Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah pernyataan css untuk menukar elemen sebaris kepada elemen blok
Apakah pernyataan css untuk menukar elemen sebaris kepada elemen blok
- 青灯夜游asal
- 2022-01-20 12:01:282008semak imbas
Pernyataan css untuk menukar elemen sebaris kepada elemen blok ialah "elemen sebaris {display: block;}". Atribut paparan digunakan untuk mentakrifkan jenis kotak paparan yang dijana oleh elemen semasa membuat reka letak Apabila nilai atribut ini ialah "blok", elemen yang ditentukan akan dipaparkan sebagai jenis elemen peringkat blok.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Menurut klasifikasi paparan CSS, elemen HTML dibahagikan kepada tiga jenis: elemen blok, elemen sebaris dan elemen blok sebaris.
Dalam CSS, anda hanya perlu menetapkan gaya display:block kepada elemen sebaris untuk menukarnya menjadi elemen blok.
Atribut paparan digunakan untuk menentukan jenis kotak paparan yang dijana oleh elemen semasa membuat reka letak. Untuk jenis dokumen seperti HTML, menggunakan paparan secara sembarangan boleh berbahaya, kerana ia mungkin melanggar hierarki paparan yang telah ditakrifkan dalam HTML. Untuk XML, memandangkan XML tidak mempunyai hierarki jenis ini terbina dalam, semua paparan amat diperlukan.
blok: Elemen ini akan dipaparkan sebagai elemen peringkat blok, dengan pemisah baris sebelum dan selepas elemen ini.
sebaris: Lalai. Elemen ini akan dipaparkan sebagai elemen sebaris tanpa pemisah baris sebelum atau selepas elemen.
blok sebaris: Elemen blok sebaris. (Nilai baharu dalam CSS2.1)
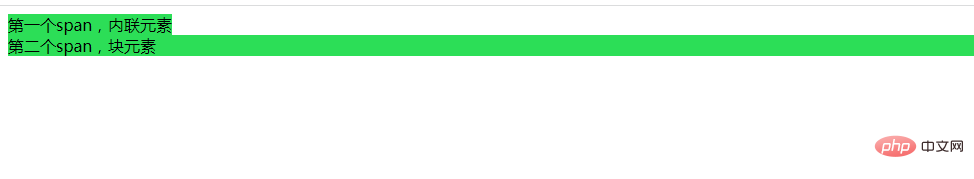
contoh css menetapkan gaya sebaris untuk menyekat elemen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span {
background-color: #2cde57;
}
.span1 {
display: block;
width: 1000px;
}
</style>
</head>
<body>
<span>第一个span,内联元素</span>
<span>第二个span,块元素</span>
</body>
</html>
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah pernyataan css untuk menukar elemen sebaris kepada elemen blok. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

