Rumah >hujung hadapan web >tutorial css >Penjelasan terperinci tentang sifat model kotak CSS yang patut dikumpulkan
Penjelasan terperinci tentang sifat model kotak CSS yang patut dikumpulkan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2021-12-24 18:10:093412semak imbas
Artikel ini membawakan anda analisis terperinci tentang banyak atribut model kotak dalam CSS, termasuk jidar, jidar, bucu bulat, dll. Saya harap ia akan membantu anda.

Model kotak CSS
1 Apakah model kotak

Semua elemen HTML boleh dianggap sebagai kotak. Dalam CSS, istilah "model kotak" digunakan dalam reka bentuk dan susun atur.
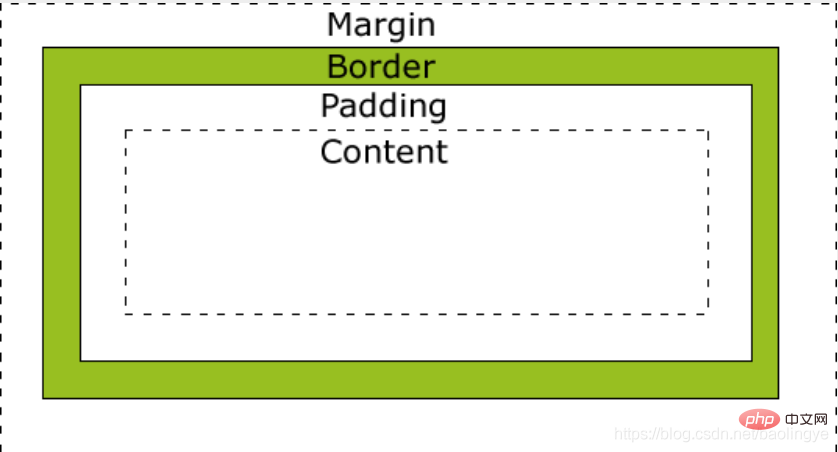
Model kotak CSS pada asasnya ialah kotak yang merangkum elemen HTML di sekeliling, termasuk: jidar, sempadan, padding dan kandungan sebenar.
Model kotak membolehkan kami meletakkan elemen dalam ruang antara elemen lain dan sempadan elemen sekeliling.
Gambar berikut menggambarkan Model Kotak:
- Margin (margin) - mengosongkan kawasan di luar sempadan dan jidar telus
- Sempadan - Sempadan di sekeliling padding dan di luar kandungan.
- Padding - mengosongkan kawasan di sekeliling kandungan dan menjadikan padding lutsinar.
- Kandungan - Kandungan kotak, menunjukkan teks dan imej.
2. Warna sempadan
warna sempadan atas warna sempadan atas: #369;
warna jidar kanan-sempadan-kanan-warna-sempadan-kanan-warna:#369;
warna sempadan-bawah-warna sempadan bawah warna sempadan-bawah-warna:#fae45b;
warna sempadan-kiri-warna sempadan kiri-warna sempadan-kiri: #efcd56;
-
warna-sempadan
Empat jidar adalah warna jidar yang sama: #eeff34;
Warna jidar atas dan bawah: #369 Warna jidar kiri dan kanan: #000 jidar- warna :#369 #000;
Warna sempadan atas: #369 Warna sempadan kiri dan kanan: #000 Warna sempadan bawah: #f00 warna sempadan: #369 #000 #f00;
-
Warna sempadan atas, kanan, bawah dan kiri: #369, #000, #f00, #00f warna sempadan: #369 #000 #f00 #00f;
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
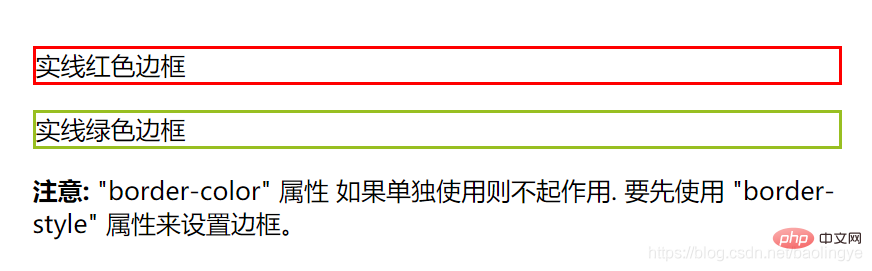
<p>实线红色边框</p>
<p>实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
Hasil jalankan: 
3 Lebar sempadan
Nilai atribut:
- nipis
- sederhana
- tebal
- nilai piksel
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
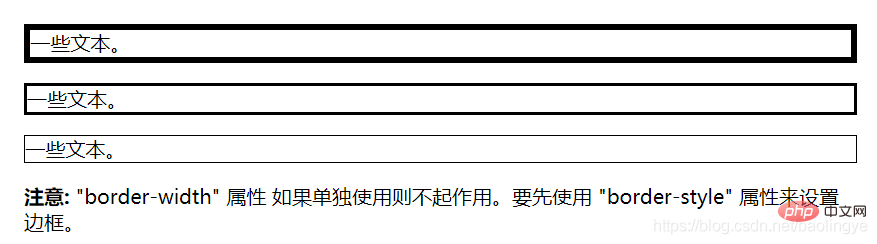
<p>一些文本。</p>
<p>一些文本。</p>
<p>一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
Hasil jalankan: 
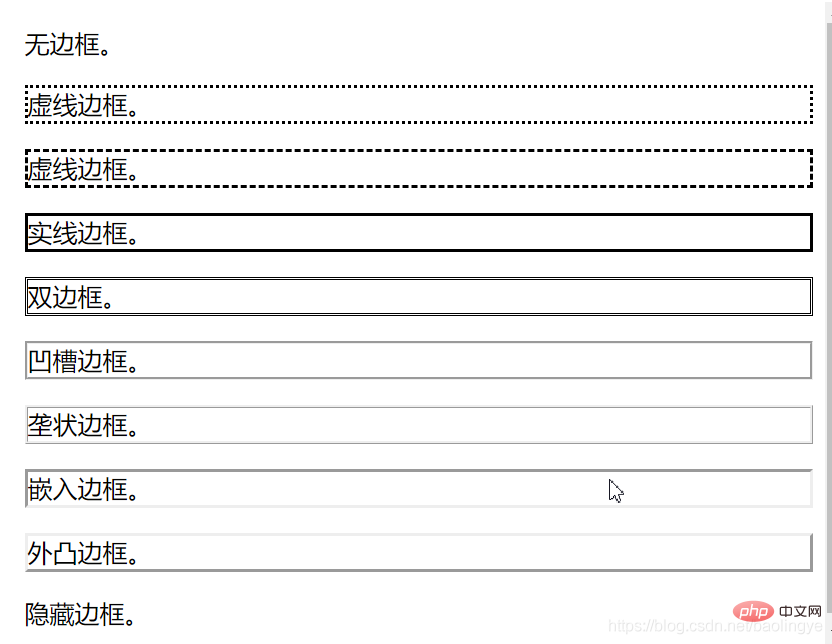
4. Gaya sempadan
tiada: Lalai tanpa sempadan
bertitik: Tentukan satu jidar bertitik
- alur: Tentukan sempadan alur 3D. Kesannya bergantung pada nilai warna sempadan
- rabung: Mentakrifkan sempadan rabung 3D. Kesannya bergantung pada nilai warna jidar
- inset: Mentakrifkan jidar terbenam 3D. Kesannya bergantung pada nilai warna jidar
- permulaan: Mentakrifkan jidar 3D yang menonjol. Kesannya bergantung pada nilai warna sempadan
- Hasil berjalan:
- 5 Tetapkan sempadan pada masa yang sama Warna, ketebalan dan gaya boleh ditetapkan dalam sebarang susunan
- Hasil berjalan:
nbsp;html>
<meta>
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<p>无边框。</p>
<p>虚线边框。</p>
<p>虚线边框。</p>
<p>实线边框。</p>
<p>双边框。</p>
<p> 凹槽边框。</p>
<p>垄状边框。</p>
<p>嵌入边框。</p>
<p>外凸边框。</p>
<p>隐藏边框。</p>
6. Margin (margin)  margin jelas Kawasan sekeliling (sempadan luar) elemen. Jidar tidak mempunyai warna latar belakang dan telus sepenuhnya.
margin jelas Kawasan sekeliling (sempadan luar) elemen. Jidar tidak mempunyai warna latar belakang dan telus sepenuhnya.
margin boleh menukar jidar atas, bawah, kiri dan kanan elemen secara individu, atau anda boleh menukar semua atribut sekaligus.
Nilai atribut:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
<p>边框简写</p>
margin-atas margin-kanan
margin-kanan
margin-bawah
margin-kiri
margin
- Hasil berjalan:
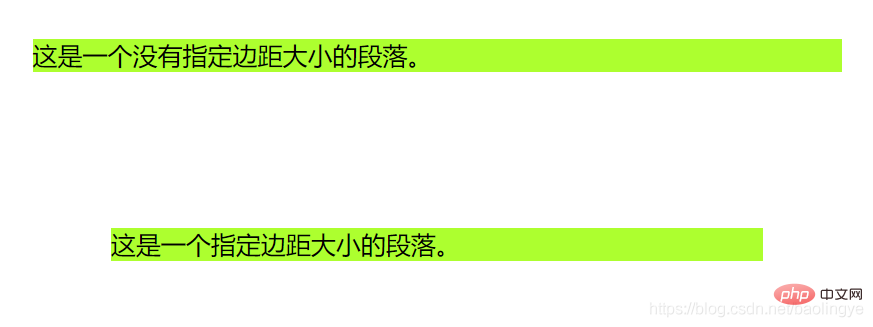
- 7. Pelapik
- Apabila pelapik elemen (Padding) Apabila padding dibersihkan, kawasan yang dibebaskan akan diisi dengan warna latar belakang elemen.
- Gunakan atribut padding sahaja untuk menukar padding atas, bawah, kiri dan kanan.
- Nilai atribut:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:greenyellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个指定边距大小的段落。</p>
upadding-kiri padding-kanan
padding-kanan
padding-top
padding-bottom
lapik
- Hasil larian:
- Saiz model kotak
- Hasil jalankan:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
<p>这是一个没有指定填充边距的段落。</p>
<p>这是一个指定填充边距的段落。</p>
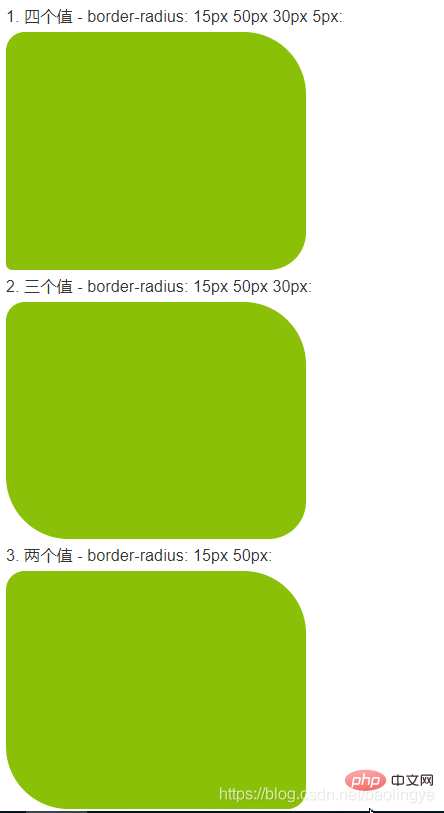
九、圆角边框(border-radius)
四个属性值按顺时针排列
nbsp;html>
<meta>
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p></p>
运行结果:
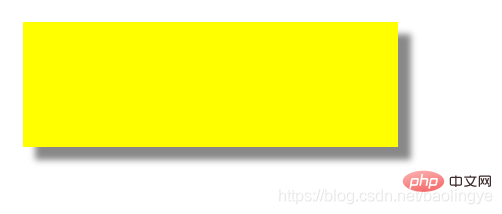
十、盒子阴影
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
<p></p>
运行结果:
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Penjelasan terperinci tentang sifat model kotak CSS yang patut dikumpulkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

