Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mengapa prestasi animasi css3 begitu tinggi?
Mengapa prestasi animasi css3 begitu tinggi?
- 青灯夜游asal
- 2022-01-20 10:56:562346semak imbas
| ; 3. Animasi CSS berjalan dalam utas gubahan dan tidak menyekat utas utama, dan tindakan yang diselesaikan dalam utas gubahan tidak mencetuskan aliran semula dan lukis semula, jadi kos pemaparannya adalah kecil.
 Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
1. Proses pemaparan penyemak imbas
Proses pemaparan terutamanya mempunyai 4 langkah
- Menghuraikan HTML dan menjana pepohon DOM
- Menghuraikan gaya CSS untuk menjana pepohon CSSOM Pepohon CSSOM digabungkan dengan pepohon DOM untuk menjana pepohon Render
- Pokok Render Layout menjalankan pemprosesan reka letak pada setiap nod dan menentukan kedudukannya pada skrin. , enjin pemaparan tidak akan menunggu sehingga HTML dihuraikan Hanya kemudian buat pepohon pemaparan reka letak
- Jana pepohon DOM
- Pembinaan pokok DOM ialah proses traversal yang mendalam, yang bermaksud bahawa hanya apabila semua nod anak telah dibina, nod adik beradik seterusnya bagi nod semasa akan dibina
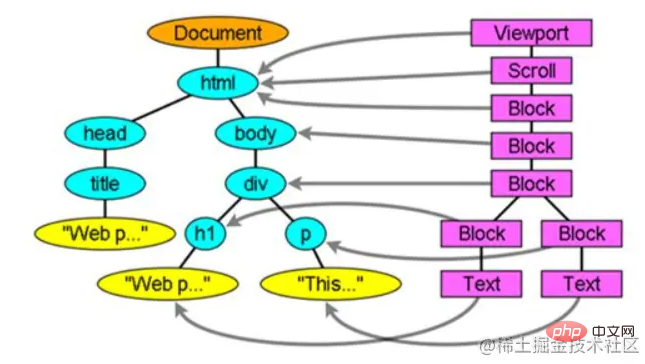
Jana pepohon Render CSSOM akan dijana apabila pokok DOM dijana, membina Pokok Render berdasarkan pokok CSSOM dan DOM .
pokok DOM dan pokok Render
2 Konsep penting dalam CSSReflow
 Reflow juga dipanggil
Reflow juga dipanggil
, yang merujuk kepada pemaparan di mana
atribut geometriperlu diubah.
Setiap aliran semula akan memaparkan semula kandungan halaman web , tetapi mata manusia kita tidak dapat merasakan sebarang perubahan, tetapi ia sememangnya akan mengosongkan halaman, dan kemudian klik dari sudut kiri atas halaman Piksel pertama dipaparkan sedikit demi sedikit dari kiri ke kanan dan dari atas ke bawah Proses ini akan berlaku setiap kali anda mengalir semula, tetapi anda tidak dapat merasakannya
Nod perubahan pokok pemaparan Ia menjejaskan sifat geometri nod, menyebabkan kedudukan nod berubah Pada masa ini, penyemak imbas akan dicetuskan untuk mengalir semula dan menjana semula pepohon pemaparan.Atribut geometri biasa: susun atur, saiz, atribut yang boleh diukur dengan pembaris
paparan, apungan, gridlebar, pelapik
dll
Lukis Semula
- Lukis Semula bermaksud menukar
- atribut rupa tanpa menjejaskan
, serupa dengan warna. Berbanding dengan aliran semula, kesan lukisan semula tidak akan sekuat itu.
Nod pepohon pemaparan berubah, tetapi atribut pengumpulan nod tidak terjejas dengan lebih banyak prestasi penyemak imbas daripada melukis semula. Dan aliran semula pasti akan membawa lukisan semula, dan lukisan semula tidak semestinya memerlukan aliran semulaAtribut rupa
klip, latar belakangteks
Tunggu
Selepas memperkenalkan pengetahuan ini, mari kita bercakap tentang animasi CSS3 animasi CSS3
- Di sini kita hanya bercakap tentang animasi CSS3
- . Animasi CSS3 juga dipanggil animasi tweening kerana anda hanya perlu menambah kedudukan bingkai utama, dan bingkai lain yang tidak ditentukan akan dijana secara automatik
- Oleh kerana kami hanya menetapkan beberapa kedudukan bingkai kunci, jadi lebih sukar untuk mengawal animasi. Anda tidak boleh menjeda animasi separuh jalan, atau menambah beberapa operasi lain semasa proses animasi. Ia tidak mudah
Tetapi animasi CSS juga mempunyai banyak faedah
Pelayar boleh mengoptimumkan. animasiUntuk penyemak imbas dengan kadar bingkai yang lemah, CSS3 boleh diturunkan secara semula jadi dan serasiKod ini mudah dan arah pengoptimuman prestasi ditetapkan4 animasi
Pertama sekali, animasi JS ialah animasi bingkai demi bingkai, yang melukis kandungan pada bingkai masa, bingkai demi bingkai, jadi ia sangat boleh dihasilkan dan boleh mencapai hampir semua bentuk animasi yang anda inginkan. Walau bagaimanapun, oleh kerana kandungan animasi bingkai demi bingkai adalah berbeza, ia akan meningkatkan beban pengeluaran dan menduduki ruang sumber yang agak besar.
- Tetapi ia juga mempunyai banyak kelebihan
- Animasi halus
- Kebolehkawalan tinggi
5. Perbandingan antara animasi CSS dan animasi JS
Perbincangan sebelum ini tentang animasi CSS dan animasi JS adalah perkara yang agak konseptual, jadi tidak mengapa untuk tidak membacanya
- Setelah berkata begitu banyak, Mengapa CSS perlu animasi menjadi
- lebih cekap ?
- Titik pertama
Dari perspektif kerumitan pelaksanaan animasi, kebanyakan animasi CSS adalah antara animasi, manakala animasi JS adalah Frame- animasi oleh bingkai. Sudah tentu kita tidak bercakap tentang kesan yang dicapai di sini
Mata kedua
Untuk pengekodan yang cekap, animasi yang dilaksanakan menggunakan JS, tidak kira betapa mudahnya animasi itu, sudah tentu, anda boleh mengatakan bahawa anda boleh menggunakan beberapa perpustakaan untuk menyelesaikan masalah ini, tetapi operasi sebenar ini perpustakaan mungkin lebih pantas daripada Kecekapan pelaksanaan asli jauh lebih rendah Mata ketiga Prestasinya adalah cekap dan melukis semula lebih awal. Jika kita ingin mengalihkan elemen ke kanan, kita mungkin perlu mengawal atribut tutorial video css)dom.style.left dan menukar kedudukan elemen setiap kali digabungkan dengan apa yang kita katakan, geometri atribut mesti berubah Ia akan menyebabkan aliran semula, dan aliran semula pasti akan menyebabkan lukisan semula anda boleh bayangkan betapa mahalnya jika kami menggunakan JS untuk melaksanakan animasi Ini akan menyebabkan pelayar mengira halaman secara berterusan , mengakibatkan pengumpulan memori pelayar. Pada masa yang sama, memandangkan JavaScript berjalan dalam urutan utama penyemak imbas, terdapat tugas penting lain yang dijalankan dalam utas utama, jadi ia mungkin terganggu dan menyebabkan sekatan benang, mengakibatkan bingkai kehilangan
Atas ialah kandungan terperinci Mengapa prestasi animasi css3 begitu tinggi?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta teks untuk mencapai animasi bingkai demi bingkai (dengan kod)
- Sebagai hadiah Festival Pertengahan Musim Luruh, kongsi kesan animasi revolusi matahari, bumi dan bulan CSS!
- Rakam amalan dan lihat cara mengoptimumkan animasi troli beli-belah program mini
- Gunakan CSS tulen untuk mencapai kesan animasi ikon React berputar
- Sudah tiba masanya untuk meraikan Tahun Baru, gunakan CSS untuk mencapai kesan animasi tanglung perayaan!

