 hujung hadapan web
hujung hadapan web tutorial css
tutorial css Penjelasan terperinci yang paling mudah difahami tentang atribut apungan CSS (gambar dan teks terperinci)
Penjelasan terperinci yang paling mudah difahami tentang atribut apungan CSS (gambar dan teks terperinci)Penjelasan terperinci yang paling mudah difahami tentang atribut apungan CSS (gambar dan teks terperinci)
Artikel ini membawakan anda analisis terperinci tentang pengetahuan berkaitan atribut apungan dalam CSS Atribut apungan mentakrifkan ke arah mana elemen terapung. Mari kita lihat perkara yang akan berlaku dengan nilai atribut yang berbeza . Hasil yang berbeza, semoga membantu semua.

Penjelasan terperinci tentang sifat apungan CSS
Saya telah lama terdedah kepada CSS, tetapi saya selalu keliru tentang perkara terapung adalah kerana pemahaman saya yang lemah, atau mungkin saya tidak dapat mencari tutorial yang mudah.
Saya akhirnya memahami prinsip asas terapung beberapa hari yang lalu, dan saya tidak sabar untuk berkongsinya dengan semua orang.
Perkataan yang ditulis di hadapan:
由于CSS内容比较多,没有精力从头到尾讲一遍,只能有针对性的讲解。 如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。 小菜水平有限,本文仅仅是入门教程,不当之处请谅解! 本文以p元素布局为例。
Tutorial bermula:
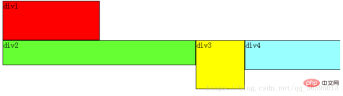
Perkara pertama untuk tahu , p ialah elemen peringkat blok, menduduki baris eksklusif pada halaman, disusun dari atas ke bawah, yang merupakan aliran legenda. Seperti yang ditunjukkan di bawah: 
Dapat dilihat walaupun lebar p1 sangat kecil, satu baris pada halaman boleh memuatkan p1 dan p2, dan p2 tidak akan berada di belakang p1, kerana elemen p menduduki barisnya sendiri.
Perhatikan bahawa teori di atas merujuk kepada p dalam aliran piawai.
Xiaocai percaya bahawa tidak kira betapa rumitnya reka letak, titik permulaan asas ialah: "Cara untuk memaparkan berbilang elemen p dalam satu baris".
Jelas sekali aliran standard tidak lagi dapat memenuhi permintaan, jadi pelampung mesti digunakan.
Terapung boleh difahami sebagai membiarkan unsur p tertentu terlepas daripada aliran piawai dan terapung di atas aliran piawai.
Sebagai contoh, dengan mengandaikan bahawa p2 dalam rajah di atas terapung, ia akan berpisah daripada aliran piawai, tetapi p1, p3 dan p4 masih dalam aliran piawai, jadi p3 akan bergerak ke atas secara automatik dan menduduki kedudukan p2. Seperti yang ditunjukkan dalam gambar: 
Seperti yang dapat dilihat dari gambar, memandangkan p2 ditetapkan untuk terapung, ia tidak lagi tergolong dalam aliran standard p3 secara automatik bergerak ke atas untuk menggantikan kedudukan p2, dan p1, p3, dan p4 disusun mengikut urutan. Dan kerana apungan terapung di atas aliran standard, p2 menyekat sebahagian daripada p3, dan p3 kelihatan "pendek".
Di sini p2 menggunakan terapung kiri (float:left;), yang boleh difahami sebagai terapung dan tersusun ke kiri, dan terapung kanan (float:right;) sudah tentu bermakna tersusun ke kanan. Kiri dan kanan di sini merujuk pada tepi kiri dan kanan halaman.
Jika kita mengapungkan p2 ke kanan, kesannya adalah seperti berikut: 
Pada masa ini, p2 disusun oleh tepi kanan halaman dan tidak lagi menyekat p3. Pembaca dapat melihat dengan jelas perkara di atas Mari kita bincangkan tentang aliran yang terdiri daripada p1, p3, dan p4.
Setakat ini kita hanya mengapungkan satu elemen p, bagaimana lebih?
Seterusnya, kami menambah terapung kiri pada kedua-dua p2 dan p3 Kesannya adalah seperti berikut: 
Dengan cara yang sama, kerana p2 dan p3 terapung, ia tidak lagi tergolong dalam aliran standard, jadi p4 akan Ia secara automatik bergerak ke atas dan membentuk aliran standard "baru" dengan p1, dan terapung di atas aliran standard, jadi p2 menyekat p4 sekali lagi.
Ahem, mari kita ke titik apabila p2 dan p3 ditetapkan untuk terapung pada masa yang sama, p3 akan mengikuti p2 contoh, tetapi ia tidak mengikut p1. Oleh itu, kita boleh membuat kesimpulan penting:
Jika unsur p A terapung, dan jika elemen sebelumnya unsur A juga terapung, maka elemen A akan mengikuti elemen sebelumnya diikuti dengan (jika kedua-dua elemen ini tidak boleh diletakkan pada satu baris, elemen A akan dipicit ke baris seterusnya); jika elemen sebelumnya bagi elemen A ialah elemen dalam aliran piawai, maka kedudukan menegak relatif daripada A tidak akan berubah Maksudnya, bahagian atas A sentiasa sejajar dengan bahagian bawah elemen sebelumnya. Susunan
p ditentukan oleh susunan p dalam kod HTML.
Hujung yang dekat dengan tepi halaman ialah bahagian hadapan, dan hujung yang jauh dari tepi halaman ialah bahagian belakang. 
Untuk membantu pembaca memahami, berikut ialah beberapa lagi contoh.
Jika kita tetapkan p2, p3, dan p4 kepada dibiarkan terapung, kesannya adalah seperti berikut: 
Berdasarkan kesimpulan di atas, ikuti penjelasan tentang Xiaocai: Pertama, mulakan dengan p4 mula menganalisis, ia mendapati bahawa elemen atas p3 terapung, jadi p4 akan mengikuti p3; elemen p1 ialah elemen aliran standard dalam, jadi kedudukan menegak relatif p2 kekal tidak berubah, dan bahagian atas masih sejajar dengan bahagian bawah elemen p1.
Oleh kerana ia terapung ke kiri, bahagian kiri adalah dekat dengan tepi halaman, jadi bahagian kiri adalah di hadapan, jadi p2 berada di bahagian paling kiri.
假如把p2、p3、p4都设置成右浮动,效果如下: 
道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此p2在最右边。
假如我们把p2、p4左浮动,效果图如下: 
依然是根据结论,p2、p4浮动,脱离了标准流,因此p3将会自动上移,与p1组成标准流。p2发现上一个元素p1是标准流中的元素,因此p2相对垂直位置不变,与p1底部对齐。p4发现上一个元素p3是标准流中的元素,因此p4的顶部和p3的底部对齐,并且总是成立的,因为从图中可以看出,p3上移后,p4也跟着上移,p4总是保证自己的顶部和上一个元素p3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素p1、p2,它们都是左浮动,场景如下: 
此时p1、p2都浮动,根据规则,p2会跟随在p1后边,但我们仍然希望p2能排列在p1下边,就像p1没有浮动,p2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在p1的CSS样式中添加clear:right;,理解为不允许p1的右边有浮动元素,由于p2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。看小菜定论:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让p2移动,但我们却是在p1元素的CSS样式中使用了清除浮动,试图通过清除p1右边的浮动元素(clear:right;)来强迫p2下移,这是不可行的,因为这个清除浮动是在p1中调用的,它只能影响p1,不能影响p2。
根据小菜定论,要想让p2下移,就必须在p2的CSS样式中使用浮动。本例中p2的左边有浮动元素p1,因此只要在p2的CSS样式中使用clear:left;来指定p2元素左边不允许出现浮动元素,这样p2就被迫下移一行。 
那么假如页面中只有两个元素p1、p2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下: 
此时如果要让p2下移到p1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是p2,就必须在p2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出p2的右边有一个浮动元素p1,那么我们可以在p2的CSS样式中使用clear:right;来指定p2的右边不允许出现浮动元素,这样p2就被迫下移一行,排到p1下边。 
至此,读者已经掌握了CSS+p浮动定位基本原理,足以应付常见的布局。
其实,万变不离其宗,只要读者用心体会,再复杂的布局都可以通过总结的规律搞定。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Penjelasan terperinci yang paling mudah difahami tentang atribut apungan CSS (gambar dan teks terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AM
Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AMDalam roundup minggu ini: Firefox Gains Locksmith seperti kuasa, Samsung ' s Galaxy Store mula menyokong aplikasi web progresif, subgrid CSS adalah penghantaran di Firefox
 Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AM
Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AMDalam Roundup Minggu Ini
 Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AM
Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AMAnda mungkin sudah sekurang -kurangnya sedikit biasa dengan pembolehubah CSS. Jika tidak, inilah gambaran keseluruhan dua saat: mereka benar-benar dipanggil sifat tersuai, anda menetapkan
 Kami adalah pengaturcaraApr 14, 2025 am 11:04 AM
Kami adalah pengaturcaraApr 14, 2025 am 11:04 AMLaman web bangunan adalah pengaturcaraan. Menulis HTML dan CSS adalah pengaturcaraan. Saya seorang pengaturcara, dan jika anda ' di sini, membaca css-tricks, kemungkinan anda '
 Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AM
Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AMDi sini ' s Apa yang saya suka untuk mengetahui pendahuluan: Ini adalah masalah yang sukar. Sekiranya anda mendarat di sini kerana anda berharap dapat menunjuk pada alat yang boleh anda jalankan
 Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AM
Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AMPicture-in-Picture membuat penampilan pertamanya di web di pelayar safari dengan pembebasan macos Sierra pada tahun 2016. Ia memungkinkan pengguna untuk muncul
 Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AM
Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AMGatsby melakukan pemprosesan kerja yang hebat dan mengendalikan imej. Contohnya, ia membantu anda menjimatkan masa dengan pengoptimuman imej kerana anda tidak perlu secara manual
 Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AM
Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AMSaya belajar sesuatu mengenai padding berasaskan peratusan hari ini bahawa saya benar-benar salah di kepala saya! Saya selalu menganggap bahawa padding peratusan berdasarkan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





