Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan hover dalam javascript
Apakah kegunaan hover dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-05 11:51:205701semak imbas
Dalam JavaScript, kaedah hover() digunakan untuk menentukan fungsi yang akan dijalankan apabila penunjuk tetikus melayang di atas elemen yang dipilih Anda boleh menetapkan fungsi apabila penunjuk berada pada elemen atau apabila penunjuk pergi ., sintaksnya ialah "$(elemen).hover(inFunction,outFunction)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Apakah penggunaan hover dalam javascript? Dua fungsi. Kaedah mencetuskan peristiwa masuk tetikus dan meninggalkan tetikus.
Nota: Jika hanya satu fungsi ditentukan, kedua-dua mouseenter dan mouseleave akan melaksanakannya.
Sintaksnya ialah:
Panggilan:
$(selector).hover(inFunction,outFunction)bersamaan dengan yang berikut:
$( selector ).hover( handlerIn, handlerOut )Nota: Jika hanya dinyatakan Jika anda menentukan fungsi, ia akan dijalankan pada acara mouseenter dan mouseleave. panggilan:
$( selector ).mouseenter( handlerIn ).mouseleave( handlerOut );bersamaan dengan:
$(selector).hover(handlerInOut)Contoh adalah seperti berikut:
$( selector ).on( "mouseenter mouseleave", handlerInOut );Hasil output:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
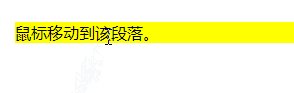
$("p").css("background-color","yellow");
},function(){
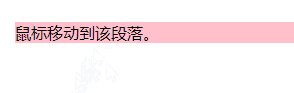
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>tutorial pembelajaran javascript
Atas ialah kandungan terperinci Apakah kegunaan hover dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

