Rumah >hujung hadapan web >View.js >Penjelasan terperinci tentang fungsi kitaran hayat Vue dalam sepuluh minit
Penjelasan terperinci tentang fungsi kitaran hayat Vue dalam sepuluh minit
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2021-12-20 11:44:002393semak imbas
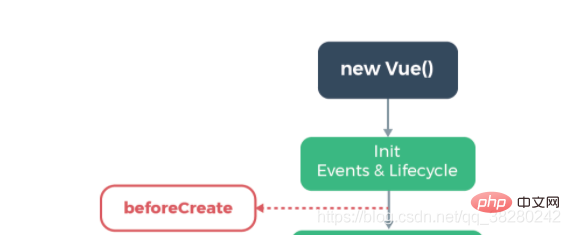
Artikel ini membawa anda pengetahuan yang berkaitan tentang fungsi kitaran pengisytiharan Vue Kitaran pengisytiharan Vue dibahagikan kepada lapan peringkat Anda disyorkan untuk membacanya bersama-sama dengan carta kitaran rasmi Vue !

1.BeforeCreate()

Vue instance telah dibuat , tetapi data dan kaedah dalam data dan kaedah belum dimulakan. Maksudnya, anda boleh mendapatkan ini sebelumCreated(){}. Ini merujuk kepada contoh atau komponen Vue semasa, tetapi this.data dan this.method tidak boleh diperolehi.
2.Created()

Data dan kaedah dalam Vue telah dimulakan. Secara amnya, data dimulakan dalam fungsi cangkuk ini.

Fungsi render dilaksanakan selepas peringkat ini dan sebelum BeforeMounte. Vue menjadikan kod ke dalam DOM dalam memori, iaitu DOM maya. Ia belum dipasang pada halaman lagi.
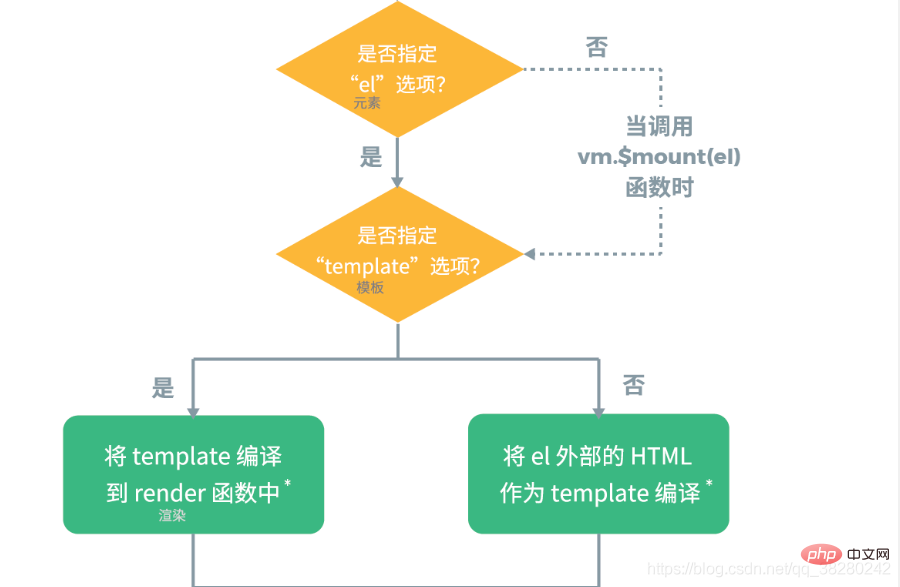
Selepas ini dan sebelum beforeMount, pembina Vue akan menyemak sama ada terdapat atribut el dalam item konfigurasi. Jika ada, gantikan nod dalam dokumen html. Kemudian tentukan sama ada pilihan templat dinyatakan Jika ya, nod akan digantikan dengan templat Jika tidak, nod masih akan digantikan dengan el.
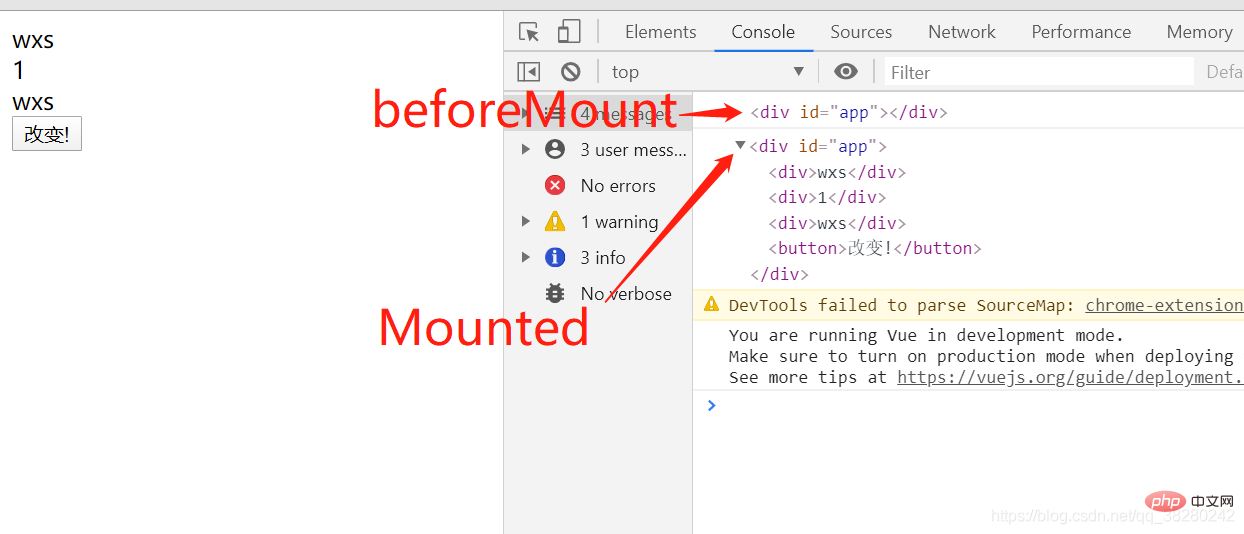
3.BeforeMount()
Dalam fungsi, halaman ialah dom sebelum ia digantikan dengan dom maya
Hanya berangan
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})
Lihat hasil cetakan sekali lagi

4.Mounted()
Halaman menunjukkan satu yang telah digantikan elemen.
Di atas ialah fungsi cangkuk semasa penciptaan komponen Vue
Berikut ialah fungsi cangkuk semasa menjalankan komponen.
5.beforeUpdate()
Cara untuk mencetuskan fungsi cangkuk ini ialah nilai dalam data berubah. Dalam fungsi cangkuk ini, anda juga boleh mendapatkan nilai sebelum kemas kini.
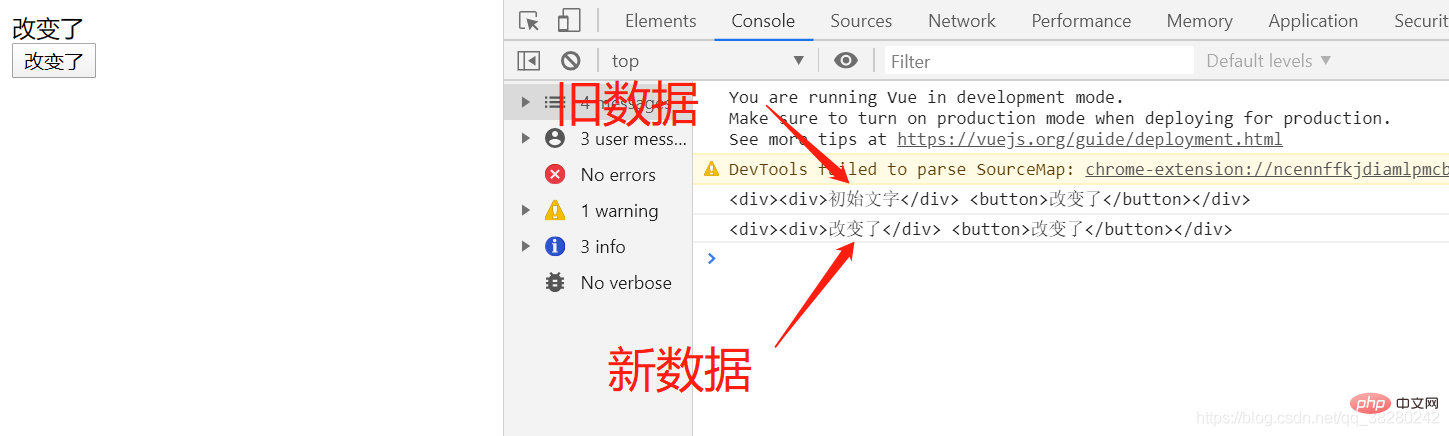
Dalam fungsi cangkuk ini, antara muka belum dikemas kini, tetapi nilai data telah dikemas kini. (Ringkasan: halaman lama, data baharu)
Vue secara rahsia melakukan pemaparan semula dan pemasangan Dom Maya dalam ingatan selepas sebelum kemas kini dan sebelum kemas kini.
6.update()
Dalam cangkuk ini, anda boleh mendapatkan nilai antara muka baharu dan nilai data baharu. (Ringkasan: antara muka baharu, data baharu)
Kod ujian dan tangkapan skrin
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})
Langkah seterusnya ialah fasa pemusnahan
7. beforedestroy()
Masukkan fasa pemusnahan instance. Semua data dan kaedah dalam contoh masih tersedia.
8.destroyed()
Instance fungsi telah dimusnahkan dan semua data serta kaedah tidak tersedia.

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Penjelasan terperinci tentang fungsi kitaran hayat Vue dalam sepuluh minit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ambil Vuex sebagai contoh untuk membongkar misteri pengurusan negeri
- Pemahaman mendalam tentang DOM maya dan algoritma Diff dalam vue
- Tutorial asas tentang Vue tanpa kehilangan wang (dengan penjelasan terperinci dengan contoh)
- Pengetahuan dan nota Vue yang paling terperinci
- Biarkan anda memahami secara ringkas penggunaan menu Menu dalam AntDesign Vue

