Rumah >hujung hadapan web >View.js >Biarkan anda memahami secara ringkas penggunaan menu Menu dalam AntDesign Vue
Biarkan anda memahami secara ringkas penggunaan menu Menu dalam AntDesign Vue
- 青灯夜游ke hadapan
- 2021-12-20 11:33:135772semak imbas
Artikel ini akan memperkenalkan anda tentang cara menggunakan menu Menu dalam Ant Design Vue, memperkenalkan sifat lazimnya, acara biasa dan cara menyusun menu berbilang peringkat secara rekursif, saya harap ia akan membantu anda!

Versi
ant-design-vue:"^1.7.4",
Atribut biasa
| 属性 | 说明 | 默认值 |
|---|---|---|
| mode | 菜单类型,现在支持垂直、水平、和内嵌模式三种 | vertical |
| inlineCollapsed |
inline 时菜单是否收起状态 |
|
| theme | 主题颜色(light/dark) |
light |
| openKeys(.sync) | 当前展开的 SubMenu 菜单项 key 数组 |
|
| defaultOpenKeys | 初始展开的 SubMenu 菜单项 key 数组 |
|
| selectedKeys(v-model) | 当前选中的菜单项 key 数组 |
|
| defaultSelectedKeys | 初始选中的菜单项 key 数组 |
Ambil perhatian bahawa defaultSelectedKeys ialah lalai yang dipilih key (a-menu-item terikat kepada key), dan akan mempunyai kesan paparan yang diserlahkan apabila dipilih selectedKeys juga mempunyai kesan yang sama, jangan gunakannya pada masa yang sama Gunakan, perbezaannya ialah jika anda hanya mahu menentukan pilihan menu yang dimulakan, gunakan defaultSelectedKeys, jika anda perlu mengubah suai data sendiri untuk memilih item menu yang dipilih, gunakan selectedKeys.
(Begitu juga dengan openKeys dan defaultOpenKeys)
Acara biasa
openChange ialah acara Menu dan panggilan balik SubMenu pengembangan/ menutup
Menu berbilang peringkat bersarang secara rekursif
Jika terdapat hanya dua peringkat menu, anda boleh terus menggunakan perintah v-for dan v-if untuk melengkapkannya jika bilangan menu tahap ≥ 3, anda perlu menggunakan 函数式组件 . Sebab khusus telah dijelaskan di tapak web rasmi:
Sebelum v2.0, kerana atribut
a-sub-menuakan ditukar secara dinamik secara dalaman dalam komponen, jika ia dipecahkan kepada satu fail, atribut tidak boleh dipasang padaa-sub-menu, anda perlu mengisytiharkan sifat itu sendiri dan melekapkannya. Untuk kemudahan dan untuk mengelakkan pengisytiharan harta, kami mengesyorkan menggunakan komponen berfungsi.
KodApp.vue (Ujian baru ditulis dalam App.vue)
<template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true 此项必须被定义
isSubMenu: true,
props: {
// 解构a-sub-menu的属性,也就是文章开头提到的为什么使用函数式组件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
'sub-menu': SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: ['/user'],
list: [
{
key: '1',
title: '信息管理',
path: '/info',
},
{
key: '2',
title: '用户管理',
path: '/user',
children: [
{
key: '2.1',
title: '后台用户',
path: '/adminUser',
children: [
{
key: '2.1.1',
title: '新增用户',
path: '/addAdminUser',
children: [
{
key: '2.1.1。1',
title: '用户xx',
path: '/addAdminUserXX',
}
]
}
]
},
{
key: '2.2',
title: '前台用户',
path: '/frontUser',
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem('openKeys')
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 将当前打开的父级菜单存入缓存中
window.sessionStorage.setItem('openKeys', JSON.stringify(openKeys))
// 控制只打开一个
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 获取到当前的key,并且跳转
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style>Konfigurasi router ditinggalkan di sini , saya percaya semua orang di sini akan melakukan perkara yang sama! (Jika anda tidak mengetahuinya, sila tinggalkan mesej di bawah dan saya akan mengajar anda!)
Jika
vuemelaporkan ralat kompilasiYou are using the runtime-only build of Vue, anda boleh menambah barisruntimeCompiler: trueke fail konfigurasi vue dan jalankannya semula.
Jika anda mengklik menu yang sama dan melaporkan ralat NavigationDuplicated: Avoided redundant navigation to current location, anda perlu mengubah suai tetapan Router (router/index.js):
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
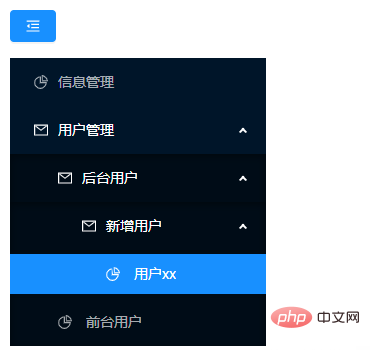
}Kesan

Memaparkan menu bersarang berbilang peringkat secara automatik akan menyimpan menu yang dipilih untuk meruntuhkan semua menu dikembangkan yang lain;
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Biarkan anda memahami secara ringkas penggunaan menu Menu dalam AntDesign Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

