Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan pemilih keturunan dalam css
Cara menggunakan pemilih keturunan dalam css
- 青灯夜游asal
- 2022-01-20 11:47:134239semak imbas
Dalam CSS, pemilih keturunan digunakan untuk memilih semua elemen turunan tertentu bagi elemen atau kumpulan elemen tertentu Anda perlu meletakkan pemilihan elemen induk di hadapan dan pemilihan elemen anak di belakang. dengan ruang di tengah Asingkan, sintaksnya ialah "elemen anak elemen induk {gaya css}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Pemilih keturunan, juga dikenali sebagai pemilih kemasukan, digunakan untuk memilih keturunan elemen atau kumpulan elemen tertentu Pemilihan elemen induk diletakkan di hadapan, dan pemilihan elemen anak diletakkan di belakang, dipisahkan oleh ruang di tengah .
Bentuk pemilih keturunan tertumpu:
1. 父代 * {}
ialah mencari anak 1 daripada generasi ibu bapa atau anak generasi ibu bapa 2{} ialah mencari anak 2 daripada generasi ibu bapa . 父代 子代1{}
Ini adalah untuk mencari anak 1 daripada ibu bapa, dan kemudian mencari anak 2 daripada anak 1. 父代 子代1 子代2{}
Elemen dalam pemilih keturunan bukan sahaja Terdapat boleh menjadi dua. Untuk perhubungan keturunan nenek moyang berbilang peringkat, boleh terdapat berbilang ruang untuk memisahkannya. Contohnya, jika terdapat tiga elemen dengan ID a, b dan c, pemilih keturunan boleh ditulis dalam bentuk #a #. b #c{}, Selagi pemilihan unsur nenek moyang dipisahkan oleh ruang sebelum dan di tengah unsur keturunan.
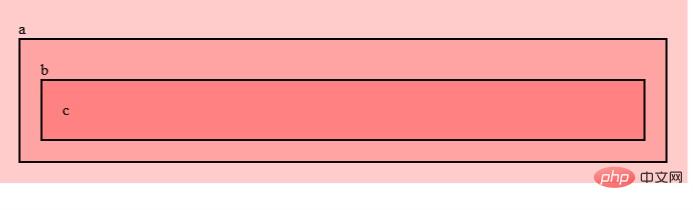
Borang pertama: Walaupun semua dipilih, * mempunyai keutamaan yang lebih rendah.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
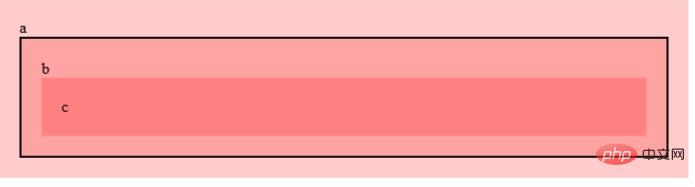
Borang kedua:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html> 
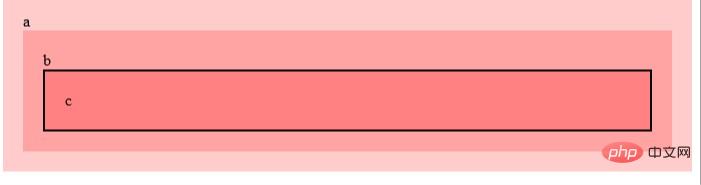
Borang ketiga: ia tidak boleh memilih .b dan .c pada masa yang sama, hanya .c.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
Terdapat satu lagi perkara yang perlu diperhatikan dalam kod berikut: a p dengan nama kelas c bersarang dalam p dengan nama kelas c, dan p dengan nama kelas c bersarang di dalamnya. juga akan dipilih apabila
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html> (Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Cara menggunakan pemilih keturunan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

