Rumah >hujung hadapan web >View.js >Tutorial asas tentang Vue tanpa kehilangan wang (dengan penjelasan terperinci dengan contoh)
Tutorial asas tentang Vue tanpa kehilangan wang (dengan penjelasan terperinci dengan contoh)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2021-12-20 10:49:184026semak imbas
Artikel ini telah mengumpulkan pengetahuan asas pembelajaran Vue yang terperinci, yang merangkumi pengenalan asas Vue dan penggunaan asas Vue Ia juga membawa beberapa penjelasan terperinci tentang contoh asas.

1 Pengenalan asas kepada Vue
1 Apakah itu Vue.js
- Vue.js adalah yang paling banyak pada masa ini. popular A rangka kerja hadapan , React ialah rangka kerja hadapan yang paling popular (selain membangunkan tapak web, React juga boleh membangunkan aplikasi mudah alih, dan sintaks Vue juga boleh digunakan untuk pembangunan aplikasi mudah alih, yang memerlukan bantuan Weex)
- Vue.js ialah salah satu daripada rangka kerja arus perdana bahagian hadapan Bersama-sama dengan Angular.js dan React.js, ia telah menjadi tiga bahagian hadapan utama rangka kerja!
- Vue.js ialah rangka kerja untuk membina antara muka pengguna Hanya memfokus pada lapisan paparan Ia bukan sahaja mudah untuk bermula, tetapi juga mudah untuk disepadukan dengan perpustakaan pihak ketiga atau projek sedia ada. (Vue telah menyokong perpustakaan kelas pihak ketiga yang boleh disepadukan untuk pembangunan projek berskala besar)
- Kerja utama bahagian hadapan? Terutamanya bertanggungjawab untuk lapisan V dalam MVC; tugas utama adalah untuk menangani antara muka untuk mencipta kesan halaman hadapan; 🎜>Untuk tujuan perusahaan Meningkatkan kecekapan pembangunan: Dalam perusahaan, masa adalah kecekapan, dan kecekapan adalah wang
- Dalam Vue, teras konsep adalah untuk membenarkan pengguna untuk tidak lagi mengendalikan elemen DOM dan membebaskan tangan pengguna, membolehkan pengaturcara menghabiskan lebih banyak masa memfokus pada logik perniagaan
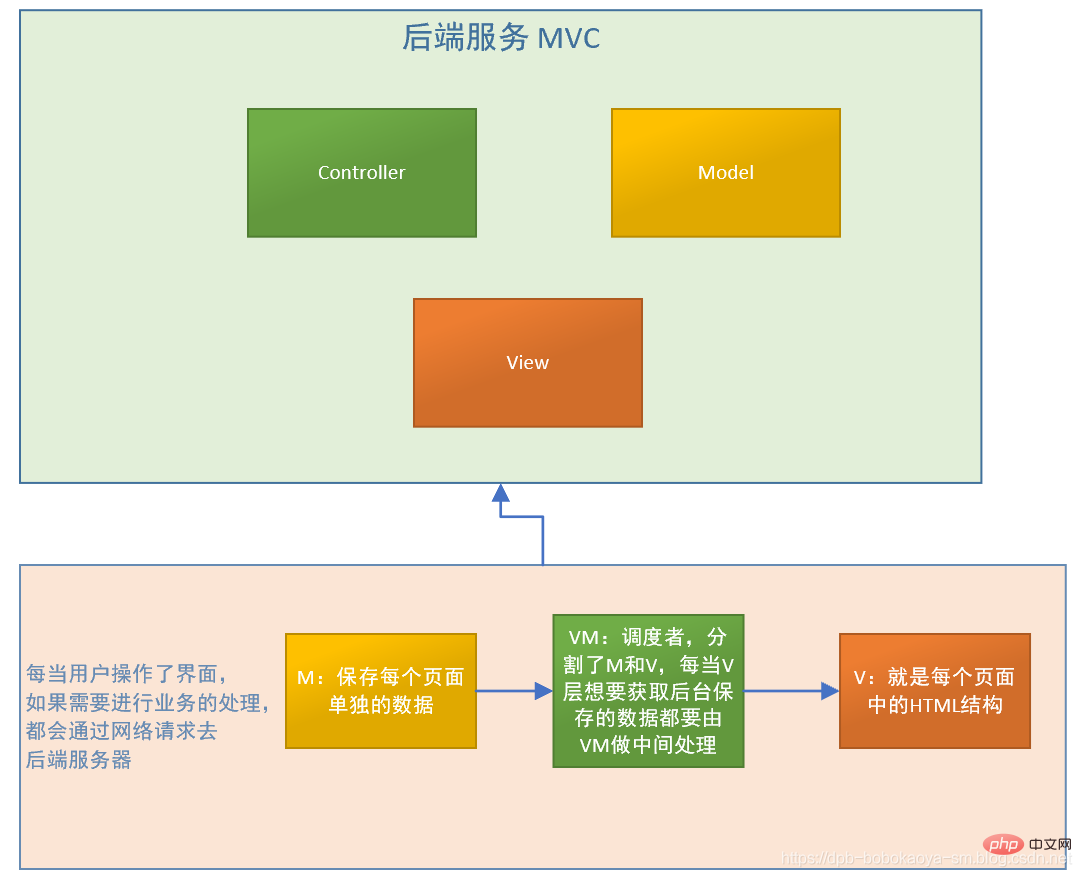
- 3 Perbezaan antara MVC dalam Node (belakang) dan MVVM di bahagian hadapan
- MVC ialah konsep pembangunan berlapis bagi bahagian belakang; daripada lapisan pandangan. Dalam erti kata lain: MVVM membahagikan lapisan paparan bahagian hadapan kepada tiga bahagian Model, View, VM ViewModel
- MVVM ialah pembangunan berlapis bagi lapisan paparan bahagian hadapan Ideanya adalah untuk membahagikan setiap halaman kepada M, V dan VM VM ialah idea teras MVVM: kerana VM menghubungkan M dan V.
- Idea menggunakan MVVM di halaman hujung hadapan adalah untuk membolehkan kami membangunkan MVVM untuk menyediakan pengikatan dua hala data disediakan oleh VM

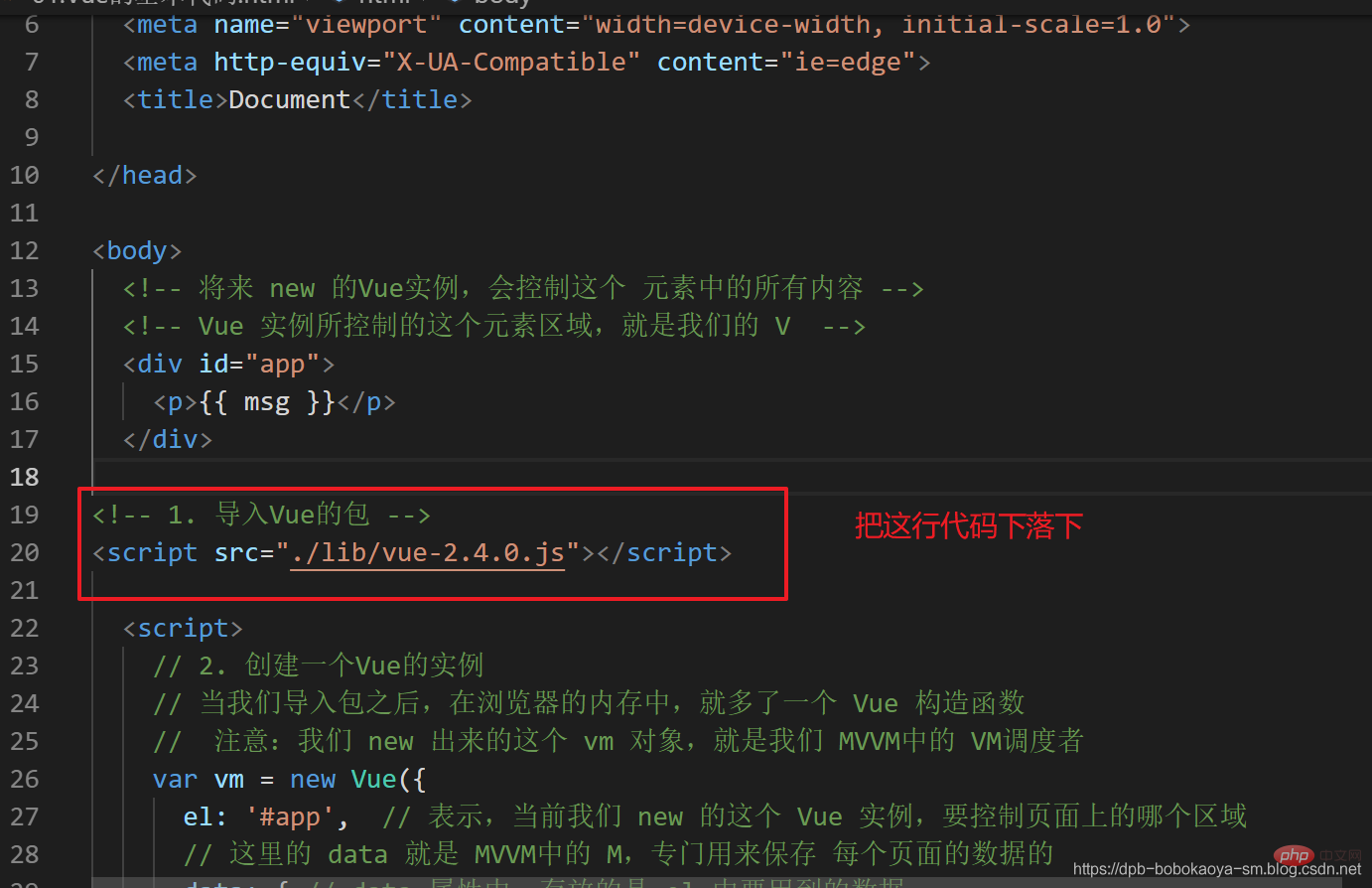
Perhatikan komen dalam kod! Lawati halaman Alat pengekodan ini ialah Kod Visual Studio, rakan-rakan boleh memuat turun dan memasangnya sendiri.
Kod adalah seperti berikut:
1. Kes pertama
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>
2
2.1 插值表达式
在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下
<p>
<!-- 插值表达式获取vue中的msg信息 -->
</p><p>{{ msg }}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
})</script>
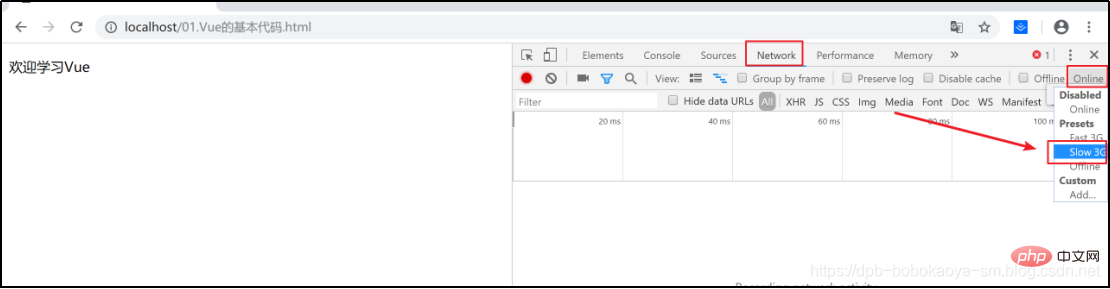
注意:插值表达式有闪缩的问题
我们以站点的方式启动,Ctrl+shift+p :在输入中搜索 如下


访问地址:http://localhost/xxx.html


加载完成就会变好!这就是插值闪烁的问题
2.2 v-cloak
v-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
<p>
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
</p><p>++++++++ {{ msg }} ----------</p>
<script></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
</script>
2.3 v-text
和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>

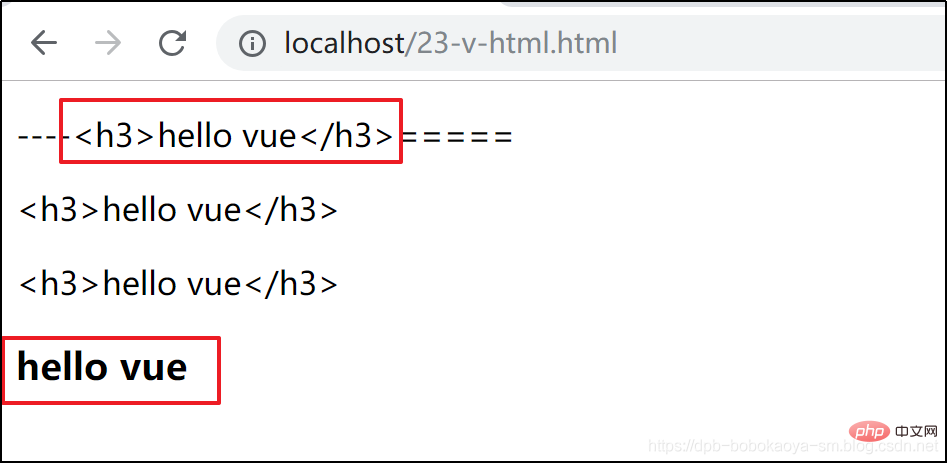
2.4 v-html
默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<p></p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
}
})
</script>

2.5 v-bind
v-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input><br>
<input>
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input>
<!-- v-bind 中,可以写合法的JS表达式-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>

2.6 v-on
Vue 中提供了 v-on: 事件绑定机制,具体使用如下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input>
<!--还可以缩写为 @-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>

更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Tutorial asas tentang Vue tanpa kehilangan wang (dengan penjelasan terperinci dengan contoh). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Perbincangan ringkas mengenai beberapa kaedah komunikasi komponen vue3
- 4 arahan tersuai yang patut diketahui dalam vue (perkongsian praktikal)
- Kongsi alat pengurusan negeri baharu Vue3: Pinia
- Ambil Vuex sebagai contoh untuk membongkar misteri pengurusan negeri
- Pemahaman mendalam tentang DOM maya dan algoritma Diff dalam vue

