Rumah >hujung hadapan web >tutorial css >Ajar anda langkah demi langkah struktur CSS SMACSS
Ajar anda langkah demi langkah struktur CSS SMACSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-01-20 18:05:481783semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang seni bina css SMACSS Ia juga akan membincangkan tentang apa itu smacss dan isu berkaitan tentang klasifikasi seni bina ini.

Oleh kerana CSS hanya mempunyai satu skop, jika kita tidak memberi perhatian untuk menjaga kod CSS, ia akan menyukarkan kod yang kita tulis untuk dibaca dan diselenggara, jadi kita gunakan hierarki halaman web itu sendiri, mengabstrak metodologi BEM.
Kaedah klasifikasi tiga lapisan mudah BEM tidak mempunyai masalah dalam menangani tapak web bersaiz kecil dan sederhana, tetapi mungkin lebih sukar untuk menangani gaya tapak web yang kompleks. Kita perlu mencari cara yang lebih baik.
Maka lahirlah SMACSS hubungan antara SMACSS dan BEM sedikit seperti hubungan antara susun atur Flex dan susun atur Grid dalam reka letak.
Tetapi sila ambil perhatian bahawa SMACSS dan BEM tidak pernah menjadi masalah kemasukan dan kemasukan sebelum ini Sama seperti semasa menggunakan susun atur Flex dan susun atur Grid, apabila menyusun struktur laman web, kami akan memilih Grid, biasa dan mudah dua-. dimensi Susun atur akan menggunakan Flex, dan kami akan menggunakan kaedah yang sesuai pada masa yang tepat dan BEM adalah serupa Sebaik sahaja anda menguasai idea, aplikasi adalah perkara remeh.
Jika anda masih belum mempelajari BEM, anda boleh merujuk artikel BEM tentang Seni Bina CSS.
Apa itu SMACSS
Tidak sukar untuk berfikir bahawa SMACSS adalah singkatan, iaitu pembukaan laman web Nota: Scalable and Modular Architecture untuk CSS, maksud nama itu sangat jelas, iaitu menulis modulariti dan struktur CSS yang disesuaikan dan berskala.

Apabila anda selesai mempelajari SMACSS, anda akan mempunyai pemahaman yang lebih mendalam tentang Seni Bina Berskala dan Modular untuk CSS.
Bagaimana cara menyebut SMACSS walaupun SMACSS bukan perkataan, ia mempunyai sebutan tersendiri, yang disebut sama dengan {smacks}.
Pengkelasan SMACSS
Jika anda menjumpai kata inti untuk BEM, ia adalah berlapis Jika anda juga menjumpai kata inti untuk SMACSS, ia mesti ada perbezaan satu perkataan . Mari kita lihat bagaimana SMACSS mengklasifikasikan.
Teras SMACSS ialah pengelasan, yang secara khusus membahagikan gaya projek kepada lima kategori:
Asas (Asas)
Susun atur
Modul
Negeri (negeri)
Tema( Topik)
Seterusnya, mari kita lihat kandungan khusus lima bahagian tersebut.
Asas
Peraturan Asas (Asas) biasanya meletakkan gaya lalai. Gaya lalai ini pada asasnya ialah pemilih elemen, tetapi ia juga boleh termasuk pemilih atribut, pemilih kelas pseudo, pemilih anak dan pemilih adik beradik. Pada asasnya, gaya asas mentakrifkan bagaimana elemen harus kelihatan di mana-mana pada halaman.
Contohnya:
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}Kami melihat bahawa kod Base sangat serupa dengan penetapan semula CSS.
Untuk bahagian kod ini, kami biasanya mendapatkan bantuan daripada Normalize.css atau sanitize.css, dan tidak perlu melengkapkannya sendiri.
Layout
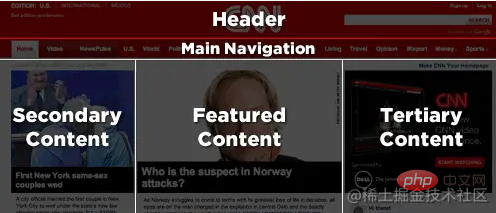
Mari kita bezakan bahagian mana dalam laman web itu milik Layout dan bahagian mana yang tergolong dalam Modul Lihat tangkapan skrin laman web di bawah:

Mari kita buat pembahagian kasar dahulu, terutamanya termasuk kepala, badan, ekor, dll. Ini tergolong dalam Reka Letak.
Mari lakukan satu lagi pembahagian terperinci Elemen dalam Reka Letak boleh dibahagikan lagi, seperti bar navigasi, dll. Ini adalah modul komponen.
Reka letak sangat hampir dengan teg HTML Sebagai rangka tapak web, ia bertanggungjawab untuk reka letak, dan Modul lebih bertanggungjawab untuk paparan dan interaksi perniagaan.
Hubungan antara Reka Letak dan Modul ialah (> bermaksud kemasukan):
Reka letak > Modul
Jika tapak web kompleks, ia boleh sebenarnya jadi begini :
> Tata Letak > bahagian mungkin Terdapat satu atau lebih modul.
Nama kelas susun atur am bermula dengan .l-.
Perlu diambil perhatian bahawa kenyataan rasmi mengatakan bahawa reka letak utama boleh menggunakan pemilih ID, dan reka letak kedua menggunakan pemilih kelas, saya rasa kelas harus digunakan sepenuhnya.
Ambil contoh:

.l-header {}
.l-primarynav {}
.l-main-content {}Modul
Selepas membaca bahagian sebelumnya, Modul mudah difahami.
Modul ialah bahagian reka bentuk kami yang boleh diguna semula dan modular. Ilustrasi, bar sisi, senarai produk, dll. semuanya tergolong dalam modul.
Modul Dari perspektif kejuruteraan, tidak mengapa jika anda memanggilnya sebagai komponen.
Ambil contoh, komponen POST:
Nama kelas sangat mudah, cuma awalan dengan nama moudle atau nama komponen.<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image lazy" src="/static/imghwm/default1.png" data-src="..." alt="Ajar anda langkah demi langkah struktur CSS SMACSS" >
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>State
对于 Module 甚至是 Layout,里面不可避免需要动态交互,比如按钮是不是禁用 disable,布局是不是激活 active,tab 组件是不是展开 expand 等,于是我们需要维护 state 来操作动态变化的部分,这就是第四个部分 State。
State 的类名,一般使用 .is- 来开头,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}Theme
大家多多少少都用过网站的换肤功能,所以 Theme 也算比较常见的了,整个网站上重复的元素,比如颜色、形状、边框、阴影等规则基本都在 Theme 的管辖下,换句话说 Theme 是定义公共类名的地方。
大多数情况下,。我们不想每次创建它们时都重新定义它们。相反,我们想要定义一个唯一的类,我们稍后才将其添加到默认元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要将这些 SMACSS 主题规则与基本规则混淆,因为基本规则仅针对默认外观,并且它们往往类似于重置为默认浏览器设置,而主题单元更像是一种样式,它提供最终外观,这种特定的配色方案是独一无二的。
如果站点具有多个样式或多个用于不同状态的主题,主题规则也很有用,因此可以在页面上的某些事件期间轻松更改或交换,例如使用主题切换按钮。至少,它们将所有主题样式保存在一个地方,因此您可以轻松更改它们并保持它们井井有条。
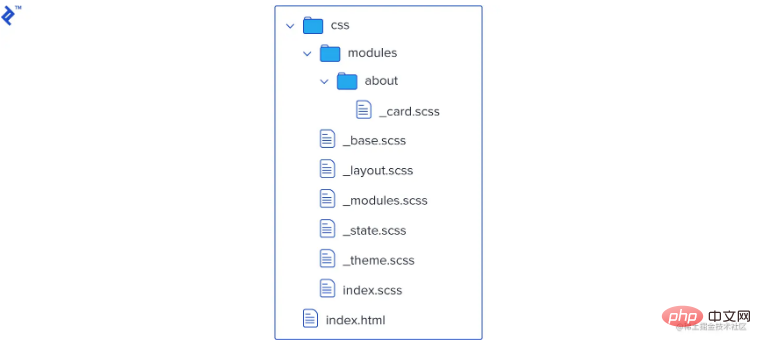
SMACSS 目录
项目中使用了 SMACSS 的命名规范,目的大概就是这样的:

总结
因为 CSS 只有一个作用域,会导致代码很混乱,很难阅读,也很难扩展,于是出现了BEM ,但是当项目更加复杂的时候,我们需要一个新的更上一个台阶的样式管理方案,这就是 SMACSS ,不用于 BEM 的分层,它把采用的办法是分类,项目中的样式文件被它分为五类,让我样式管理变得更加的方便了。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Ajar anda langkah demi langkah struktur CSS SMACSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

