Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan mesej dalam jquery
Apakah kegunaan mesej dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-29 15:46:432585semak imbas
Dalam jquery, pemalam mesej digunakan untuk memaparkan mesej maklum balas dalam tindanan Mesej akan hilang secara automatik selepas satu tempoh masa Anda juga boleh mempercepatkan menyembunyikan maklumat dengan menggerakkan tetikus atau mengklik di mana-mana . Sintaks ialah "$() .message("Teks untuk dipaparkan");".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah kegunaan mesej dalam jquery
Pemalam Mesej Pertanyaan membolehkan anda memaparkan mesej maklum balas dengan mudah dalam tindanan. Mesej akan hilang secara automatik selepas beberapa ketika, tidak perlu mengklik butang "OK", dsb. Pengguna boleh menyembunyikan maklumat dengan cepat dengan menggerakkan tetikus atau mengklik di mana-mana sahaja.
Kadangkala apabila halaman dimuatkan, kotak gesaan kecil perlu muncul di sudut kanan bawah halaman untuk memaparkan beberapa maklumat segera kepada pengguna Kesan ini boleh dicapai dengan mudah dengan menggunakan palam mesej jQuery -masuk Sebelum saya memperkenalkan penggunaan kaedah dalam pemalam mesej.
$(function() {
$().message("Hello world!");
// or
$(".feedback").message();
}); Contoh adalah seperti berikut:
<html> <head> <meta charset="utf-8"> <title>jQuery Growl 插件</title> <script src="https://cdn.staticfile.org/jquery//2.0.2/jquery.min.js" type="text/javascript"></script> <script src="https://static.runoob.com/assets/jquery/jquery.growl/javascripts/jquery.growl.js" type="text/javascript"></script> <link href="https://static.runoob.com/assets/jquery/jquery.growl/stylesheets/jquery.growl.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li> <a class="error" href="#">错误!</a> </li> <li> <a class="notice" href="#">提醒!</a> </li> <li> <a class="warning" href="#">警告!</a> </li> </ul> </body> </html>
jquery:
$(function() {
$.growl({
title: "消息标题",
message: "消息内容!"
});
$('.error').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.error({
title: "错误标题",
message: "错误消息内容!"
});
});
$('.notice').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.notice({
title: "提醒标题",
message: "提醒消息内容!"
});
});
return $('.warning').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.warning({
title: "警告标题",
message: "警告消息内容!"
});
});
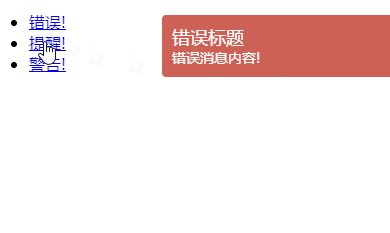
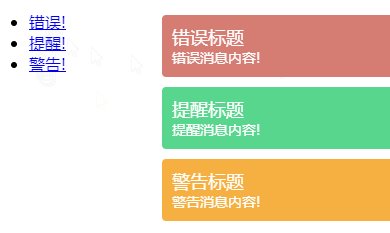
});Hasil output:

Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Apakah kegunaan mesej dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

