Rumah >hujung hadapan web >tutorial css >Bagaimana untuk memilih elemen li ketiga dalam css3
Bagaimana untuk memilih elemen li ketiga dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-16 13:15:015928semak imbas
Dalam css, anda boleh menggunakan pemilih ":nth-child(n)" untuk memilih elemen li ketiga Fungsi pemilih ini adalah untuk memilih elemen anak ke-n di bawah elemen induk Apabila nombor dalam ialah 3, elemen ketiga akan dipilih dan sintaksnya ialah "li:nth-child(3){css style code;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara memilih elemen li ketiga dalam css3
Dalam css, jika anda ingin memilih elemen li ketiga, anda perlu menggunakan Pemilih " :nth-child(n)".
:nth-child(n) pemilih sepadan dengan elemen anak Nth yang dimiliki oleh elemen induknya, tanpa mengira jenis elemen itu.
n boleh menjadi nombor, kata kunci atau formula.
Contoh adalah seperti berikut:
<html>
<head>
<style>
li:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<ul>
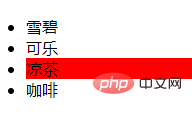
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
<li>咖啡</li>
</ul>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk memilih elemen li ketiga dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

