Rumah >tajuk utama >Laporan CSS global pada penghujung tahun 2021 baru dikeluarkan. Mari kita lihat perkembangan terkini dalam CSS!
Laporan CSS global pada penghujung tahun 2021 baru dikeluarkan. Mari kita lihat perkembangan terkini dalam CSS!
- 青灯夜游ke hadapan
- 2021-12-23 10:45:493141semak imbas
CSS ialah singkatan dari Cascading Style Sheets, secara umumnya diterjemahkan sebagai cascading style sheets Ia adalah bahasa komputer yang digunakan untuk menyatakan gaya fail seperti HTML (aplikasi Standard Generalized Markup Language) atau XML (subset Standard Generalized Markup. Bahasa).
CSS bukan sahaja boleh mengubah suai halaman web secara statik, tetapi juga boleh bekerjasama dengan pelbagai bahasa skrip untuk mengubah suai pelbagai elemen halaman web secara dinamik, dan boleh melakukan kawalan tepat tahap piksel ke atas susun atur kedudukan elemen dalam web muka surat, dsb.
Sebagai pembangun bahagian hadapan, anda mesti biasa dengan CSS. CSS mula dicadangkan pada tahun 1994, hampir 30 tahun telah berlalu setakat ini.
Beberapa hari lalu, laporan tahunan CSS telah dikeluarkan. Mari kita lihat perkembangan terkini dalam CSS.
Temu bual dalam laporan ini kebanyakannya dari Amerika Syarikat, Rusia, Kanada, Sepanyol, Belanda, Poland dan Australia, dan penyiasat diedarkan di seluruh dunia.
Sebahagian besar responden dalam tinjauan ini adalah mereka yang mempunyai pengalaman kerja 5-20 tahun. Julat umur adalah antara 24-34 tahun, yang juga merupakan kumpulan umur kebanyakan pembangun teknologi.
Menunjukkan kadar penggunaan pelbagai ciri mengikut kategori. Saiz cincin luar mewakili bilangan pengguna yang mengetahui ciri tersebut, manakala saiz cincin dalam mewakili bilangan pengguna yang benar-benar menggunakan ciri tersebut.
Apakah kaedah reka letak yang responden suka gunakan untuk reka letak elemen? Dalam tinjauan tahun ini, aliran menaik Grid masih pesat. Reka letak fleksibel ialah susun atur satu dimensi, dan susun atur Grid ialah susun atur dua dimensi. Reka letak fleksibel hanya boleh mengendalikan reka letak elemen dalam satu dimensi pada satu masa, satu baris atau satu lajur. Reka letak grid membahagikan bekas kepada "baris" dan "lajur", menghasilkan grid satu demi satu. Ramai orang percaya bahawa Grid lebih berkuasa daripada Flex.

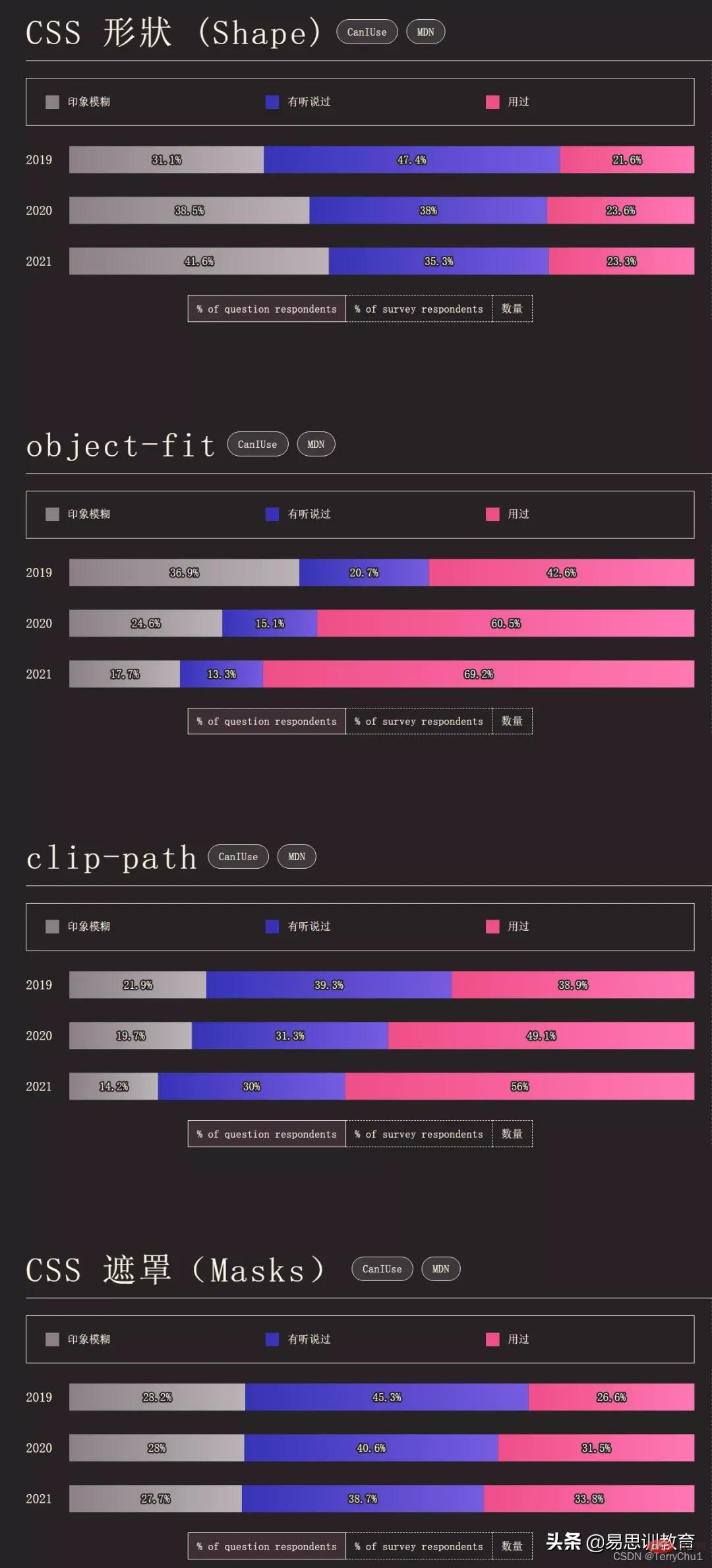
Bentuk nampak suram, dan berbanding tinjauan 2020, penggunaan Shape telah menurun. object-fit nampaknya popular dengan orang yang ditemuduga Atribut CSS object-fit menentukan cara kandungan elemen yang boleh diganti harus dimuatkan ke dalam kotak dengan ketinggian dan lebar yang ditentukan, dengan mudah menyelesaikan masalah pemasangan imej.

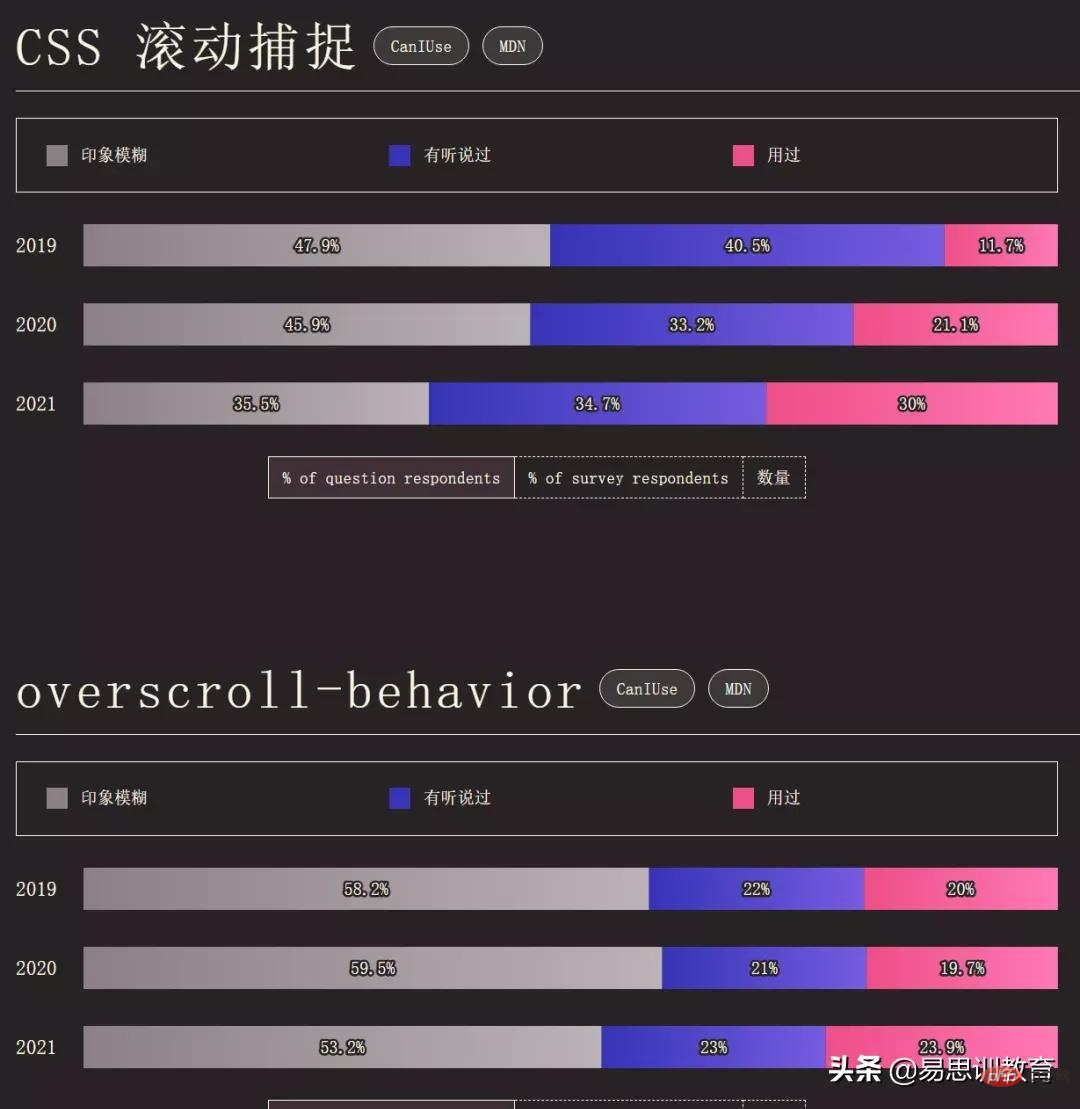
Bagaimanakah pengguna biasanya berinteraksi dengan halaman tersebut? pointer-events Paling biasa digunakan, sifat CSS pointer-events menentukan dalam keadaan apa (jika ada) elemen grafik tertentu boleh menjadi sasaran acara tetikus. Tangkapan tatal CSS boleh digunakan untuk mencipta bekas boleh tatal yang menghalang kedudukan tatal yang janggal semasa menatal, mewujudkan pengalaman tatal yang lebih baik.

Mengenai rangka kerja CSS, tinjauan menunjukkan bahawa Tailwind CSS mempunyai kepuasan dan perhatian tertinggi pada 2021, manakala Bootstrap mempunyai penggunaan dan kesedaran tertinggi.

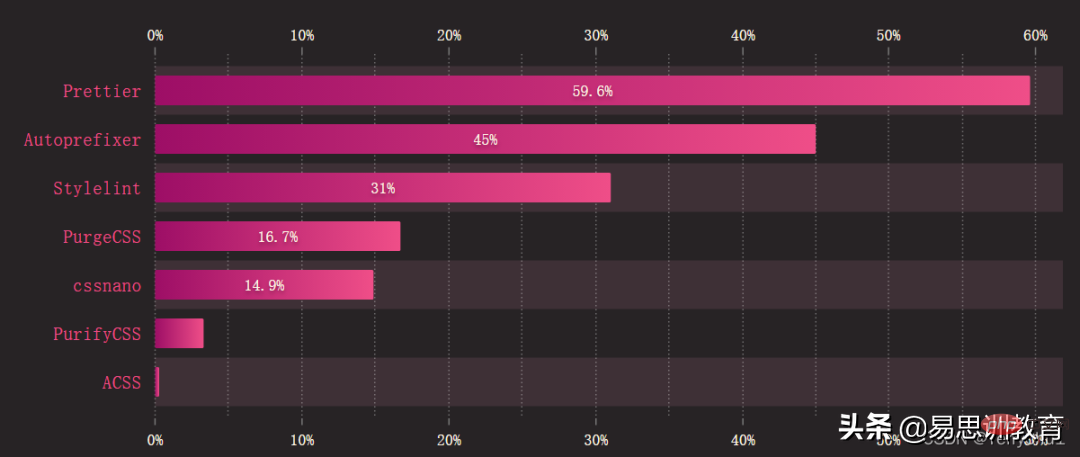
Pustaka fungsi alat yang biasa digunakan termasuk Prettier, Autoprefixer, Stylelint, PurgeCSS, cssnano dan PurifyCSS.
Dari segi persekitaran penggunaan, responden yang paling kerap menguji dalam penyemak imbas Chrome telah menjadi semakin berbilang terminal, termasuk komputer meja dan telefon pintar adalah yang utama memaksa.
Adakah hasil tinjauan ini serupa dengan tabiat penggunaan CSS anda? Adakah anda mempunyai pemahaman baharu tentang CSS? Perbincangan dialu-alukan.
(Mempelajari perkongsian video: tutorial video css)
Artikel berkaitan
Lihat lagi- Ciri laluan klip CSS3 dalam tindakan: pemangkasan kawasan dinamik
- Apakah perkara utama model kotak yang anda mesti ketahui dalam CSS (tersusun dan dikongsi)
- Cara menggunakan atribut kedudukan css (penjelasan terperinci dengan contoh)
- Penjelasan terperinci yang paling mudah difahami tentang atribut apungan CSS (gambar dan teks terperinci)
- Analisis dan pemahaman mendalam tentang butiran kedudukan dan susun atur dalam CSS





