Rumah >hujung hadapan web >tutorial css >Cara menggunakan css3 untuk mencapai fon cekung
Cara menggunakan css3 untuk mencapai fon cekung
- 青灯夜游asal
- 2021-12-16 13:00:182976semak imbas
Kaedah: 1. Gunakan atribut warna untuk menetapkan warna fon supaya selaras dengan warna latar belakang 2. Gunakan atribut teks-bayang untuk menambah bayang pada teks untuk mencapai kesan fon cekung, sintaks; ialah "text-shadow: -1px - 1px 1px #000, 1px 1px 1px #fff;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
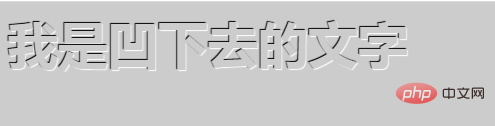
Gunakan css3 untuk merealisasikan fon cekung
1. Gunakan atribut warna untuk menetapkan warna teks agar selaras dengan warna latar belakang
2. Gunakan atribut teks-bayang untuk menambah bayang pada teks untuk mencapai kesan fon cekung
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 50px "微软雅黑";
}
div {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凹下去的文字</div>
</body>
</html>
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Cara menggunakan css3 untuk mencapai fon cekung. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

