Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan Javascript untuk mencapai kesan sambungan langit berbintang
Cara menggunakan Javascript untuk mencapai kesan sambungan langit berbintang
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-01-07 17:11:412682semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang cara mempersembahkan kesan sambungan langit berbintang dalam JavaScript saya harap ia akan membantu anda.

Pelaksanaan mudah kesan sambungan langit berbintang Javascript
Saya telah melihat zarah yang sangat sejuk sebelum As untuk kesan sambungan, artikel ini terutamanya bertujuan untuk mencapai kesan sambungan bintang yang mudah.
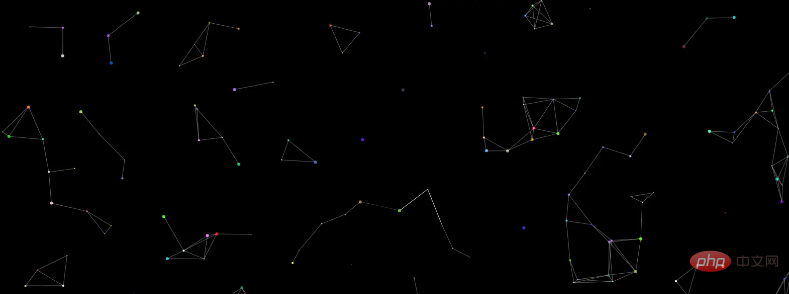
Pertama siarkan pemaparan kasar.

Ini terutamanya menggunakan lukisan kanvas dalam Html5 Penggunaan asas kanvas tidak akan diperkenalkan di sini. Anda boleh mempelajarinya sendiri.
Kemudian requestAnimationFrame digunakan untuk melukis animasi dan bukannya pemasa.
1 Kesan dicapai
Bintang dijana secara automatik, dan warna, kedudukan awal dan arah pergerakan. bintang adalah semua Ia rawak.
Apabila jarak antara bintang kurang daripada nilai yang diberikan, garis sambungan akan dijana antara bintang.
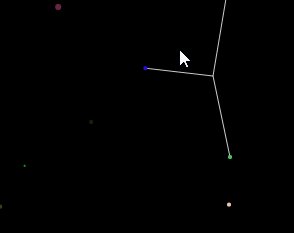
Selepas jarak antara penuding tetikus dan bintang kurang daripada nilai yang diberikan, garis sambungan juga akan dijana antara bintang dan penuding tetikus.
2. Kaedah pelaksanaan
Dilaksanakan melalui lukisan kanvas
Tentukan bintang kelas Bintang, Termasuk atribut seperti kedudukan, jejari, warna, kelajuan pergerakan, dan kaedah lukisan dan pergerakan.
Lukis bintang untuk mencapai kesan pergerakan rawak.
Selepas melukis bintang, hitung jarak antara setiap bintang dan lukis garis penghubung antara bintang yang memenuhi keperluan.
Kira jarak antara penuding tetikus dan bintang, dan lukis garisan antara bintang yang memenuhi keperluan.
Lukisan menggunakan requestAnimationFrame
Laksanakan fungsi 4 dan 5 dalam fungsi utama untuk meneruskan lukisan
3 Pelaksanaan khusus
Html Css
Struktur dokumen asas sangat mudah, cuma buat bekas kanvas.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空连线</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
</html>Tentukan jenis bintang Bintang, termasuk atribut seperti kedudukan, jejari, warna, kelajuan pergerakan dan kaedah lukisan dan pergerakan.
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 绘制每个星点
draw() {
//新建一条路径
ctx.beginPath();
//调整透明度
ctx.globalAlpha = 1;
// 填充颜色
ctx.fillStyle = this.color;
// 绘制圆弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 星星移动
move() {
this.x += this.speedX;
this.y += this.speedY;
//设置极限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 存储小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入数组
stars.push(star);
}Lukis bintang untuk mencapai kesan pergerakan rawak.
Kita boleh melukis bintang dahulu dan mengabaikan kesan sambungan buat sementara waktu.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
}
}Selepas melukis bintang, kira jarak antara setiap bintang dan lukis garis penghubung antara bintang yang memenuhi keperluan.
Malah, anda hanya perlu menambah kod untuk pertimbangan jarak dan melukis garis sambungan dalam fungsi dalam langkah sebelumnya.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
for (var j = 0; j < stars.length; j++) {
if (i != j) {
if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(stars[j].x, stars[j].y);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.2;
ctx.stroke();
}
}
}
}
}Kira jarak antara penuding tetikus dan bintang, dan lukis garis penghubung antara bintang yang memenuhi keperluan.
Serupa dengan kaedah melukis bintang.
function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}Fungsi utama untuk melukis
function main() {
// 清除矩形区域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//鼠标移动绘制连线
mouseLine();
// 小球之间自动连线
drawLine();
// 不断重新执行main(绘制和清除)
window.requestAnimationFrame(main);
}Beberapa fungsi rawak tambahan
// 随机函数
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 随机颜色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}Kod lengkap
星空连线
Hasilnya ialah seperti berikut:

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Cara menggunakan Javascript untuk mencapai kesan sambungan langit berbintang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis terperinci enam jenis data asas dalam JavaScript
- Kongsi dengan anda 14 perpustakaan visualisasi data JavaScript
- Artikel ini akan membantu anda memahami prototaip dan rantaian prototaip dalam JavaScript
- Apakah kegunaan hover dalam javascript
- Mari kita bincangkan tentang 7 jenis operator bit dalam JavaScript dan lihat bagaimana ia digunakan dalam pertempuran sebenar?

