Rumah >hujung hadapan web >tutorial css >Apakah maksud bekas dalam css
Apakah maksud bekas dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-22 14:32:223622semak imbas
ex dalam css ialah unit panjang relatif, menunjukkan panjang "x-height" berbanding fon semasa, iaitu, relatif kepada ketinggian aksara "x", biasanya separuh daripada ketinggian fon, sintaks ialah " Atribut saiz: nilai ex;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah maksud ex dalam css? CSS mempunyai beberapa unit berbeza untuk mewakili panjang.
Banyak sifat CSS menerima nilai "panjang", seperti lebar, jidar, padding, saiz fon, dsb.
Panjang ialah nombor diikuti oleh unit panjang, seperti 10px, 2em, dsb.
Unit panjang relatif menentukan panjang relatif kepada atribut panjang yang lain. Skala unit panjang relatif lebih baik antara media pemaparan yang berbeza.
ex mewakili panjang "x-height" berbanding fon semasa Contohnya adalah seperti berikut:
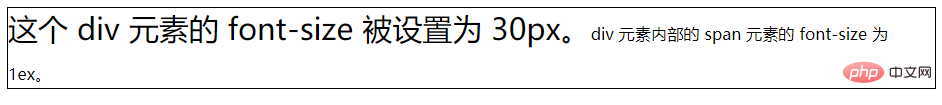
Hasil keluaran:<html>
<head>
<style>
div {
font-size: 30px;
border: 1px solid black;
}
span {
font-size: 1ex;
}
</style>
</head>
<body>
<div>这个 div 元素的 font-size 被设置为 30px。<span>div 元素内部的 span 元素的 font-size 为 1ex。</span></div>
</body>
</html>(Belajar perkongsian video:
tutorial video css) 
Atas ialah kandungan terperinci Apakah maksud bekas dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

