Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara sass dan scss
Apakah perbezaan antara sass dan scss
- 青灯夜游asal
- 2021-12-29 14:05:2617850semak imbas
Perbezaan: 1. Sass menggunakan akhiran ".sass" sebagai sambungan, manakala SCSS menggunakan akhiran ".scss" sebagai sambungan 2. Sass ditulis dengan peraturan tatabahasa lekukan yang ketat "{. }" dan koma bertitik ";", sintaks SCSS sangat serupa dengan CSS, dengan pendakap dan koma bertitik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah itu Sass
Sass ialah bahasa meta yang lebih tinggi daripada CSS Ia boleh digunakan untuk menerangkan gaya fail dengan jelas dan berstruktur, dan mempunyai lebih banyak kelebihan daripada CSS biasa. Sass menawarkan sintaks yang lebih bersih, lebih elegan sambil menyediakan ciri untuk mencipta helaian gaya yang boleh diselenggara dan terurus.
Sass ialah bahasa prapemprosesan CSS yang ditulis dalam bahasa Ruby Ia dilahirkan pada tahun 2007 dan merupakan bahasa prapemprosesan CSS matang terbesar. Ia pada asalnya direka bentuk untuk berfungsi dengan HAML (precompiler HTML inden), jadi ia mempunyai gaya lekukan yang sama seperti HTML. SASS ialah lanjutan CSS3 yang menambahkan sarang peraturan, pembolehubah, campuran, warisan pemilih dan banyak lagi. Tukarkannya kepada kod CSS standard yang dibentuk dengan baik dengan menggunakan alat baris arahan atau pemalam rangka kerja WEB.
Tapak web rasmi Sass: http://sass-lang.com
Apakah Scss
Scss ialah Sass 3, yang memperkenalkan sintaks baharu. Singkatan Sassy CSS ialah superset sintaks CSS3, yang bermaksud bahawa semua gaya CSS3 yang sah juga sesuai untuk Sass. Secara terang-terangan, Scss ialah versi Sass yang dipertingkatkan. Sintaksnya serasi sepenuhnya dengan CSS3 dan mewarisi fungsi hebat Sass. Iaitu, mana-mana lembaran gaya CSS3 standard ialah fail SCSS yang sah dengan semantik yang sama. Selain itu, SCSS juga boleh mengenali kebanyakan penggodaman CSS (beberapa helah CSS) dan sintaks khusus penyemak imbas, seperti sintaks penapis IE purba.
Memandangkan Scss ialah lanjutan CSS, semua kod yang berfungsi dengan betul dalam CSS juga akan berfungsi dengan betul dalam Scss. Dalam erti kata lain, untuk pengguna Sass, anda hanya perlu memahami cara sambungan Sass berfungsi untuk memahami Scss sepenuhnya. Kebanyakan sambungan seperti pembolehubah, rujukan induk dan arahan adalah sama; satu-satunya perbezaan ialah SCSS memerlukan koma bertitik dan pendakap bukannya baris baharu dan lekukan.
Perbezaan antara sass dan scss
Sass dan SCSS sebenarnya adalah perkara yang sama Kami biasanya memanggil mereka Sass. Perbezaan antara keduanya adalah seperti berikut: Mata:
Sambungan fail adalah berbeza Sass menggunakan akhiran “.sass” sebagai sambungan, manakala SCSS menggunakan akhiran “.scss” sebagai sambungan.
<.>- Kaedah penulisan tatabahasa Sass ditulis dengan peraturan tatabahasa lekukan yang ketat, tanpa kurungan kerinting ({}) dan koma bertitik (;). serupa.
<span style="font-size: 18px;">sass</span>
1. Kaedah penyusunan Sass:
- Kompilasi arahan
- Kompilasi automatik
- Kompilasi alat GUI
Nota:"Kompilasi fail tunggal" dan "Kompilasi berbilang fail".
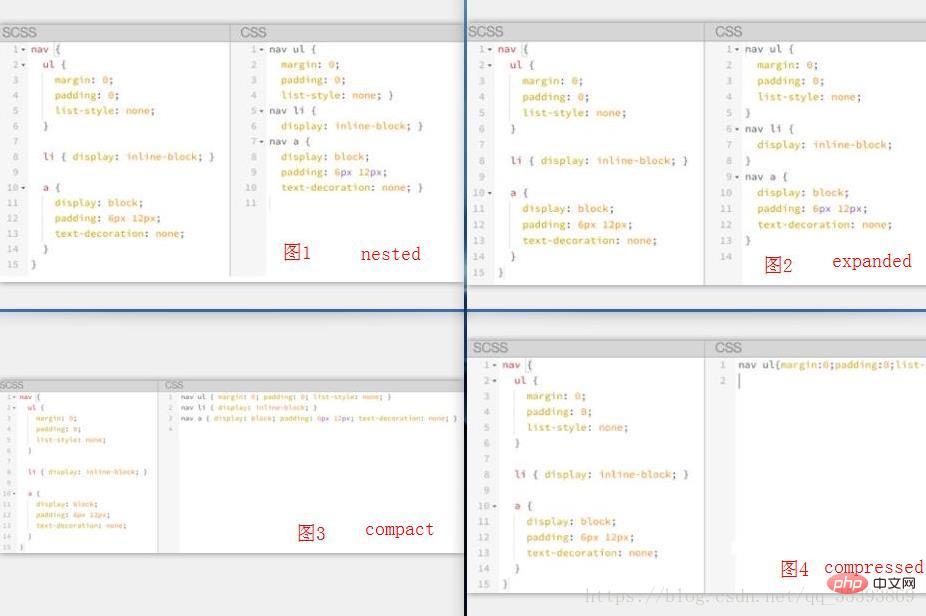
2. Kaedah output Sass:
| 输出方式 | 编译时,携带参数 | 参考图 |
|---|---|---|
sass嵌套输出方式 nested
|
sass --watch test.scss:test.css --style nested
|
图1 |
sass展开输出方式 expanded
|
sass --watch test.scss:test.css --style expanded
|
图2 |
sass展开输出方式 compact
|
sass --watch test.scss:test.css --style compact
|
图3 |
sass展开输出方式 compressed
|
sass --watch test.scss:test.css --style compressed
|
图4 |

Selain pengenalan di atas, Sass juga boleh melakukan penambahan/penolakan, pendaraban, pembahagian, pengiraan pembolehubah, operasi nombor, operasi aksara, operasi warna, dsb.(Mempelajari perkongsian video:
tutorial video css)
Atas ialah kandungan terperinci Apakah perbezaan antara sass dan scss. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

