Rumah >hujung hadapan web >View.js >Ketahui tentang tiga kaedah pemasangan vue.js secara ringkas
Ketahui tentang tiga kaedah pemasangan vue.js secara ringkas
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2021-12-20 16:35:392602semak imbas
Artikel ini membawakan kepada anda tiga kaedah pemasangan vue.js Matlamat Vue.js adalah untuk mencapai pengikatan data responsif dan komponen paparan gabungan melalui API yang paling mudah. Ia bukan sahaja mudah untuk dimulakan juga mudah untuk disepadukan dengan perpustakaan pihak ketiga atau projek sedia ada saya harap ia akan membantu semua orang.

Vue.js (sebutan /vjuː/, serupa dengan paparan) ialah rangka kerja progresif untuk membina antara muka web dipacu data. Matlamat Vue.js adalah untuk membolehkan pengikatan data responsif dan komponen paparan terdiri dengan API yang paling mudah. Bukan sahaja mudah untuk bermula, ia juga mudah untuk disepadukan dengan perpustakaan pihak ketiga atau projek sedia ada.
Berikut ialah tiga cara untuk memasang Vue.js:
1. Versi kendiri
Kami boleh memuat turun vue.js terus daripada tapak web rasmi Vue.js dan memetiknya dalam teg
2. Gunakan kaedah CDN
- BootCDN (domestik) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js, (Ketidakstabilan domestik)
- unpkg: https://unpkg.com/vue/dist/vue.js, akan kekal konsisten dengan versi terkini yang dikeluarkan oleh npm. (Disyorkan)
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/ vue .min.js, seperti ()
3.Kaedah NPM
Adalah disyorkan untuk menggunakan kaedah pemasangan NPM semasa membina aplikasi berskala besar dengan Vue.js , NPM boleh digunakan dengan baik dengan pembungkus modul seperti Webpack atau Browserify . Vue.js juga menyediakan alatan sokongan untuk membangunkan komponen fail tunggal.
Mula-mula, mari kita senaraikan perkara yang kita perlukan seterusnya:
- persekitaran node.js (pengurus pakej npm)
- vue- alat pembinaan perancah cli
- cnpm Taobao cermin npm Muat turun dan pasang nod dari tapak web rasmi node.js Proses pemasangan adalah sangat mudah. Selepas pemasangan, kami membuka arahan alat baris (win R) dan masukkan
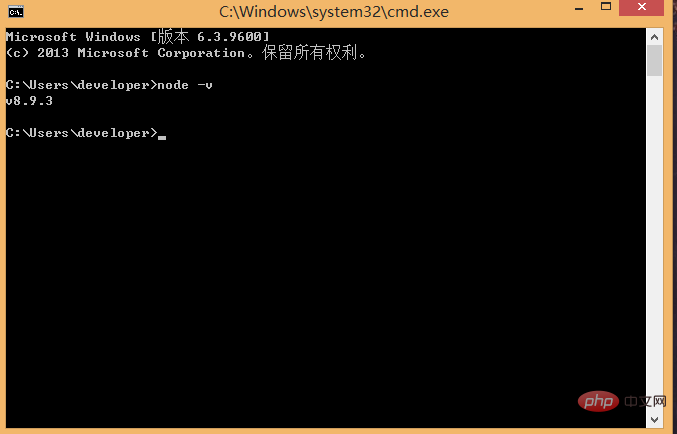
Gunakan arahan nod -v untuk menyemak versi nod Jika nombor versi yang sepadan muncul, ini bermakna pemasangan anda berjaya.
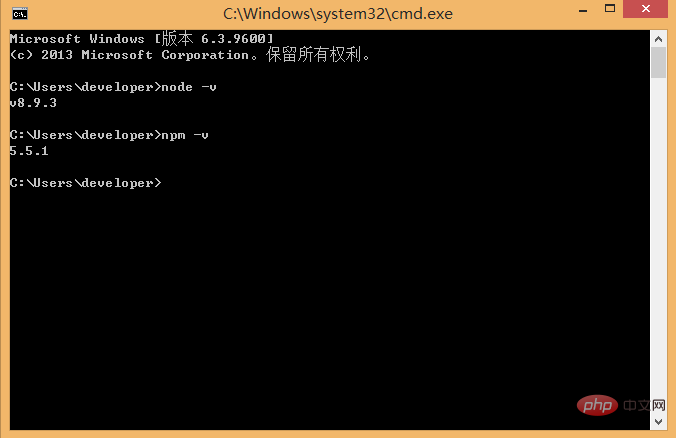
Pengurus pakej npm disepadukan dalam nod, jadi jika anda memasang nod, anda akan mempunyai arahan npm -v secara langsung maklumat versi npm.

Setakat ini, persekitaran nod telah dipasang, dan pengurus pakej npm juga tersedia , kerana beberapa sumber npm disekat atau sumber asing, ia sering menyebabkan npm gagal apabila memasang pakej bergantung, jadi kami juga memerlukan cermin domestik npm----cnpm.
2) Pasang cnpm
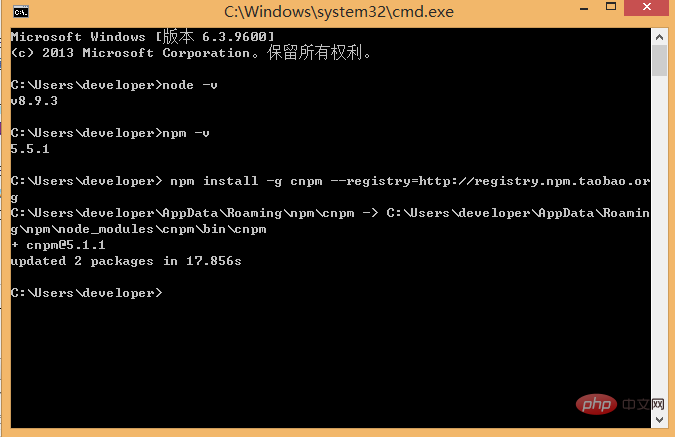
Masukkan npm install -g cnpm --registry=https://registry.npm.taobao.org dalam baris arahan, dan kemudian tunggu Jika tiada ralat dilaporkan, pemasangan berjaya (. Saya telah pun memasangnya Ia menunjukkan maklumat yang berjaya), seperti yang ditunjukkan dalam rajah di bawah:

Selepas selesai, kita boleh menggunakan CNPM dan bukannya NPM untuk memasang pakej bergantung. Jika anda ingin mengetahui lebih lanjut tentang cnpm, lihat Taobao npm mirror laman web rasmi .
3) Pasang alat pembinaan perancah vue-cli
Jalankan arahan dalam baris arahan npm install -g vue-cli , dan kemudian tunggu pemasangan selesai.
Melalui tiga langkah di atas, persekitaran dan alatan yang perlu kami sediakan sudah sedia, dan kemudian kami akan mula menggunakan vue-cli untuk membina projek.
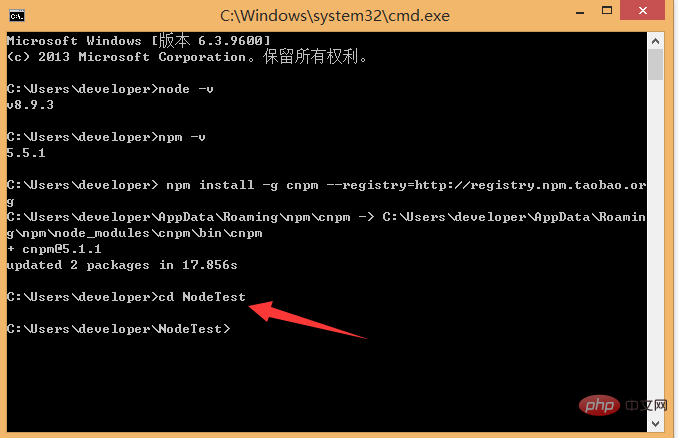
Mula-mula kita perlu memilih lokasi untuk menyimpan projek, dan kemudian menggunakan baris arahan untuk mengalihkan direktori ke direktori yang dipilih Di sini, saya memilih untuk mencipta direktori baharu di bawah pemacu c (direktori NodeTest ), gunakan cd untuk menukar direktori kepada direktori ini, seperti yang ditunjukkan di bawah:
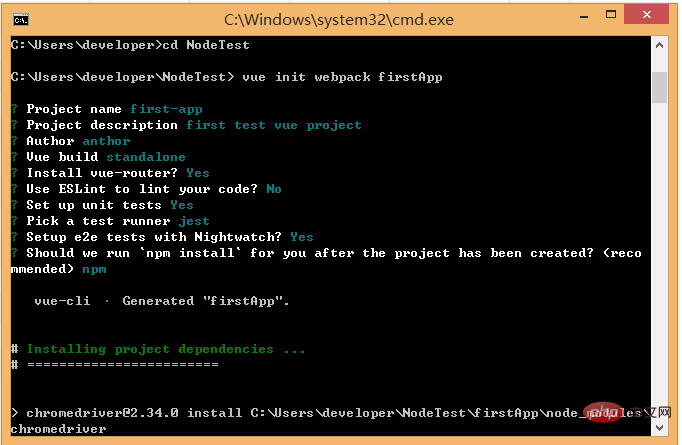
… > vue init webpack firstApp  dalam baris arahan. Terangkan arahan ini Perintah ini bermaksud untuk memulakan projek, di mana webpack ialah alat binaan, iaitu, keseluruhan projek adalah berdasarkan webpack. Di mana firstApp
dalam baris arahan. Terangkan arahan ini Perintah ini bermaksud untuk memulakan projek, di mana webpack ialah alat binaan, iaitu, keseluruhan projek adalah berdasarkan webpack. Di mana firstApp
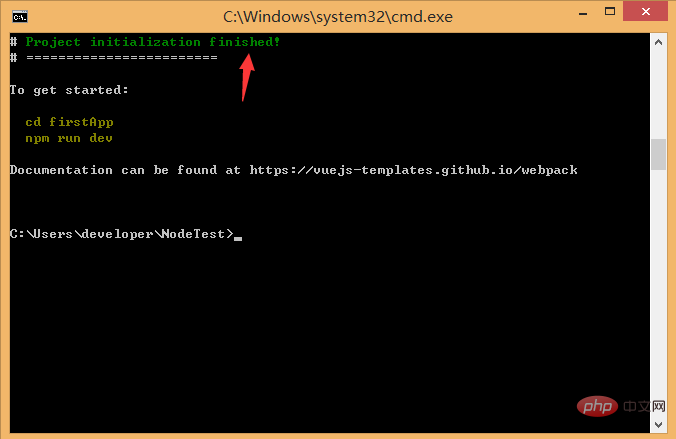
direktori NodeTest ). Seperti yang ditunjukkan di bawah. Untuk maklumat pengarang, jika anda tidak faham atau tidak mahu mengisi maklumat, anda boleh tekan sahaja Enter untuk mengisi. Selepas beberapa ketika, ia akan dipaparkan bahawa projek itu telah berjaya dibuat, seperti yang ditunjukkan di bawah:
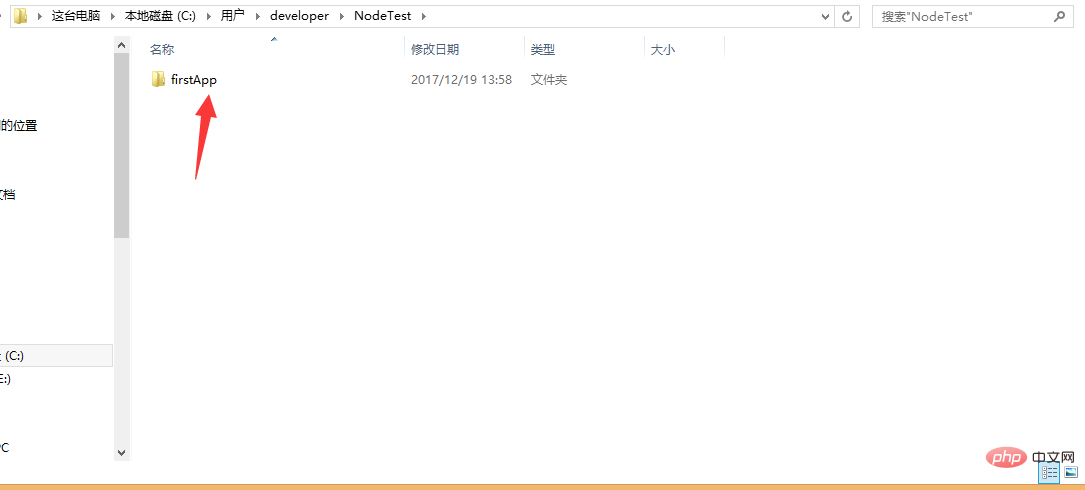
 Seterusnya, kami pergi ke direktori NoteTest untuk melihat sama ada fail telah dibuat:
Seterusnya, kami pergi ke direktori NoteTest untuk melihat sama ada fail telah dibuat:
 Buka projek aplikasi pertama Direktori dalam projek adalah seperti berikut:
Buka projek aplikasi pertama Direktori dalam projek adalah seperti berikut:
Binaan: Lokasi penyimpanan kod keluaran akhir. Konfigurasi 
: Konfigurasikan laluan, nombor port dan maklumat lain Apabila kami mula belajar, kami memilih konfigurasi lalai.
node_modules: Modul bergantung kepada projek dimuatkan oleh npm. 
.
aset: Letakkan beberapa gambar, seperti logo, dsb.komponen: Fail komponen diletakkan dalam direktori, yang boleh ditinggalkan.
App.vue: Fail kemasukan projek, kami juga boleh menulis komponen di sini dan bukannya menggunakan direktori
komponen.
main.js: Fail teras projek
statik: Direktori sumber statik, seperti gambar, fon, dsb. .
ujian: direktori ujian awal, boleh dipadamkan
Fail .XXXX: konfigurasi fail .
index.html: Fail kemasukan halaman utama, anda boleh menambah beberapa maklumat meta atau kod statistik atau sesuatu.
package.json: fail konfigurasi projek.
README.md: Fail penerangan projek.
Ini ialah struktur direktori keseluruhan projek, antaranya kami terutamanya membuat pengubahsuaian dalam direktori src. Projek ini masih hanya rangka kerja struktur, dan semua sumber bergantung yang diperlukan untuk keseluruhan projek belum dipasang lagi.
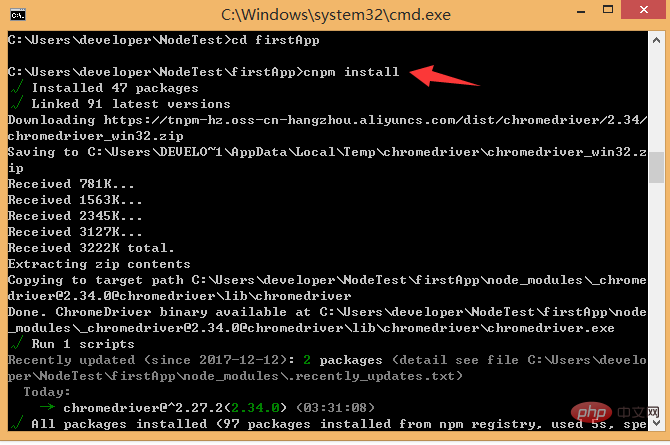
Pasang kebergantungan yang diperlukan untuk projek: laksanakan pemasangan cnpm (cnpm boleh digunakan dan bukannya npm di sini)

Selepas pemasangan selesai, kami pergi ke Jika anda melihat dalam projek anda sendiri, akan ada folder node_modules tambahan, yang mengandungi sumber pakej pergantungan yang kami perlukan.
> Selepas memasang sumber pakej pergantungan, kami boleh menjalankan keseluruhan projek.
Selepas memasang sumber pakej pergantungan, kami boleh menjalankan keseluruhan projek.
Jalankan projek
Dalam direktori projek, jalankan arahan npm run dev
, yang akan menjalankan aplikasi kami menggunakan Hot loading membolehkan kami mengubah suai kod tanpa memuat semula secara manual. Pelayar boleh melihat kesan yang diubah suai dalam masa nyata.
Selepas projek dimulakan, dalam pelayar Masukkan alamat selepas projek dilancarkan: 
Logo vue akan muncul dalam penyemak imbas: 
Lagi Untuk pengetahuan berkaitan pengaturcaraan, sila layari:
Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Ketahui tentang tiga kaedah pemasangan vue.js secara ringkas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Pengetahuan dan nota Vue yang paling terperinci
- Biarkan anda memahami secara ringkas penggunaan menu Menu dalam AntDesign Vue
- Penjelasan terperinci tentang fungsi kitaran hayat Vue dalam sepuluh minit
- Apakah yang perlu saya lakukan jika jadual dalam AntDesign Vue tidak boleh diedit? (rekodkan penyelesaian)
- Analisis ringkas tentang cara memformat fail vue secara automatik apabila menyimpannya dalam vscode

