Rumah >hujung hadapan web >tutorial css >Aurora yang cantik juga boleh direalisasikan dengan CSS!
Aurora yang cantik juga boleh direalisasikan dengan CSS!
- 藏色散人ke hadapan
- 2021-12-28 16:49:002435semak imbas
Selepas menulis artikel ini kali terakhir - bijak menggunakan kecerunan untuk mencapai animasi cahaya latar belakang yang canggih, beberapa pelajar meninggalkan komen dalam ulasan di bawah artikel, Bolehkah aurora direalisasikan menggunakan CSS?
Macam ni:

emmm, ini agak memalukan. Walau bagaimanapun, saya telah mencubanya baru-baru ini Walaupun adalah mustahil untuk mensimulasikan kesan realistik sedemikian, anda masih boleh menggunakan CSS untuk mencipta beberapa kesan khas yang serupa Hari ini kita akan mencubanya bersama. [Pembelajaran yang disyorkan: tutorial video css]
Selepas memerhati beberapa gambar aurora, saya menemui beberapa elemen yang lebih penting dalam animasi aurora:
- Berdasarkan The warna kecerunan terang pada latar belakang gelap
- adalah serupa dengan kesan animasi gelombang air yang mengalir
Kita boleh cuba menggunakan cerunan simulasi kecerunan terang warna. Bagi kesan animasi gelombang air, penapis SVG feturbulence direka khusus untuk ini Penggunaan penapis ini telah disebut berulang kali dalam banyak artikel saya yang lepas.
Selain kecerunan dan penapis <feturbulence></feturbulence> SVG, kami juga boleh menggunakan mod campuran (mix-blend-mode), penapis CSS dan kesan peningkatan lain.
OK, selepas anda mempunyai idea umum, selebihnya adalah untuk terus mencuba.
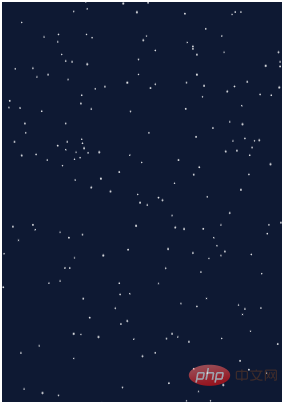
Langkah 1. Lukis latar belakang gelap
Pertama, kita mungkin memerlukan latar belakang gelap untuk mewakili langit malam kita. Pada masa yang sama, menghiasi beberapa bintang bintang boleh disimulasikan menggunakan box-shadow Dengan cara ini, kita boleh melengkapkan latar belakang langit malam dalam 1 p:
<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}Langkah ini agak agak. mudah. Dengan bantuan SASS, Kita boleh mendapatkan imej latar belakang langit malam:

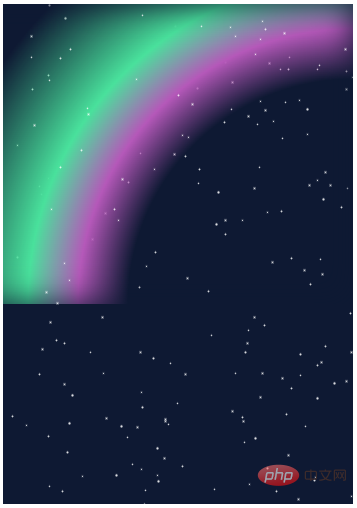
Langkah 2. Gunakan kecerunan untuk melukis garis besar aurora
Seterusnya, gunakan kecerunan untuk melukis kesan bayang Aurora.
sebenarnya ialah kecerunan jejari:
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}

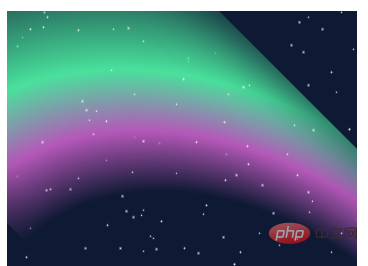
Langkah 3. Putar dan regangan
Pada masa ini, Ia telah sedikit rangka. Seterusnya, kami mengubah kesan kecerunan yang diperoleh dengan memutar dan meregangkannya.
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}
Kita mungkin boleh mendapat kesan seperti ini:

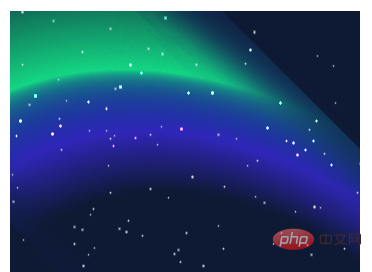
Langkah 4. Transformasi mod campuran ajaib!
Pada ketika ini, prototaip sebenarnya telah keluar. Tetapi warnanya tidak kelihatan sangat serupa Untuk menggabungkannya dengan latar belakang gelap, di sini kami menggunakan mod adunan mix-blend-mode.
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}
Perkara ajaib berlaku, lihat kesannya:

Warna keseluruhan kelihatan lebih seperti warna aurora.
Langkah 5. Tindih penapis janin SVG
Seterusnya, kita nak hasilkan kesan riak air Kita perlu menggunakan penapis SVG <feturbulence></feturbulence> yang saya tidak tahu penapis ini lagi. Ya, anda boleh membaca artikel saya ini:
- Menarik! Penapis SVG yang berkuasa
- Mengejutkan! Bolehkah anda menggunakan penapis SVG untuk mencipta emotikon?
- Melaksanakan LOGO Hongmeng yang bergerak
Kembali kepada topik. Kami menambah penapis SVG <feturbulence></feturbulence> dan menggunakan CSS filter untuk merujuk
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}
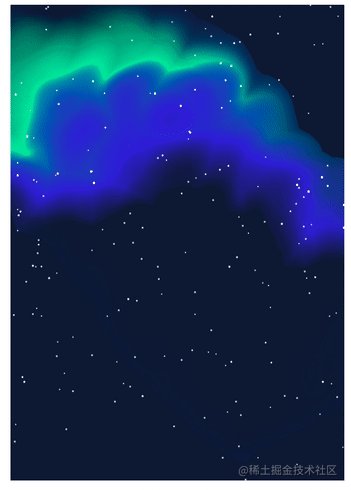
Kami boleh mendapatkan kesan sedemikian:

. Kami masih perlu menulis sedikit kod JavaScript untuk mengawal gelung keseluruhan animasi. animation-fill-mode: alternate
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);Pada ketika ini, kami mempunyai animasi aurora yang lengkap dan bergerak:

Sesetengah petua dan perkara lain
- Akan ada kesan burr sempadan yang jelas di sekeliling elemen kecerunan, yang boleh dialih keluar dengan menggunakan bayang dalaman hitam
box-shadow: inset ... - Dalam proses penulisan sebenar Parameter sebenar setiap atribut kelihatan mudah, tetapi ia sebenarnya diperolehi selepas penyahpepijatan berterusan semasa proses
- Mod pengadunan dan penapis janin SVG sukar dikuasai dan memerlukan latihan dan penyahpepijatan yang berterusan dalam hal ini artikel, pemilihan Warna Jiguang tidak memerlukan terlalu banyak penyahpepijatan berulang Jika anda sanggup meluangkan masa, anda boleh nyahpepijat warna dengan kesan yang lebih baik.
Kesan akhir tidak sempurna, tetapi ia masih merupakan kerja CSS SVG yang bagus. Anda boleh melihat kod lengkap di sini:
Demo CodePen -- Aurora
Akhirnya
Baiklah, artikel ini berakhir di sini, saya harap artikel ini membantu anda
Lebih banyak artikel teknikal CSS yang menarik diringkaskan dalam Github saya -- iCSS, yang akan dikemas kini secara berterusan Selamat datang untuk mengklik bintang untuk melanggan dan mengumpul.
Sekiranya anda masih mempunyai sebarang pertanyaan atau cadangan, anda boleh berkomunikasi dengan lebih lanjut Ia adalah artikel asal Gaya penulisan adalah terhad dan pengetahuan adalah cetek .
Atas ialah kandungan terperinci Aurora yang cantik juga boleh direalisasikan dengan CSS!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Laporan CSS global pada penghujung tahun 2021 baru dikeluarkan. Mari kita lihat perkembangan terkini dalam CSS!
- Mari bercakap tentang pemilih css (contoh terperinci)
- Penjelasan terperinci tentang sifat model kotak CSS yang patut dikumpulkan
- Anda mesti memahami teknologi CSS 20,000 perkataan yang juga mesti diketahui oleh bahagian belakang

