Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara program mini vue dan WeChat?
Apakah perbezaan antara program mini vue dan WeChat?
- 青灯夜游asal
- 2022-01-04 11:04:382860semak imbas
Perbezaan: 1. "v-if" dan "v-show" digunakan dalam vue untuk mengawal paparan dan penyembunyian elemen, manakala "wx-if" dan "hidden" digunakan dalam program mini; 2. vue Gunakan "v-on:event" untuk mengikat acara, manakala program mini menggunakan "bindtap(bind event)" untuk mengikat acara.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1. Kitaran hayat
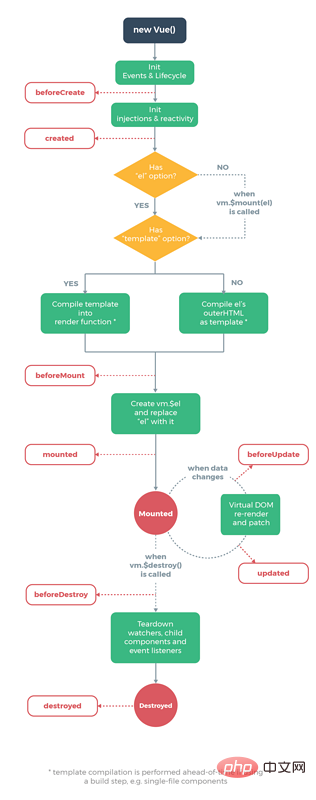
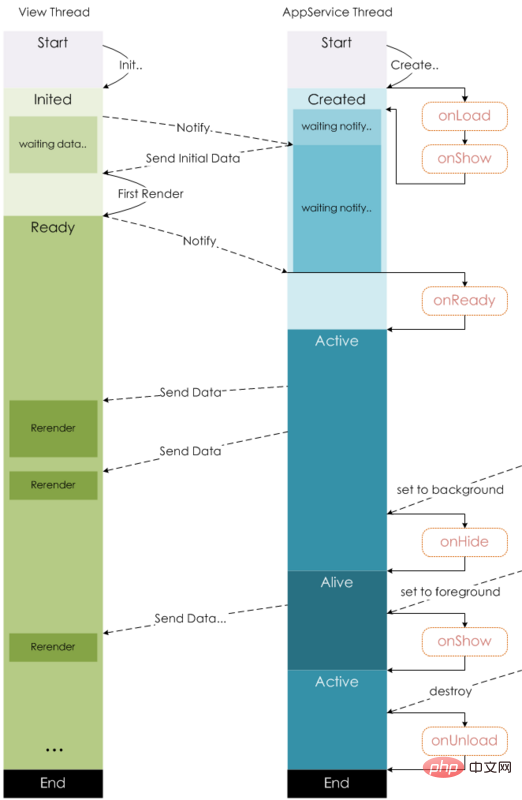
Siaran pertama dua gambar:
kitaran hayat vue

Kitaran hayat program mini

Sebagai perbandingan, fungsi cangkuk 小程序 adalah lebih mudah. Fungsi cangkuk
vue akan dicetuskan apabila melompat ke halaman baharu, tetapi fungsi cangkuk 小程序 akan mencetuskan cangkuk yang berbeza bergantung pada kaedah lompat halaman.
-
onLoad: Pemuatan halaman
hanya akan dipanggil sekali untuk halaman Anda boleh mendapatkan parameteronLoaduntuk membuka halaman semasa dalamquery. -
onShow: Paparan halaman
akan dipanggil setiap kali halaman dibuka. -
onReady: Penyampaian awal halaman selesai
Sesuatu halaman hanya akan dipanggil sekali, yang bermaksud bahawa halaman itu sudah sedia dan boleh berinteraksi dengan lapisan paparan.
Sila tetapkan tetapan antara muka selepaswx.setNavigationBarTitlesepertionReady. Untuk butiran, lihat kitaran hayat -
onHide: Penyembunyian halaman
dipanggil apabilanavigateToatau tab bawah ditukar. -
onUnload: Pemunggahan halaman
dipanggil apabilaredirectToataunavigateBack.
Permintaan data
Apabila halaman dimuatkan untuk meminta data, penggunaan kedua-dua cangkuk adalah agak serupa vue biasanya diletakkan dalam created atau mounted Minta data dalam 小程序, data akan diminta dalam onLoad atau onShow.
2. Pengikatan Data
VUE: Apabila Vue secara dinamik mengikat nilai pembolehubah kepada atribut elemen, ia akan menambah titik bertindih di hadapan pembolehubah:, contohnya :
<img :src="imgSrc"/>
小程序: Apabila mengikat nilai pembolehubah kepada atribut elemen, ia akan disertakan dalam dua kurungan kerinting Jika tiada kurungan, ia akan dianggap sebagai rentetan. Contoh:
<image src="{{imgSrc}}"></image>3. Paparan senarai
Tampal kod terus, kedua-duanya masih agak serupa
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})Program mini:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>4 , Gunakan dan
untuk mengawal paparan dan menyembunyikan elemenvuev-if, gunakan v-show dan
小程序 5 . Pengendalian acarawx-ifhidden
untuk mengikat acara atau gunakan
untuk mengikat acara, contohnya: dalamvuev-on:event@event, gunakan
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡Acara pengikatan, contohnya:
小程序bindtap(bind event)catchtap(catch event) 6. Pengikatan data dua hala
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
1 Tetapkan nilai
Dalam , anda hanya perlu menambah pada elemen
, dan kemudian mengikat nilai yang sepadan dalam Apabila kandungan unsur bentuk berubah, nilai yang sepadan masuk vue juga akan Ia akan berubah dengan sewajarnya, iaitu 表单 titik yang sangat bagus. v-modeldatadataTetapi dalam vue, tiada fungsi sedemikian. Apa yang perlu dilakukan?
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
}) melalui . 小程序Berikut ialah kodnya, anda boleh merasainya:this.setData({key:value})dataApabila terdapat banyak elemen bentuk pada halaman, menukar nilai ialah kerja fizikal. Membandingkannya dengan
,
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
}) sangat keren. 小程序vue2. Dalam v-model
, nilai diperoleh melalui Dalam
vue, nilai diperoleh melalui this.reason
小程序7 Melepasi parameter untuk peristiwa mengikat this.data.reason
Dalam , menghantar parameter untuk acara mengikat adalah agak mudah dalam kaedah yang mencetuskan peristiwa, data yang diluluskan boleh dihantar sebagai parameter formal, contohnya:
Dalam vue, anda tidak boleh meneruskan parameter dalam kaedah mengikat Anda perlu menggunakan parameter sebagai nilai atribut dan ikatkannya kepada atribut
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
}) dalam kaedah untuk menyelesaikan pemindahan parameter. <view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})
八、父子组件通信
1.子组件的使用
在vue中,需要:
编写子组件
在需要使用的父组件中通过
import引入在
vue的components中注册在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要:
编写子组件
-
在子组件的
json文件中,将该文件声明为组件{ "component": true } -
在需要引入的父组件的
json文件中,在usingComponents填写引入组件的组件名以及路径"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" } -
在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件 <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首页</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>设置</view> </view> </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
【相关推荐:《vue.js教程》】
Atas ialah kandungan terperinci Apakah perbezaan antara program mini vue dan WeChat?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Satu jam untuk bermula dengan komponen vue (koleksi disyorkan)
- Kenali atribut $attrs dan $listeners dalam vue dan bincangkan tentang penggunaannya
- Analisis mendalam sistem pemaparan dalam vue3
- You Yuxi menerangkan sebab kod sumber vue3 tidak menggunakan operator rangkaian pilihan!
- Penjelasan terperinci tentang cara menggunakan keepAlive dalam projek vue3
- Biar saya terangkan secara terperinci cara melaksanakan muat semula halaman penuh atau separa dalam Vue

