Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mencapai kecerunan linear dalam latar belakang css3
Bagaimana untuk mencapai kecerunan linear dalam latar belakang css3
- 青灯夜游asal
- 2021-12-22 11:22:035783semak imbas
Dalam CSS3, anda boleh menggunakan atribut latar belakang dan fungsi linear-gradient() untuk melaksanakan kecerunan linear latar belakang, sintaksnya ialah "latar belakang:linear-gradient(arah kecerunan, warna 1, warna 2,... );" .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kecerunan ialah imej yang pudar dengan lancar daripada satu warna ke warna lain, membolehkan anda menunjukkan peralihan yang lancar antara dua atau lebih warna yang ditentukan. Ini sering digunakan untuk pewarnaan halus dalam imej latar belakang, butang dan banyak perkara lain.
Kecerunan menentukan darjah kecerunan dengan mentakrifkan titik mula dan tamat garis kecerunan (garis kecerunan boleh menjadi garis lurus, sinar atau lingkaran secara geometri, bergantung pada jenis kecerunan) , dan kemudian menentukan kecerunan titik sepanjang garis ini. Warna-warna diadun dengan lancar untuk mengisi seluruh garisan, dan kemudian setiap jenis kecerunan menghasilkan kecerunan sebenar dengan mentakrifkan warna garisan kecerunan menggunakannya.
Dan css3 linear-gradient() boleh mencipta kecerunan linear dengan menentukan garisan kecerunan sebagai garis lurus dan kemudian meletakkan beberapa warna di sepanjang garisan. Kita boleh membina imej dengan mencipta kanvas tak terhingga dan melukis imej menggunakan garisan berserenjang dengan garis kecerunan, dengan warna garisan yang dilukis menjadi warna dua garisan kecerunan yang bersilang. Ini menghasilkan pudar licin dari setiap warna ke warna seterusnya, pergi ke arah yang ditentukan.
Sintaks untuk kecerunan linear latar belakang:
background:linear-gradient(direction, color-stop1, color-stop2, ...);
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,... | 用于指定渐变的起止颜色。 |
Parameter pertama yang diterima oleh fungsi ini (ciri) ialah sudut kecerunan Ia boleh menerima nilai yang mewakili sudut (unit yang tersedia ialah deg, rad, grad atau turn) atau mewakili. Kata kunci arah (top, right, bottom, left, left top, top right, bottom right atau left bottom). Parameter kedua menerima satu siri nod warna (warna titik akhir).
Bekas kecerunan (kotak kecerunan)
Imej kecerunan berbeza daripada imej latar belakang tradisional, ia tidak mempunyai dimensi (had saiz), Ia tidak terhad. Kemudian kawasan imej kecerunan yang boleh dilihat ditentukan oleh saiz bekas kecerunan.
Biasanya, jika anda menggunakan background-image untuk elemen DOM background atau linear-gradient, maka kawasan paparan (kecerunan)nya ialah kawasan border-box elemen (jika anda tidak tahu sempadan elemen itu -kawasan kotak , adalah disyorkan untuk membaca dokumen berkaitan saiz kotak terlebih dahulu). Malah, ia juga merupakan background-color atau kawasan paparan di mana imej latar belakang diperkenalkan melalui url.
Walau bagaimanapun, jika anda menetapkan saiz melalui CSS background-size, seperti 200px * 200px, maka bekas kecerunan (saiz kecerunan) ialah saiz yang ditetapkan oleh background-size200px * 200px. Apabila tidak ditetapkan kepada nilai lain menggunakan background-position, nilai lalainya akan dipaparkan di penjuru kiri sebelah atas elemen DOM (iaitu, background-position: left top).
kecerunan dalam CSS ialah background daripada background-image, iaitu, sifat CSS yang digunakan pada imej latar belakang adalah sesuai untuk kecerunan.
Garis Kecerunan
Dalam bekas kecerunan, garisan yang menghubungkan titik tengah bekas dan titik henti warna dipanggil kecerunan barisan. Apabila memperkenalkan pengetahuan yang berkaitan dengan sudut kecerunan di bahagian seterusnya, ia akan membantu anda memahami garis kecerunan dengan lebih baik, jadi kami akan memperkenalkan lebih banyak butiran dalam bahagian seterusnya.
Sudut kecerunan
Jelas sekali, menggunakan linear-gradient mengawal arah kecerunan melalui sudut kecerunan. Seterusnya mari kita ketahui lebih lanjut mengenainya.

CTitik tengah bekas kecerunan titik, A ialah sudut antara garis menegak yang melalui titik C dan garis kecerunan yang melaluinya titik C, sudut ini dipanggil sudut kecerunan.
Sudut ini boleh ditakrifkan dalam dua cara berikut:
Gunakan kata kunci:
to top,to bottom,to left,to right,to top right,to top left,to bottom rightdanto bottom leftmenggunakan nombor dengan unit untuk menentukan sudut, seperti
45deg,1turn, dsb.
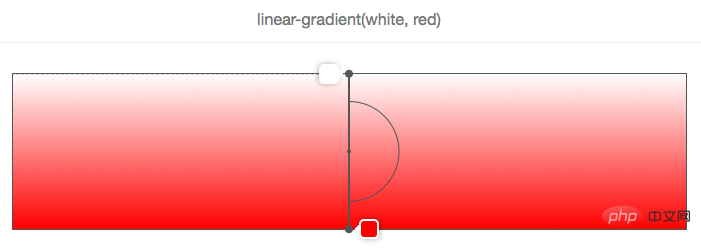
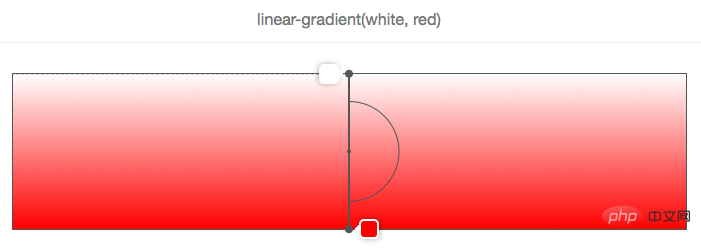
Jika tetapan nilai sudut diabaikan, lalai ialah to bottom (bersamaan dengan 180deg atau .5turn):

Dalam contoh di atas, kecerunan Sudut tidak ditetapkan Kecerunan warna putih ke merah dari atas ke bawah Ia mempunyai kesan yang sama seperti menggunakan kata kunci ke bawah, seperti yang ditunjukkan di bawah:
 <.>
<.>



Maksudnya, jika kecerunan linear menggunakan kata kunci atas (ke kanan atas, ke kiri atas, ke kanan bawah dan ke kiri bawah), garisan kecerunan terlebih dahulu melalui titik tengah elemen dan disambungkan kepada Bucu bersilang secara berserenjang, dan sudut yang dibentuk oleh garis menegak dari titik tengah ialah sudut kecerunan.Mari kita lihat bagaimana garis kecerunan bergerak apabila sudut kecerunan berubah secara dinamik:

回顾一下渐变角度:
角度是渐变线与渐变容器中心点向上垂直线之间的夹角
0deg的意思就是to top
角度的默认值(也就是角度没有设置),它的值是to bottom,也和180deg相同
顶角关键词和渐变容器尺寸有关
渐变线长度a
之前我们看到渐变色停止分布沿着渐变线是需要解释的一件事情。你可能已经注意到了,在前面的示例中,停止的渐变颜色有时候在渐变容器以外的位置,这看起来有点奇怪,但如果你知道其中的逻辑之后,你就不会这么认为了。先看一下这个示例:

我们想要一个red至blue的渐变,渐变的角度是45deg,因为渐变容器的比例,渐变线不能通过右上角。但浏览器想要做什么(规范告诉它做什么),能使右上角是blue。
如果我们让渐变线的开始和结束都在渐变容器的边缘,那么blue将会覆盖渐变容器更大的区域,渐变不会有更多的扩散。
因此,为了做到这一点,渐变线有时不得不延长到渐变容器之外。其实很容器知道它的开始和结束位置。通过最近的角落画一条垂直于渐变线的线,与渐变线交叉的地方,就是渐变的开始和结束位置。
事实上,如果W是渐变容器的宽度,H是渐变容器的高度,A是渐变角度,那么渐变线的长度可以通过下面的公式计算:
abs(W * sin(A)) + abs(H * cos(A))
渐变色节点(Color stops)
渐变色的每一个可以这样定义:
<color> [<percentage> | <length>]?
因此不是强制性来指定颜色在渐变线的位置。例如:

如果没有显式指定颜色在渐变线上的位置,这将交给浏览器来确定颜色在渐变线上的位置。最简单的情况下只有两个颜色,颜色1将被放置在渐变线0%位置(渐变线开始位置),颜色2将被放置在100%位置处(渐变线的结束点)。如果有三个颜色,那么颜色1在渐变线的0%,颜色2在渐变线的50%,颜色3在渐变线的100%。在上面的这个示例中,有五个颜色,那么它们的位置分别在0%、25%、50%、75%和100%。它们将沿着渐变线平均分布渐变颜色。
当然,也可以在渐变线上显式自定义渐变颜色在渐变线的位置。每个位置可以用百分比表示(相对于渐变线计算),也可以是任何一个CSS长度单位。比如下面这个示例:

正如你所看到的,五个颜色的每个颜色都有自己的位置,而且是以像素为单位。这些位置从渐变线的开始位置处开始计算。
使用这些位置,你可以想出各种各样的漂亮效果。这样你可以做一个多色渐变:

上图中,有七个颜色,其中下一个颜色是在上一个颜色开始位置,这意味弟浏览器不需要填满两个颜色之余间的空间。
当然这样蛮好的也很有趣,如果你把颜色位置配合一起来使用会是什么样的情形。然后让浏览器自动分配你省略的颜色位置。

在上面的示例中,第二个颜色orange没有明确的指定其在渐变线上的位置,所以浏览器会自动计算出其位置。它可以根据第一个位置和下一个位置很容易计算出来。但如果有多个颜色没有指定位置,或者前一个或后一个都没有指定位置,那它就变得越来越复杂。
看下面这个示例:

在上图中,只有第三个颜色yellow指定了位置,在渐变线的30%处。为了很好的分发,它把第一个颜色red放置在渐变线的0%处,最后一个颜色black放置在渐变线的100%处。第二个颜色orange放置在渐变线0%至30%的中间位置,第四个颜色red放置在渐变线30%至100%中间位置。

Warna pertama dan terakhir dalam gambar di atas diletakkan pada kedudukan garis kecerunan yang ditentukan, dan warna yang tinggal diagihkan sama rata antara kedua-duanya.

Semestinya jika antara 0% hingga 100%, mudah untuk kita kawal. Tetapi ada kes yang melampaui julat ini. Sebagai contoh, dalam contoh di atas, warna terakhir adalah pada 120% daripada garis kecerunan, jadi warna lain akan diagihkan secara sama rata berdasarkan kedudukan ini (kedudukan permulaan lalai masih 0%, dalam contoh ini).
Jika anda ingin menjadikan penyemak imbas anda berfungsi dengan lebih baik, mengapa anda tidak boleh menentukan kedudukan warna secara berurutan pada garisan kecerunan? Hakikat bahawa kedudukan titik warna adalah mengikut arahan yang anda jangkakan tidak menghalang anda daripada beroperasi dalam susunan yang tidak berurutan. Tetapi jika nilai kemudiannya lebih kecil daripada nilai sebelumnya, penyemak imbas akan membuat pembetulan yang sepadan secara automatik. Contohnya:

Mari kita mulakan dengan warna merah pertama, yang diletakkan pada 30% daripada garisan kecerunan, dan warna oren kedua pada 10%, tetapi ini adalah salah, seperti yang dinyatakan di atas, titik perhentian warna ialah kenaikan. Pada masa ini, penyemak imbas akan membetulkan kedudukan warna kedua Ia akan sama dengan warna sebelumnya dan juga akan diedarkan pada 30% daripada garisan kecerunan. Kemudian warna kuning ketiga diedarkan pada 60% daripada garisan kecerunan, tetapi warna biru keempat serta-merta selepasnya ialah 40%.

Akhir sekali, dalam contoh di atas, warna biru terakhir tidak berada dalam kedudukan yang betul, jadi penyemak imbas akan membetulkannya supaya kedudukan yang sama seperti yang sebelumnya, dalam Dalam kes ini, ia bukan warna kuning bersebelahan, atau oren, ia akan dikesan kembali kepada warna merah pertama. Oleh itu, merah dan biru kedua-duanya diedarkan pada 30% daripada garis kecerunan, jadi warna kuning dan oren tidak akan kelihatan.
Alat
Tangkapan skrin dalam artikel semuanya diperoleh daripada alat mudah yang ditulis oleh Codepen, anda boleh Masuk sebarang nilai kecerunan dalam kotak input, dan anda boleh melihat kesan kecerunan serta kedudukan garis kecerunan, sudut kecerunan dan warna kecerunan.
Pada masa ini, alat ini masih mempunyai pelbagai kelemahan dan pengehadan (lihat ulasan dalam JavaScript), jadi jangan mempunyai harapan yang tinggi, anda juga boleh menambah baik alat ini untuk membantu semua orang memahami kecerunan dengan lebih baik .

Alamat alat: https://codepen.io/captainbrosset/pen/ByqRMB
(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kecerunan linear dalam latar belakang css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Paksi yang manakah putaran css3 berputar?
- Bagaimana untuk memutar, zum masuk dan keluar dalam css3
- Bagaimana untuk menulis pentagon tidak teratur dalam css3
- Apakah kegunaan terjemah dalam css3
- Ciri laluan klip CSS3 dalam tindakan: pemangkasan kawasan dinamik
- Apakah pemilih asas CSS3 yang biasa digunakan?

