Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bootstrap mempunyai beberapa bekas
Bootstrap mempunyai beberapa bekas
- 青灯夜游asal
- 2022-01-10 11:28:584174semak imbas
Bootstrap mempunyai dua jenis bekas: 1. Bekas susun atur tetap Letakkan grid lalai dalam bekas "class="container"" untuk membuat susun atur tetap 2. Bekas susun atur bendalir bekas Letakkan grid ke dalam bekas bendalir dengan "class="container-fluid"" untuk mencipta susun atur bendalir.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Bekas Bootstrap
Bekas adalah asas reka letak responsif dalam Bootstrap mengesyorkan agar semua kandungan ditakrifkan dalam bekas dan bekas adalah prasyarat penting untuk mendayakan sistem grid Bootstrap.
Bootstrap menyediakan dua jenis bekas susun atur, satu bekas susun atur lebar tetap dan satu lagi bekas susun atur bendalir. Meletakkan grid dalam beberapa jenis bekas membolehkan anda menyusunnya dengan sewajarnya.
Reka letak tetap
Letakkan grid lalai Bootstrap ke dalam bekas dengan class="container" untuk mencipta reka letak lebar tetap. Reka letak tetap dipusatkan pada keseluruhan halaman. Contohnya:
<body>
<div class="container">
...
</div>
</body>Kesannya adalah seperti yang ditunjukkan di bawah (Bekas susun atur tetap Bootstrap):

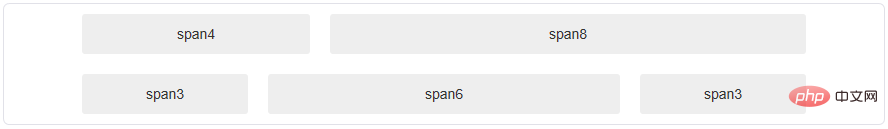
Secara ringkasnya, masukkan semua kandungan ke dalam class= bekas "bekas", anda boleh membuat susun atur berpusat, lebar tetap. Contoh khusus adalah seperti berikut:
<body>
<div class="container">
<div class="row">
<div class="span4">span4</div>
<div class="span8">span8</div>
</div>
<div class="row">
<div class="span3">span3</div>
<div class="span6">span6</div>
<div class="span3">span3</div>
</div>
</div>
</body>Kesan susun atur adalah seperti yang ditunjukkan dalam rajah di bawah (contoh susun atur tetap Bootstrap):

Reka letak mengalir
Begitu juga, letakkan grid bendalir Bootstrap ke dalam bekas bendalir dengan class="bendalir-bekas" untuk mencipta reka letak bendalir. Susun atur bendalir akan memenuhi keseluruhan lebar port pandangan. Contohnya:
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>Kesan reka letak adalah seperti yang ditunjukkan di bawah (susun atur aliran Bootstrap):

[Cadangan berkaitan: "tutorial bootstrap 》】
Atas ialah kandungan terperinci Bootstrap mempunyai beberapa bekas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

