Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Perpustakaan js yang manakah boleh digunakan untuk bootstrap?
Perpustakaan js yang manakah boleh digunakan untuk bootstrap?
- 青灯夜游asal
- 2021-12-30 11:23:412758semak imbas
Pustaka pemalam js yang tersedia: 1. Peralihan animasi "transition.js"; 2. Tetingkap pop timbul "modal.js" 3. Menu lungsur turun "dropdown.js"; Tab "tab" .js"; 5. Kotak gesaan "tooltop.js"; 6. Kotak amaran "alert.js" dan sebagainya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.2, komputer DELL G3
Pemalam JavaScript (perpustakaan) disokong oleh Bootstrap
Import sekali:
Bootstrap menyediakan satu fail yang mengandungi semua pemalam JavaScript Bootstrap, iaitu bootstrap.js (versi termampat: bootstrap. min. js).
Penggunaan khusus adalah seperti berikut (atau lihat baris 28-29 editor kod di sebelah kanan):
<!—导入jQuery版本库,因为Bootstrap的JavaScript插件依赖于jQuery --> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <!—- 一次性导入所有Bootstrap的JavaScript插件(压缩版本) --><script src="js/bootstrap.min.js"></script>
Pernyataan khas: Repositori jQuery juga boleh memuatkan versi jQuery tempatan anda .
Import individu:
Untuk memudahkan import bebas fail kesan khas, Bootstrap V3.2 menyediakan 12 pemalam JavaScript, iaitu:
☑ Peralihan animasi (Peralihan): Fail pemalam yang sepadan"transition.js"
☑ Tetingkap pop timbul modal (Modal): Fail pemalam yang sepadan "modal.js"
☑ Menu lungsur turun (Turun Turun ): Fail pemalam yang sepadan "dropdown.js"
☑ Pengesanan tatal (Scrollspy): Pemalam yang sepadan fail " scrollspy.js"
☑ Tab: Fail pemalam yang sepadan"tab.js"
☑ Petua alatan: Fail pemalam yang sepadan"tooltop.js"
☑ 🎜>Popover: Fail pemalam yang sepadan"popover.js"
☑ Makluman:Fail pemalam yang sepadan "alert.js"
☑ Butang: Fail pemalam yang sepadan "butang .js”
☑ Runtuh/Akordeon: Fail pemalam yang sepadan“collapse.js”
☑ 🎜>Karusel gambar: Fail pemalam yang sepadan"carousel.js"
☑Kedudukan automatik imbuhan pelampung: Fail pemalam yang sepadan"affix.js"
Muat turun pemalam bebas di atas boleh dimuat turun daripada github (https: //github.com /twbs/bootstrap). Kotak pop timbul modal - penggunaan tetingkap pop timbul modal (penerangan parameter data)
Selain mengawal pop timbul modal melalui togol data dan sasaran data Selain tetingkap, rangka kerja Bootstrap juga menyediakan
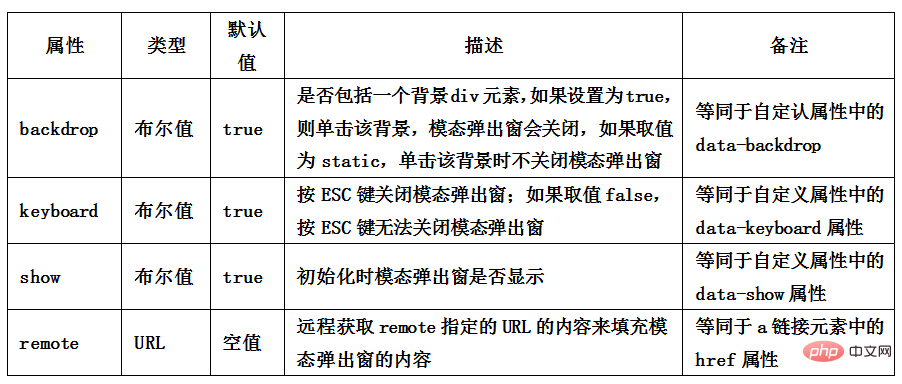
atribut data tersuai lain untuk kotak pop timbul modal untuk mengawal tetingkap pop timbul modal. Contohnya: sama ada terdapat tirai latar modal dengan latar belakang kelabu dan sama ada tetingkap pop timbul modal boleh ditutup dengan menekan kekunci ESC. Arahan yang berkaitan tentang sifat tersuai tetingkap timbul Modal adalah seperti berikut:
 Kod tetingkap timbul yang dicetuskan JavaScript:
Kod tetingkap timbul yang dicetuskan JavaScript:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});Apabila menggunakan JavaScript untuk mencetus tetingkap pop timbul modal, rangka kerja Bootstrap menyediakan beberapa tetapan, terutamanya termasuk atribut
tetapan,tetapan parameter dan tetapan acara.
Tetapan atributAtribut tersuai utama yang disokong oleh tetingkap pop timbul modal secara lalai ialah:
 Sebagai contoh, jika anda tidak mahu pengguna menekan kekunci ESC untuk menutup tetingkap pop timbul modal, anda boleh melakukan ini:
Sebagai contoh, jika anda tidak mahu pengguna menekan kekunci ESC untuk menutup tetingkap pop timbul modal, anda boleh melakukan ini:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({ keyboard:false
});
});
});
| Penggunaan | Penerangan | |
togol |
$(“#mymodal”).modal(“togol”) |
Terbalikkan keadaan pop timbul modal apabila dicetuskan. Jika tetingkap pop timbul modal dipaparkan, tutupnya; sebaliknya, jika tetingkap pop timbul modal ditutup, paparkan |
tunjukkan | $(“#mymodal”).modal(“show”) |
Apabila dicetuskan, paparkan pop timbul modal |
sembunyikan |
$("#mymodal").modal("sembunyikan") |
Apabila dicetuskan, Tutup pop timbul modal |
Tetapan acara:
Timbul timbul modal juga menyokong empat jenis acara, Ia adalah sebelum dan selepas tetingkap pop timbul modal muncul, sebelum menutup dan selepas ditutup Penerangan khusus adalah seperti berikut:
|
Penerangan | show.bs.modal | Dicetuskan serta-merta apabila kaedah pertunjukan dipanggil (sebelum ia dipaparkan); | shown.bs.modal | Acara ini dipaparkan sepenuhnya dalam tetingkap pop timbul modal Dicetuskan selepas diberikan kepada pengguna (dan selepas menunggu animasi CSS selesai); | hide.bs.modal | Dicetuskan serta-merta apabila kaedah sembunyi dipanggil (tetapi penyembunyian belum dimatikan) | tersembunyi. bs.modal | Acara ini dicetuskan selepas tetingkap pop timbul modal tersembunyi sepenuhnya (dan selepas animasi CSS selesai) 调用方法也非常简单: $('#myModal').on('hidden.bs.modal', function (e) {
// 处理代码...
})下拉菜单(Dropdown)dropdown.js(官方发布引用地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-dropdown.js) <p class="navbar navbar-default" id="navmenu">
<a href="##" class="navbar-brand">W3cplus</a>
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle" role="button" id="tutorial">教程<b class="caret"></b></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="tutorial">
<li role="presentation"><a href="##">CSS3</a></li>
<li role="presentation"><a href="##">HTML5</a></li>
<li role="presentation"><a href="##">Sass</a></li>
</ul>
</li>
<li><a href="##">前端论坛</a></li>
<li><a href="##">关于我们</a></li>
</ul>
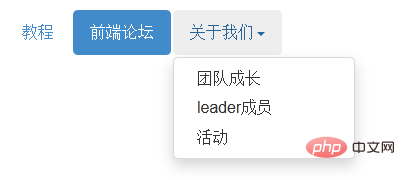
</p>被点击的菜单项链接或按钮需要添加自定义属性 data-toggle="dropdown" Dropdown插件加载时,对所有带 有“data-toggle=dropdown”样式的元素绑定了事件,用户单击带有“data-toggle=dropdown”样式的链接或按钮时, 会触发JavaScript事件代码。当用户点击带有“data-toggle=dropdown”样式的链接或按钮时,下拉菜单的父容器(上面的示例是 “74d52b23ab82884e0a9b3f3b737a1a79”)会添加一个open类名,此时下拉菜单显示;再次单击时,JavaScript会删除刚添加的open类 名,此时下拉菜单将隐藏。 效果图如下:
使用JavaScript调用dropdown()方法后,单击激活按钮,会弹出下拉菜单,再次单击的时候会收起下拉菜单。 $(function(){
$(".dropdown-toggle").dropdown();
})还可以使用参数“toggle”。当下拉菜单隐藏时,调用dropdown(“toggle”)方法可以显示下拉菜单,反之,如果下拉菜单显示时,调用dropdown(“toggle”)方法可以让下拉菜单隐藏。 $(function(){
$(".dropdown-toggle").dropdown("toggle");
})不过使用该参数,每次单击都要两次toggle,就会一直是一个不变的状态。所以,一般情况下,使用示例中不带参数的方法。就算你需要使用参数“toggle”,也建议使用jQuery的one方法: $(".dropdown-toggle").one("click",function(){
$(this).dropdown("toggle");
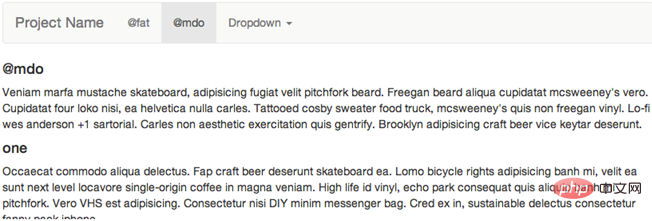
})滚动监控器 scrollspy.js(官方发布引用地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-scrollspy.js) 1、当用户鼠标滚动时,滚动条的位置会自动更新导航条中相应的导航项 2、用户拖动滚动条,当滚动到@mdo时,上面的@mdo导航项就会高亮显示:
这是因为该插件可以自动检测滚动条到达哪个位置,然后在需要高亮的菜单元素上加了一个“active”样式。 选项卡(Tabs)插件引用地址:914ab5dbdee22d115e4f23645cfd4a112cacc6d41bbb37262a98f745aa00fbf0 选项卡Tabs是Web中一种非常常用的功能。用户点击或悬浮对应的菜单项,能切换出对应的内容。如下图所示:
选项卡组件(也就是菜单组件),对应的是 Bootstrap的 nav-tabs) 底部可以切换的选项卡面板,在 Bootstrap 中通常 tab-pane 来表示 一个选项卡主要包括两个部分,其一是菜单项,其二是内容面板。拿下面的示例来做演示。其HTML结构如下: <!-- 选项卡组件(菜单项nav-tabs)-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab">公告</a></li>
<li><a href="#rule" role="tab">规则</a></li>
<li><a href="#forum" role="tab">论坛</a></li>
<li><a href="#security" role="tab">安全</a></li>
<li><a href="#welfare" role="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<p id="myTabContent" class="tab-content">
<p class="tab-pane fade in active" id="bulletin">公告内容面板</p>
<p class="tab-pane fade" id="rule">规则内容面板</p>
<p class="tab-pane fade" id="forum">论坛内容面板</p>
<p class="tab-pane fade" id="security">安全内容面板</p>
<p class="tab-pane fade" id="welfare">公益内容面板</p>
</p>关键一点,选项卡中链接的锚点要与对应的面板内容容器的ID相匹配。 在Bootstrap框架中选项卡nav-tabs已带有样式,前面在介绍导航一节中有详细介绍。而对于面板内容tab-pane都是隐藏的,只有当前面板内容才是显示的: /*bootstrap.css文件第3758行~第3763行*/
.tab-content > .tab-pane {
display: none;
}
.tab-content > .active {
display: block;
}选项卡--触发切换效果同样的,选项卡也定义data属性来触发切换效果。当然前提你也要先加载bootstrap.js或者是tab.js。声明式触发选项卡需要满足以下几点要求: 2、并且设置 data-target="对应内容面板的选择符(一般是ID)"; 如果是链接的话,还可以通过 href="对应内容面板的选择符(一般是ID)" 主要起的作用是用户点击的时候能找到该选择符所对应的面板内容 tab-pane。 3、面板内容统一放在 tab-content 容器中,而且每个内容面板 tab-pane 都需要设置一个独立的选择符(最好是ID)与选项卡中的 data-target 或 href 的值匹配。 选项卡--为选择卡添加fade样式为了让面板的隐藏与显示在切换的过程效果更流畅,可以在面板中添加类名 fade,让其产生渐入的效果。 选项卡--胶囊式选项卡(nav-pills)在Bootstrap除了可以让 nav-tabs 具有选项卡的切换功能之外,还可以对胶囊式 nav-pills 导航也具有选项卡的功能。我们只需要将 nav-tabs 换成 nav-pills,另外关键一点是将 调用方法: 在每个链接的单击事件中调用 $(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
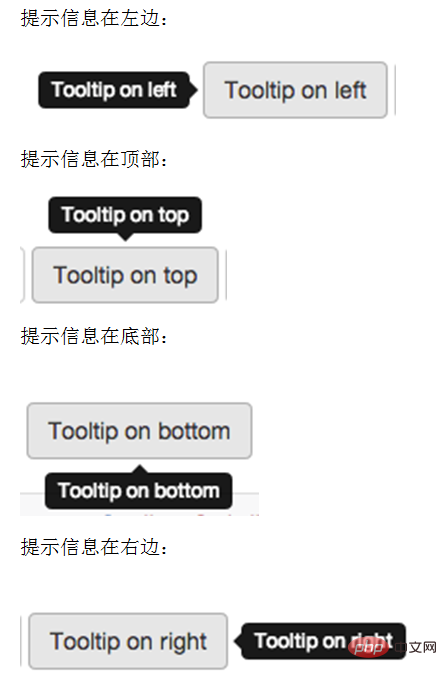
})提示框(Tooltip)插件源文件:tooltip.js (引用地址:279b171ca38ae9d72ccd47983294b1022cacc6d41bbb37262a98f745aa00fbf0) 提示框--结构Bootstrap框架中的tooltip的插件提供了四种不同的风格: 提示信息在左边:
在Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮bb9345e55eb71822850ff156dfde57c8标签或者链接3499910bf9dac5ae3c52d5ede7383485标签来制作。不管是使用按钮还是链接来制作提示框,他们都有一个共性:
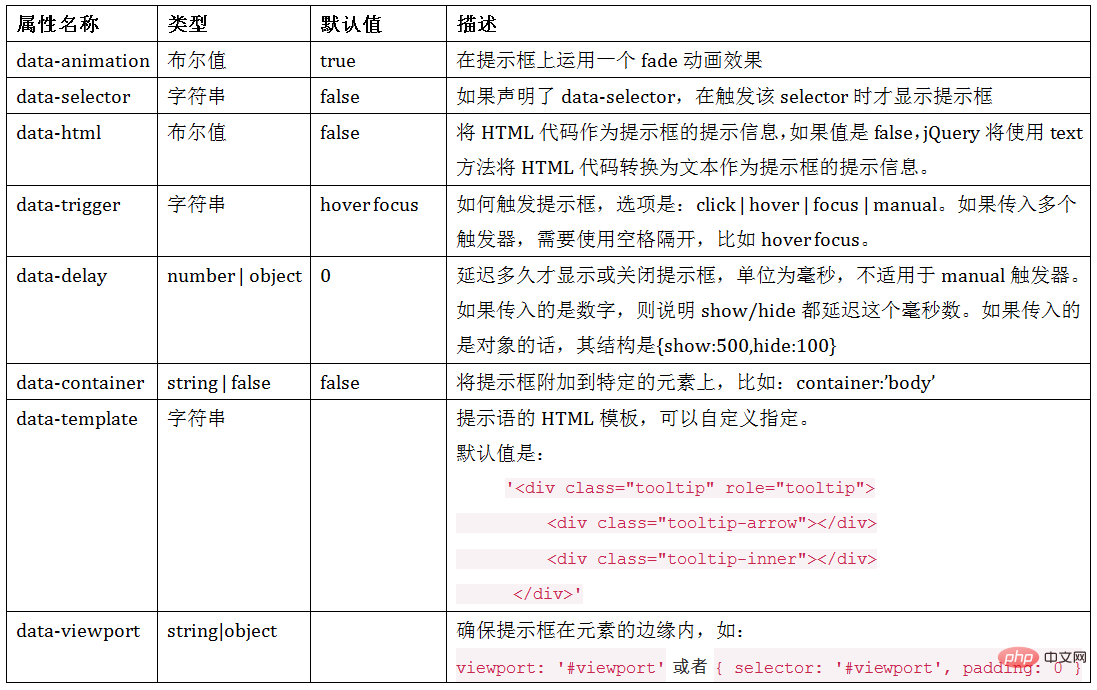
提示框--其他的自定义属性除此之外,提示框还有其他的自定义属性,每个自定义属性都具自身存在的意义,如下表所示:
提示框--JS设置参数方法除了在 html 代码中使用 data- 设置提示框参数,还可以使用 JavaScript 来设置提示框参数,主要包括:
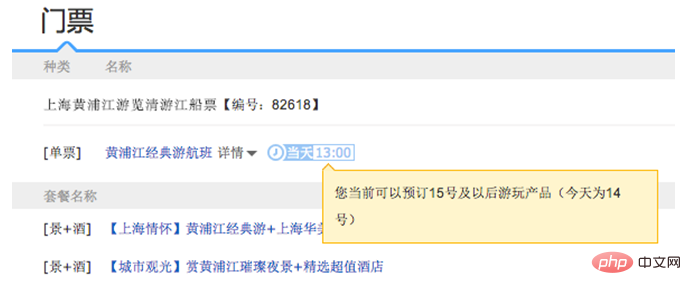
弹出框(Popover)插件源文件:popover.js (引用地址:eeaabbb240d55acf9119781656280efb2cacc6d41bbb37262a98f745aa00fbf0) 样式文件: ☑ LESS版本:对应的源文件是 popovers.less ☑ Sass版本:对应的源文件是 _popovers.scss ☑ 编译后的Bootstrap:对应bootstrap.css文件第5595行~第5714行 弹出框(Popover)仅从外表上看,和前面介绍的提示框(Tooltip)长得差不多,如下所示:
不同的是:弹出框除了有标题 title 以外还增加了内容 content 部分。这个在提示框中是没有的。而对于两者有何区别呢?稍后我们会介绍,先来了解如何制作Bootstrap框架中的弹出框。 弹出框--自定义结构属性同样在弹出框制作时,可以在HTML中定义下表所列的自定义属性:
弹出框--提示框和弹出框的异同从之前的学习可知,弹出框中HTML自定义的 data 属性和提示框中的自定义的 data 属性基本相同,只不过在其基础上增加了一个 data-content 属性,用来设置弹出框的内容。其实两插件也有略微的不同:
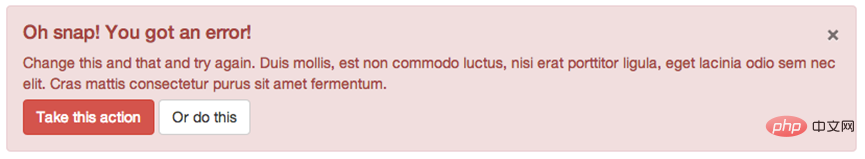
警告框(Alert)插件源文件:alert.js 引用地址: http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-alert.min.js
警告框--使用声明式触发警告框如果通过自定义的HTML属性(声明式)来触发警告框,需要在关闭按钮上设置自定义属性 <p class="alert alert-success" role="alert">
<button class="close" data-dismiss="alert" type="button" >×</button>
<p>恭喜您操作成功!</p>
</p>运行效果如下:
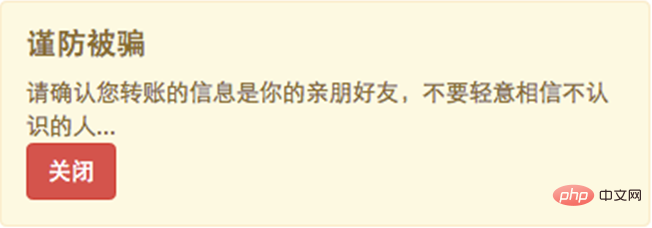
点击X会关闭整个警告框。 其实关闭按钮,不一定非要用X号,也可以是普通的按钮元素或者链接元素,只需要保证关闭元素带有自定义属性 警告框--JavaScript触发警告框除了通过自定义 html代码: <p class="alert alert-warning" role="alert" id="myAlert">
<h4>谨防被骗</h4>
<p>请确认您转账的信息是你的亲朋好友,不要轻意相信不认识的人...</p>
<button type="button" class="btn btn-danger" id="close">关闭</button>
</p>通过下面的JavaScript代码来触发: $(function(){
$("#close").on("click",function(){
$(this).alert("close");
});
});运行效果如下:
按钮插件(Button)插件源文件:button.js 引用地址: <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-button.min.js"></script> 按钮插件--按钮加载状态通过按钮可以设计状态提示,当单击按钮时,会显示loading状态信息。例如,点击“加载”按钮,会触发按钮的加载的状态。如下所示: <button class="btnbtn-primary" data-loading-text="正在加载中,请稍等..." type="button" id="loaddingBtn">加载</button> 通过 $(function(){
$("#loaddingBtn").click(function () {
$(this).button("loading");
});
});运行效果如下: 点击前:
点击后:
按钮插件--模拟单选择按钮模拟单选择按钮是通过一组按钮来实现单选择操作。使用按钮组来模拟单选按钮组,能够让设计更具个性化,可以定制出更美观的单选按钮组。 <p class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="options" id="options1">男
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options2">女
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options3">未知
</label>
</p>运行效果如下:
按钮插件--模拟复选按钮使用按钮组来模拟复选按钮和模拟单选按钮是一样的,具有同等效果,也是通过在按钮组上自定义 <p class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options1">电影
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options2">音乐
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options3">游戏
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options4">摄影
</label>
</p>运行效果如下:
手风琴(Collapse)插件源文件:collapse.js 引用地址: <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-collapse.min.js"></script> Bootstrap 框架中 Collapse插件(折叠)其实就是我们常见的手风琴效果。点击标题,可以让其对应的内容显示或隐藏。如下图所示:
图片轮播(Carousel)插件对应的文件:carousel.js 引用地址: <script src="http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-carousel.min.js"></script> 要显示的效果就是多幅图片轮回播放,如下图所示:
上面的轮播效果是6张广告图从右向左播放,鼠标悬停在图片时会暂停播放,如果鼠标悬停或单击右下角圆点时,会显示对应的图片。这种图片轮播效果,在Bootstrap框架中是通过Carousel插件来实现,在下面小节中我们将要介绍的是如何使用Carouse插件实现图片轮播效果。 第一步:设计轮播图片的容器。在 Bootstrap 框架中采用 carousel 样式,并且给这个容器定义一个 ID 值,方便后面采用 data 属性来声明触发。 <p id="slidershow" class="carousel"></p> 第二步:设计轮播图片计数器。在容器 p.carousel 的内部添加轮播图片计算器,采用 carousel-indicators 样式,其主要功能是显示当前图片的播放顺序(有几张图片就放置几个li),一般采用有顺列表来制作: <p id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol除了data-ride="carousel"、data-slide、data-slide-to 以外,轮播组件还支持其他三个自定义属性:
图片轮播--JavaScript触发方法默认情况之下,如果 carousel 容器上定义了 data-ride="carousel" 属性,页面加载之后就会自动加载轮播图片切换效果。如果没有定义 data-ride 属性,可以通过 JavaScript 方法来触发轮播图片切换。具体使用方法如下: $(".carousel").carousel();也可以通过容器的 ID 来指定: $("#slidershow").carousel();在 carousel() 方法中可以设置具体的参数,如:
使用时,在初始化插件的时候可以传关相关的参数,如: $("#slidershow").carousel({
interval: 3000
});实际上,当我们给carousel()方法配置参数之后,轮播效果就能自动切换。但 Bootstrap 框架中的 carousel 插件还给使用者提供了几种特殊的调用方法,简单说明如下:
固定定位(Affix)插件文件:源文件 affix.js 地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-affix.js Affix 效果常见的有以下三种: ☑ 顶部固定 ☑ 侧边栏固定 ☑ 底部固定 固定定位--声明式触发固定定位Affix 插件可以对任何元素进行固定定位,其中比较简单的方法,就是通过自定义属性 data 来触发。其主要包括两个参数: 1、data-spy:取值 affix,表示元素固定不变的。 2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括两种方式:data-offset-top 和 data-offset-bottom。
具体使用如下: <p data-spy="affix" data-offset="90">affix元素</p> 分开设置 data-offset 值方式: <p data-spy="affix" data-offset-top="90" data-offset-bottom="150">affix元素</p> 我们来看一个简单的示例: <nav class="navbar navbar-default" role="navigation">
…
</nav>
<p class="container">
<p class="row">
<p class="col-md-3" id="sidebarMenu">
<ul class="navnav-pills nav-stacked" data-spy="affix" data-offset-top="20">
…
</ul>
</p>
<p class="col-md-9">
…
</p>
</p>
</p>注意,在 body 要声明滚动监控。 <body data-spy="scroll" data-target="sidebarMenu"> 运行效果如下:
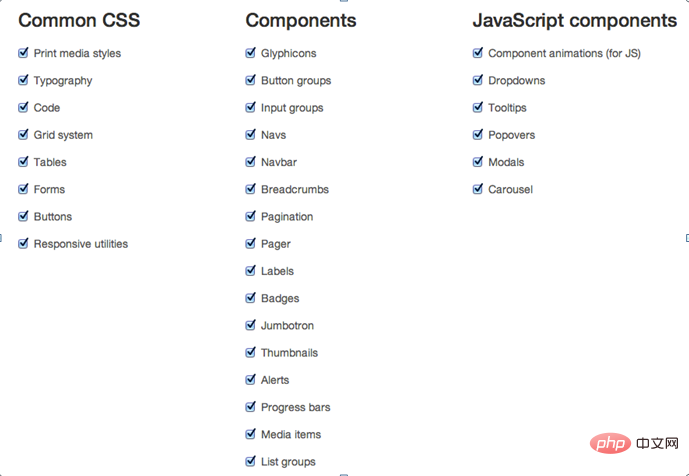
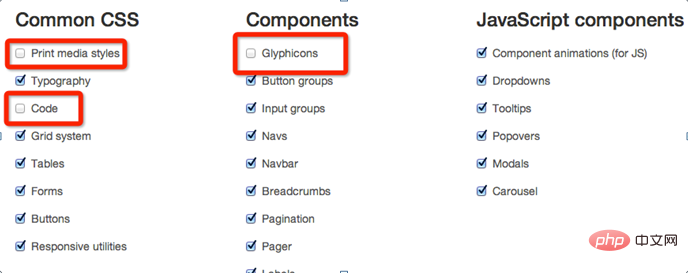
注意,请在宽屏模式下查看效果。据我测试下来,使用声明式,就算设置了 data-offset-top 的值也会失效,需要在样式中给 affix 设置一个top值,与 data-offset-top 值相等。data-offset-bottom一样。 在线自定义设置--Bootstrap组件在 Bootstrap 组件设置这一部分,提供了公共样式(Common CSS),UI 组件(Components)和 JavaScript 组件(JavaScript components)三个部分,如下图所示:
每个部分都有对应的列表清单,在自定义配置时候,可以根据自己需求进行选择,比如,我自己的 Bootstrap 框架中,不需要打印样式、code、Glyphicons、等等,那么只需要不选中它们:
Untuk pengetahuan lanjut tentang bootstrap, sila lawati: Tutorial Asas Bootstrap! ! |
Atas ialah kandungan terperinci Perpustakaan js yang manakah boleh digunakan untuk bootstrap?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!