Rumah >hujung hadapan web >tutorial js >Apakah bentuk penggunaan setiap dalam jquery
Apakah bentuk penggunaan setiap dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-23 17:41:321824semak imbas
Borang penggunaan setiap dalam jquery ialah "$(selector).setiap(fungsi(indeks,elemen))". digunakan untuk melintasi objek dan tatasusunan yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah bentuk penggunaan setiap satu dalam jquery? Petua: Mengembalikan palsu boleh digunakan untuk menghentikan gelung lebih awal.
Sintaks adalah seperti berikut:
Parameter dinyatakan seperti berikut: fungsi(indeks,elemen) ialah parameter yang diperlukan, menunjukkan fungsi itu akan jalankan untuk setiap elemen padanan.$(selector).each(function(index,element))
indeks mewakili kedudukan indeks pemilih, elemen mewakili elemen semasa (pemilih "ini" juga boleh digunakan)
Contohnya adalah seperti berikut
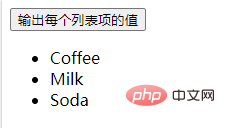
Hasil keluaran:<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
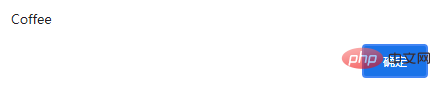
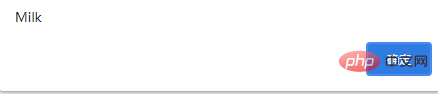
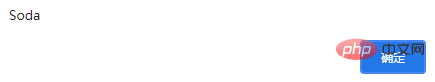
</html>Selepas mengklik butang, output adalah seperti berikut: 


Tutorial video jQuery
Atas ialah kandungan terperinci Apakah bentuk penggunaan setiap dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membuat elemen hilang selepas 3 saat dalam jquery
- Bagaimana untuk mencari lebar pelayar dengan jquery
- Bagaimana untuk menyembunyikan elemen dl dalam jquery
- Bagaimana untuk melaksanakan acara hanya sekali dalam jquery
- Bagaimana untuk melaksanakan kesan animasi mudah dengan jQuery? (contoh terperinci)

