukkan di bawah)

Pertempuran praktikal
Selepas memperkenalkan prinsip, mari kita mulakan pertempuran sebenar.
Melihat dokumentasi program mini, kita perlu menggunakan dua API: wx.startDeviceMotionListening dan wx.onDeviceMotionChange. Apa yang perlu kita fokuskan di sini ialah kandungan yang dikembalikan oleh API wx.onDeviceMotionChange Menurut dokumentasi, API mengembalikan tiga nilai berikut:

Jika ini adalah anda. kali pertama menghubungi API ini, saya percaya anda keliru selepas membaca dokumentasi Seterusnya, saya akan menggunakan alat penyahpepijatan pelayar Chrome untuk membantu anda memahami sepenuhnya maksud ketiga-tiga nilai ini.
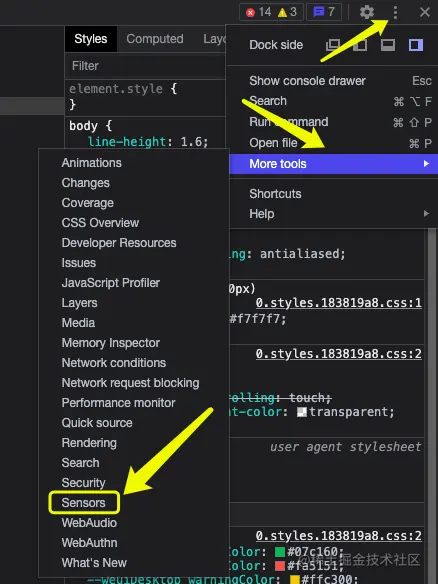
Gunakan alat pembangun krom untuk memahami nilai pulangan API
Buka alatan pembangun penyemak imbas dan ikut langkah di bawah untuk menghidupkan penyahpepijatan penderia:

Selepas membukanya, lihat di sini:

Hah? Bukankah ini perkara yang sama? Ya, tiga nilai yang ditunjukkan di sini betul-betul sepadan dengan nilai pulangan API. Ia boleh dilihat bahawa dalam kes alpha=0, beta=90, gamma=0, ia bermakna telefon berdiri secara menegak pada satah Kita boleh klik pada pilihan atau terus mengubah suai nilai dalam kotak input, dan kita secara intuitif boleh melihat perubahan nilai yang sepadan, keadaan flip telefon berubah, contohnya, apabila telefon diletakkan rata di atas meja, tiga nilai parameter adalah seperti berikut:
<.>

- alfa: Menunjukkan sudut putaran peranti sepanjang paksi Z, antara 0 hingga 360
- beta: Menunjukkan bahawa peranti berada dalam Sudut putaran pada paksi-x, antara -180~180. Ia menerangkan putaran peranti dari hadapan ke belakang;
- gamma: menunjukkan sudut putaran peranti pada paksi-y, antara -90~90. Ia menerangkan keadaan apabila peranti diputar dari kiri ke kanan.
Kod
wxml:<view class="swiper-box">
<image wx:for="{{background}}" class="swiper-bg {{animationStart || current === index ? 'fadeIn' : 'fadeOut'}} "></image>
<swiper indicator-dots="{{true}}" indicator-active-color="#fff" interval="{{3000}}" autoplay="{{true}}" circular="{{true}}" bindchange="handleChange" bindtransition="handleTransition" bindanimationfinish="handleFinish">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item-content" >
<image class="icon" src="../../images/cloud.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:if="{{index === 0}}"></image>
<image class="icon" src="../../images/firecrackers.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:else></image>
<text class="text" wx:if="{{index === 0}}">新年快乐</text>
<text class="text" wx:else>大吉大利</text>
</view>
</swiper-item>
</block>
</swiper>
</view>Perhatikan di sini ialah memandangkan leret hanya boleh meletakkan komponen item leret, jadi latar belakang imej perlu diletakkan pada paras yang sama dengan leret dan dipaparkan dalam cara penentududukan js:// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
background: ['https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6jtVIbbJ3rnAv7.jpg', 'https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6mBOvOutOFQ3E8.png',],
x: 0,
y: 0,
z: 0,
animationFinish: true, // 动画是否执行完成
animationStart: false, // 是否开始执行动画
current: 0,
},
// 动画开始执行
handleTransition(e) {
if (this.data.animationFinish) {
this.setData({
animationFinish: false,
animationStart: true,
})
}
},
// 动画执行结束
handleFinish() {
this.setData({
animationFinish: true,
animationStart: false,
})
},
// current值变化
handleChange(e) {
this.setData({
current: e.detail.current,
})
},
onLoad() {
const that = this;
// 监听方向变化
wx.startDeviceMotionListening({
success() {
wx.onDeviceMotionChange(function (res) {
const {
alpha, // 0-360
beta, // -180-180
gamma // -90- 90
} = res
const disX = gamma / 90 * 20
const disY = beta / 90 * 12
let z = 0
if (disX > 0 || disY > 0) {
z = 20
} else {
z = -20
}
that.setData({
x: disX,
y: disY,
z
})
})
}
})
}
})Kod yang akan diterangkan di sini ialah const disY = beta / 90 * 12Biasanya kita Apabila menggunakan telefon bimbit, skrin menghadap ke atas, jadi ambil separuh daripada nilai relatif. Selepas mengira offset x, y, halaman menukar jarak offset elemen melalui
. transform: translate3d()

- 素材图是我网上找到拼凑而成,总体合成效果并不美观,想达到较逼真的效果需要设计配合出素材图;
- 在偏移至最大值时,未做缓冲动画,不合符直觉(这里后面有时间再研究实现);
额外的动画效果
其实借助该方向API,我们还可以作为触发动画的触发器。例如在手机翻转到一定角度值时,我们可以播放烟花效果
安装lottie-miniprogram包
npm i lottie-miniprogram
安装完之后记得在微信开发者工具中点击构建npm包
wxml:
<canvas id="canvas" type="2d" style="position: absolute;top: 0;left: 0;width: 300px; height: 200px;z-index: 99;"></canvas>
js:
onLoad() {
// 初始化lottie动画
wx.createSelectorQuery().select('#canvas').node(res => {
const canvas = res.node
const context = canvas.getContext('2d')
lottie.setup(canvas)
lottieInstance = lottie.loadAnimation({
path: 'https://assets10.lottiefiles.com/packages/lf20_1qfekvox.json',
autoplay: true,
loop: false,
rendererSettings:{
context
}
})
}).exec()
}然后在wx.onDeviceMotionChange中调用
lottieInstance.play()
处理触发即可
完整代码
https://github.com/pengjinlong/cases/tree/main/spring-article
本文转载自:https://juejin.cn/post/7051490823497580574
作者:码克吐温
【相关学习推荐:小程序开发教程】
Atas ialah kandungan terperinci Tuntun anda langkah demi langkah tentang cara mencapai kesan karusel mata kasar 3D dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

