Rumah >hujung hadapan web >tutorial css >Bagaimana untuk merealisasikan sfera css3
Bagaimana untuk merealisasikan sfera css3
- 青灯夜游asal
- 2022-01-20 16:47:234015semak imbas
Cara melaksanakan sfera dalam CSS3: 1. Buat elemen segi empat sama dengan lebar dan tinggi yang sama, dan tetapkan kepada bulatan menggunakan atribut jejari sempadan 2. Gunakan "background:radial-gradient(. ..)" Pernyataan menambah warna latar belakang kecerunan jejari pada elemen bulat untuk mencapai kesan sfera.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Langkah-langkah untuk melaksanakan sfera dalam css3:
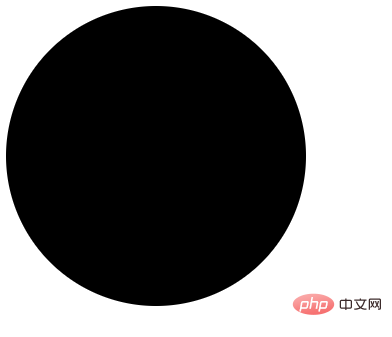
1. Bentuk asas
Mari kita laksanakan ia pertama Satu bulatan asas, kod HTML adalah seperti berikut:
<figure class="circle"></figure>
Angka teg baharu dalam HTML5 digunakan di sini, tetapi teg lain juga boleh digunakan. Tag angka digunakan khas untuk memaparkan gambar atau kandungan grafik lain dalam halaman web. Untuk mencapai kesan bulat, tambah beberapa gaya asas:
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
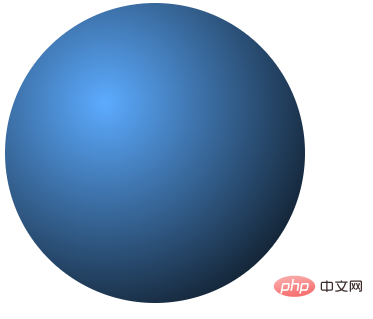
2 Kecerunan jejari
dilaksanakan di atas Asas kesan bulat, di sini kesan kecerunan jejarian ditambah untuk mencapai sfera yang lebih realistik.
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}
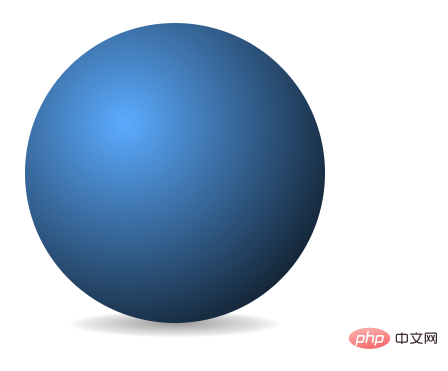
3 Tambah bayang-bayang untuk meningkatkan kesan tiga dimensi
Kesan sfera asas telah pun dihasilkan dalam bahagian sebelumnya Untuk meningkatkan Untuk kesan tiga dimensi, kami menambah bayang di bahagian bawah bola untuk menjadikan kesan tiga dimensi lebih kuat.
Kod HTML yang digunakan di sini adalah seperti berikut:
<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>
Kod CSS adalah seperti berikut:
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}
( Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk merealisasikan sfera css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah yang dimaksudkan dengan kelas pseudo css3 dan elemen pseudo?
- Apakah cara untuk mengawal penyembunyian elemen dalam css3
- Apakah sifat yang dimiliki oleh transformasi css3?
- Atribut css3 yang manakah mengubah sifat lata?
- Apakah dua jenis sifat margin dalam css3?
- Apakah sifat yang digunakan peralihan css3?

