Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud ulangan dalam css
Apakah maksud ulangan dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-30 11:59:055725semak imbas
Dalam CSS, ulang bermaksud "ulang". Apabila nilai atribut ulang digunakan bersama dengan atribut "ulang latar belakang", anda boleh menetapkan imej latar belakang elemen untuk mengulang secara menegak dan mendatar ialah " Elemen {background-repeat:repeat;}".

Persekitaran pengendalian artikel ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah maksud ulangan dalam css? Atribut ulangan latar belakang menetapkan sama ada dan cara mengulang imej latar belakang.
Secara lalai, imej latar belakang berulang secara mendatar dan menegak.
Atribut ulangan latar belakang mentakrifkan mod jubin imej.
Ulang bermula daripada imej asal, yang ditakrifkan oleh imej latar belakang dan diletakkan mengikut nilai kedudukan latar belakang .
Sintaks adalah seperti berikut:
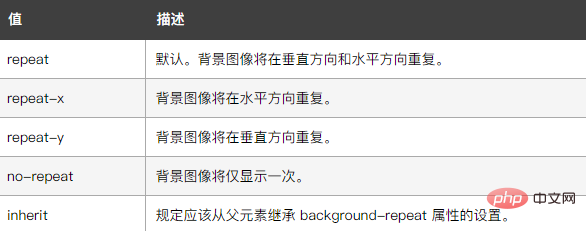
Nilai atribut adalah seperti berikut:background-repeat:value;Contohnya adalah seperti berikut :

<html>
<head>
<style type="text/css">
body{
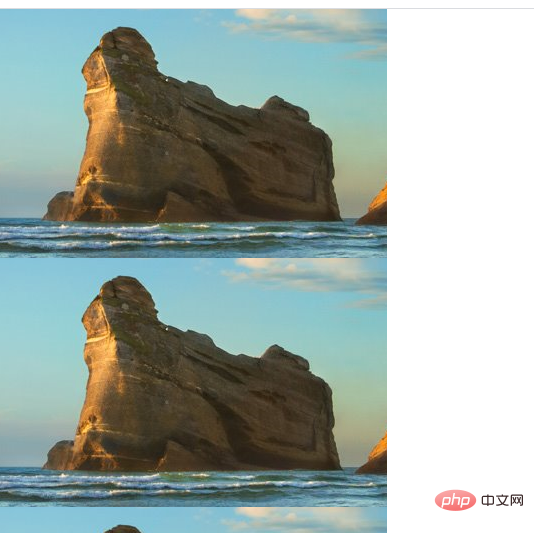
background-image: url(1118.02.png);
background-repeat: repeat-y
}
</style>
</head>
<body>
</body>
</html> (Belajar perkongsian video: tutorial video css )
)
Atas ialah kandungan terperinci Apakah maksud ulangan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

