Rumah >tajuk utama >You Yuxi menerangkan sebab kod sumber vue3 tidak menggunakan operator rangkaian pilihan!
You Yuxi menerangkan sebab kod sumber vue3 tidak menggunakan operator rangkaian pilihan!
- 藏色散人ke hadapan
- 2021-12-29 16:01:023829semak imbas
Apakah pengendali rantaian pilihan
Pengendali rantaian pilihan ( ?. ) membenarkan membaca nilai harta yang terletak jauh dalam rantaian objek bersambung tanpa perlu Eksplisit mengesahkan bahawa setiap rujukan dalam rantaian adalah sah. Fungsi operator ?. adalah serupa dengan operator rantai , kecuali ia tidak menyebabkan ralat apabila rujukan kosong (nullish ) (null atau undefined), dan ungkapan litar pintas kembali. Nilai tidak ditentukan. Apabila digunakan dengan panggilan fungsi, mengembalikan undefined jika fungsi yang diberikan tidak wujud.
Pengendali rantaian pilihan akan membuat ungkapan lebih pendek dan lebih ringkas apabila cuba mengakses sifat objek yang mungkin tidak wujud. Operator rantaian pilihan juga membantu apabila meneroka kandungan objek jika anda tidak pasti sifat mana yang mesti ada.
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefinedKesan litar pintas
Jika bahagian kiri ?. tidak wujud, operasi akan berhenti serta-merta ("kesan litar pintas") .
Jadi, jika terdapat sebarang panggilan fungsi atau kesan sampingan nanti, ia tidak akan dilaksanakan.
let user = null; let x = 0; user?.sayHi(x++); // 没有 "sayHi",因此代码执行没有触达 x++ alert(x); // 0,值没有增加
Mengapa tidak menggunakan operator yang mudah dalam kod sumber Vue3

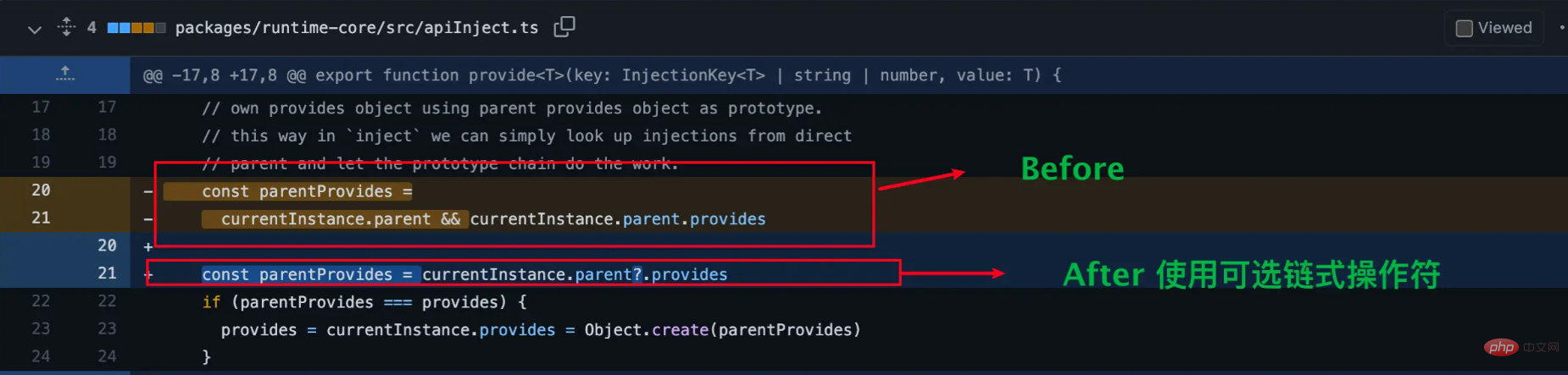
Mari kita lihat jika ini menjadikan kod lebih ringkas , tetapi mengapa PR ini tidak digabungkan
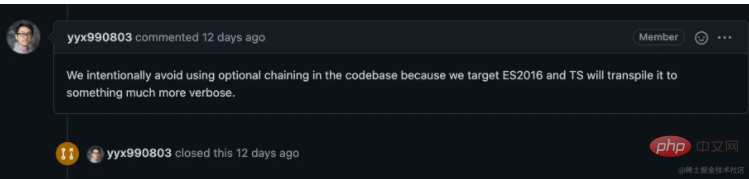
Penjelasan peribadi daripada Youda

(Kami sengaja mengelak dalam pangkalan kod? Gunakan rantaian pilihan, kerana sasaran kami ialah ES2016, dan TS akan menukarnya kepada kandungan yang lebih bertele-tele)
Daripada kata-kata You Da, kami dapat mengetahui bahawa memandangkan kod pakej Vu3 adalah berdasarkan ES2016, Walaupun kod itu kelihatan agak ringkas apabila kita menulisnya, ia sebenarnya menjadi lebih berlebihan selepas pembungkusan, yang akan meningkatkan saiz pakej dan menjejaskan kelajuan pemuatan Vu3. Dapat dilihat bahawa rangka kerja hadapan yang sangat baik benar-benar perlu mempertimbangkan banyak perkara, dan tatabahasa juga akan dipertimbangkan~
Kesimpulan
Kemudian saya Anda Yuxi secara peribadi menerangkan vue3 Mengapa tidak menggunakan ?. operator rantai pilihan dalam kod sumber Itu sahaja tujuan artikel itu sebenarnya sangat mudah, iaitu untuk meringkaskan dan mengeluarkan kerja harian dan menghasilkan sesuatu yang berguna kepada semua orang. Tidak kira sama ada ia bagus atau tidak, tetapi Suka, saya harap semua orang dapat menyukai artikel saya, saya benar-benar menulisnya dengan hati saya, dan saya berharap untuk mengenali lebih banyak rakan yang berfikiran sama melalui artikel itu suka melambung, anda dialu-alukan untuk menambah saya sebagai kawan, dan kita boleh membuat kemajuan bersama.
Pembelajaran yang disyorkan: "Pilihan tutorial video 5 vue.js terkini"
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang penghalaan dalam Vue3 dan menganalisis secara ringkas kaedah konfigurasi penghalaan
- Apakah WeakMap? Mengapakah ia digunakan sebagai kawasan cache dalam kod sumber responsif Vue3?
- Analisis prinsip responsif data Vue2&vue3 dan pelaksanaan manual (contoh terperinci)
- Analisis mendalam sistem pemaparan dalam vue3

